基于bilibili平台UP主纸鸢花的花语所公开的源码以及其群管理Atong的pikpak临时碰撞版脚本进行修改的PikPak自动邀请程序,附带图像识别过验证码
临渊
在使用本项目前请确保你具有以下环境
- Python[推荐Python3.9
别问为什么,我就是3.9,别的我不知道能不能运行](如未安装请查看Python安装教程) - pip(如未安装请查看pip安装及如何加速安装第三方组件)
- 克隆项目到本地,如无法克隆也可以直接从右上角下载zip压缩包到本地解压
git clone https://github.com/LinYuanovo/pikpak_auto_invite.git- 进入到项目目录
cd pikpak_auto_invite- 安装项目所需依赖(如安装有问题自行换源)
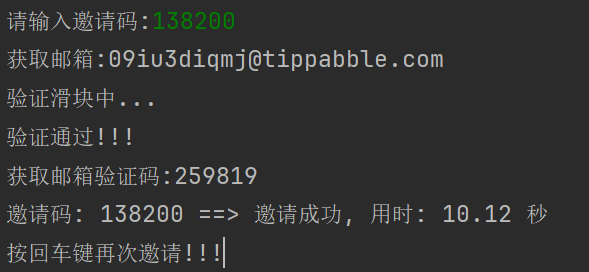
pip install -r requirements.txt在项目目录下用终端输入或利用Pycharm等工具直接运行run.py
python run.py如果需要查看请求返回信息,请将主程序run.py的DEBUG_MODE参数设为True
如果多次出现IP问题可尝试将自己所用的魔法设置为代理,即主程序run.py的PROXY参数
如果觉得模型不够满意也可以查看我的另一个项目Ddddocr 自训练今日校园、PikPak验证码模型里面包含了几个版本的模型以及数据集,可以自己进行训练
-
