Comments (8)
Could you provide the command used to convert it? Which task did you use? It may be because you are not exporting using -with-past (but that is just a guess).
The command I would use is:
python ./scripts/convert.py --model_id facebook/bart-large-cnn --from_hub --quantize --task seq2seq-lm-with-past
from transformers.js.
Yep that's the exact command I used. If you'd like, I could upload the files to your HuggingFace repo (https://huggingface.co/Xenova/transformers.js/tree/main) to make sure they look ok.
from transformers.js.
No worries - I'll convert it on my side. Then it's most likely something I'd need to fix. The strange thing is, other model types (with the same model type, i.e., "bart") need the encoder attention mask (vs. what you are showing, which doesn't).
from transformers.js.
Okay yep I was able to reproduce it on my side. As I said above, it's very strange that some bart models need it, while others dont... I'll make it work either way :)
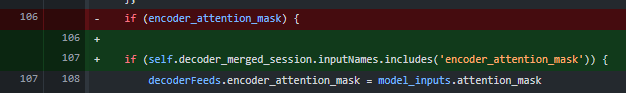
EDIT: Okay I got it working (basically I just made it only add it if explicitly required by the decoder:

However, the output I got was a little strange:
[{"summary_text":"TheTower is 324 metres ( \"). It is the tallest in The Eiffel Tower is the tallest. The tower is the second tallest free-standing structure in France."}]
I assume it has a different type of tokenization that isn't yet supported. I'm off to bed now, but I'll look into it tomorrow. Once that's fixed, I'll push the changes :)
from transformers.js.
Got it working :)
[{"summary_text":"The Eiffel Tower is the tallest structure in Paris. It is 324 metres (1,063 ft) tall, about the same height as an 81-storey building."}]
Will push changes soon.
from transformers.js.
Looks like the commit automatically closed the issue. Whoops.
Can you confirm the changes work (I think you can install an npm package from GitHub), and if so, I will push this in version 1.2.6
from transformers.js.
Sorry for the late response. It works great!
Side note, any plans to set up Typescript types, and/or support onnxruntime-node? Both would be super useful. I'd be open to helping implement it as well.
from transformers.js.
Sorry for the late response. It works great!
Great!
Side note, any plans to set up Typescript types, and/or support onnxruntime-node? Both would be super useful. I'd be open to helping implement it as well.
Absolutely! We currently have a couple of people working on the typescript side of things (#26 and #28)
For onnxruntime-node, I suppose it would be a question of how to support both web and node versions of onnxruntime without duplicating code. If you have any ideas, or know how to do that, feel free to open up a PR!
from transformers.js.
Related Issues (20)
- loading time
- What does "Error: failed to call OrtRun(). error code = 6." mean? I know it is ONNX related, but how to fix? HOT 6
- Request to this.path failed with status code 403
- GGUF support
- Useful snippets HOT 4
- Unknown model class "new", attempting to construct from base class. HOT 1
- Unknown PostProcessor type: Sequence HOT 6
- Chrome on Android crashes when starting Whisper HOT 3
- TypeError: Cannot read properties of undefined (reading 'create') HOT 5
- Could not read from file: D:\vite-project\node_modules\stream-browserify\web HOT 3
- Any plans to add moondream and build a demo? Xenova/moondream2 HOT 2
- TypeError: Failed to fetch dynamically imported module HOT 4
- Error using Xenova/nanoLLaVA in pipeline HOT 3
- Excessive Memory consumption. HOT 4
- could not find model_q4.onnx_data (v3 PR) HOT 1
- Uncaught (in promise) Error: no available backend found. ERR: [webgpu] TypeError: Failed to fetch dynamically imported module: HOT 10
- Options for the "translation" pipeline when using Xenova/t5-small
- Have considered using wasm technology to implement this library? HOT 1
- Example not working on Chrome/Arc v.124(M1 Mac) HOT 3
- Can you use all transformers models with transformers.js?
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.

from transformers.js.