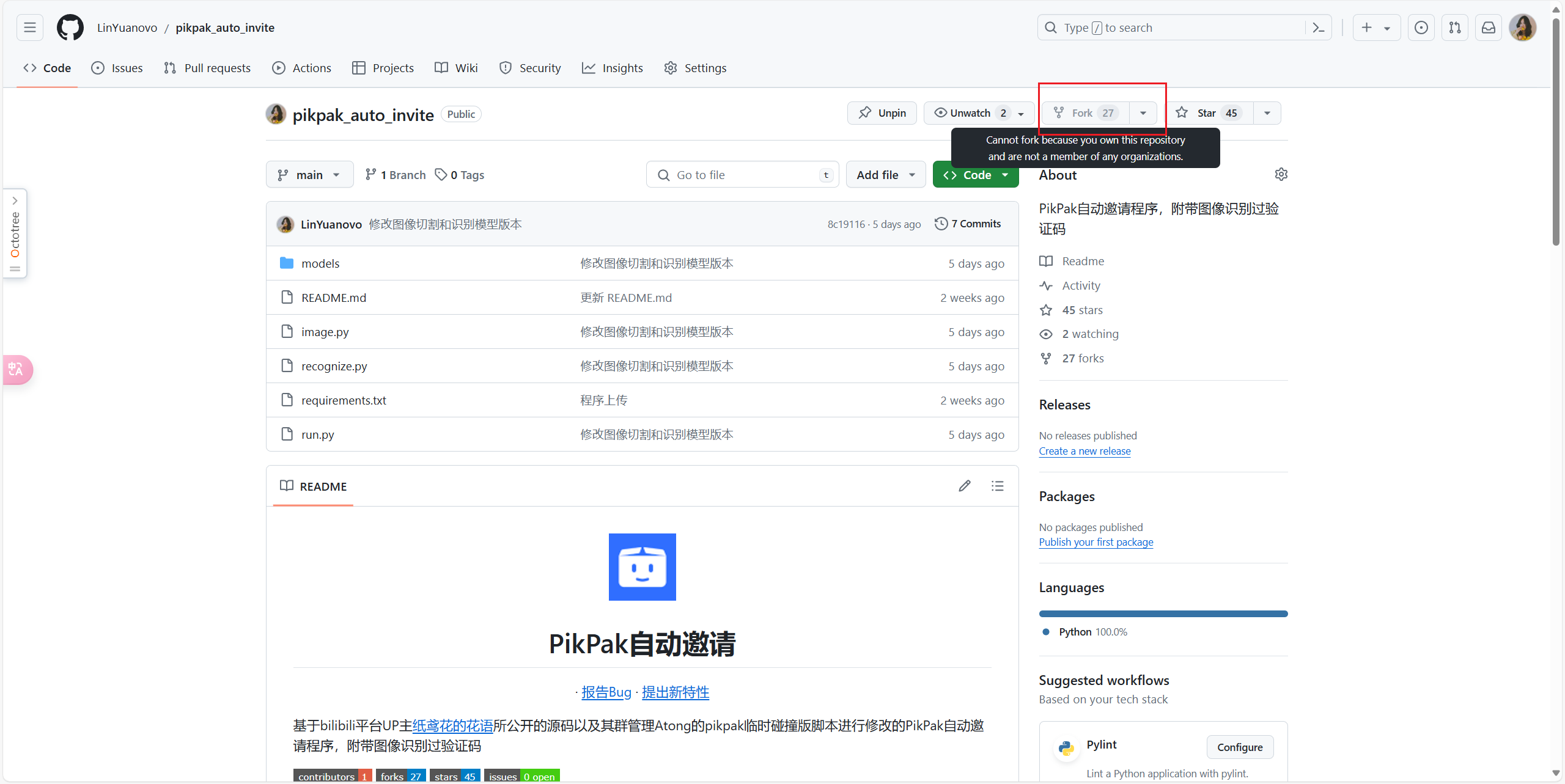
点击项目右上角进行fork,也可以顺手点个star
-
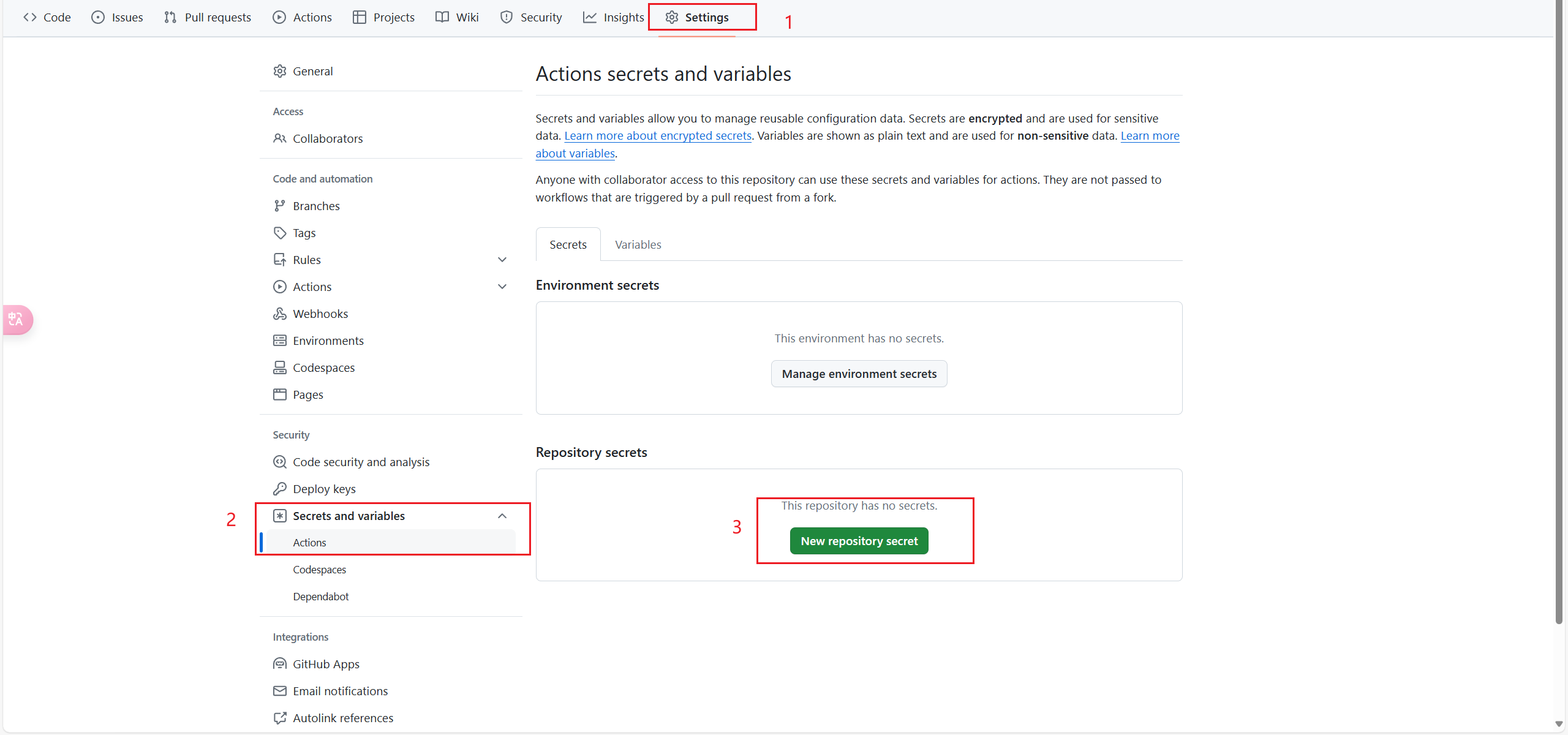
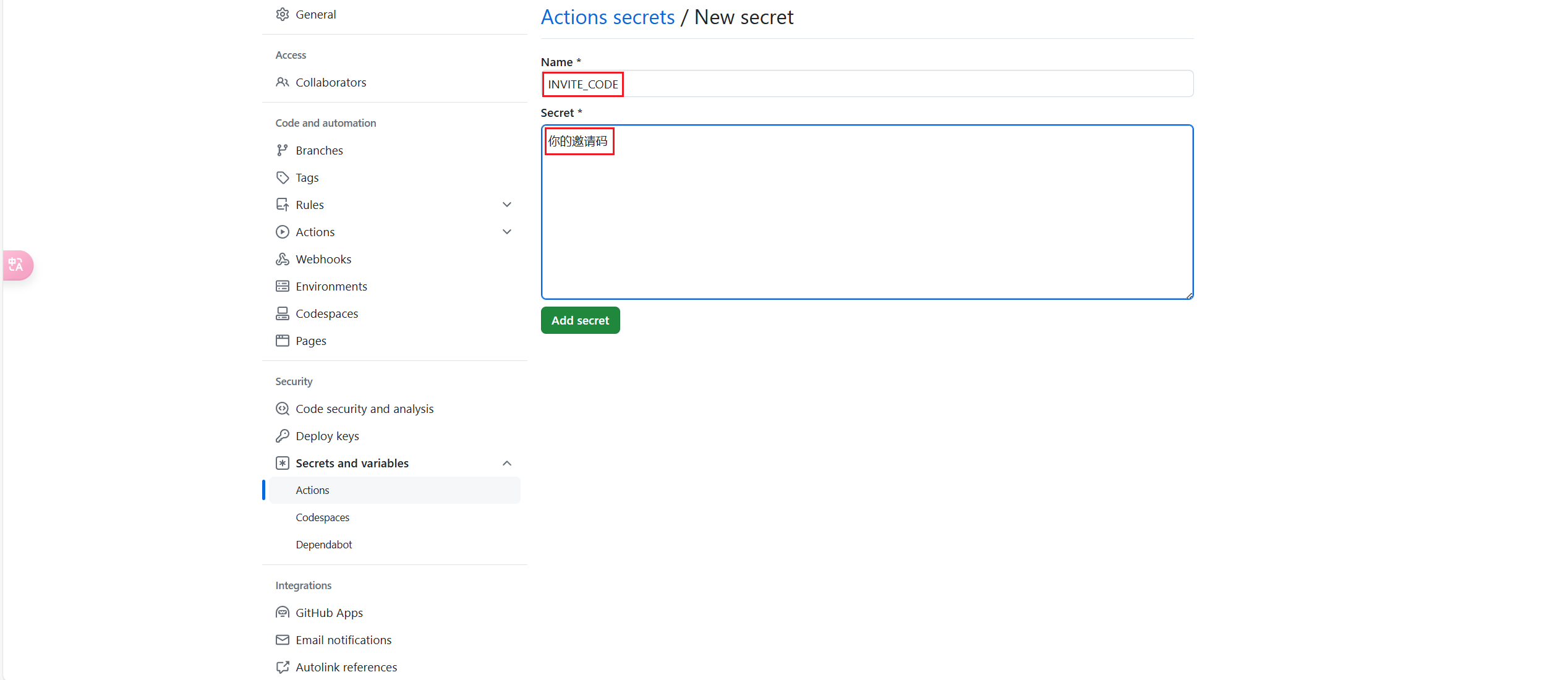
然后点击你fork的项目中的Settings,找到Secrets and variables,选中Actions里的New repository secret添加一个环境变量,名称必须为INVITE_CODE,内容就填你的邀请码
-
点击你项目上方的Actions,第一次打开可能需要点击
I understand...,来启用actions -
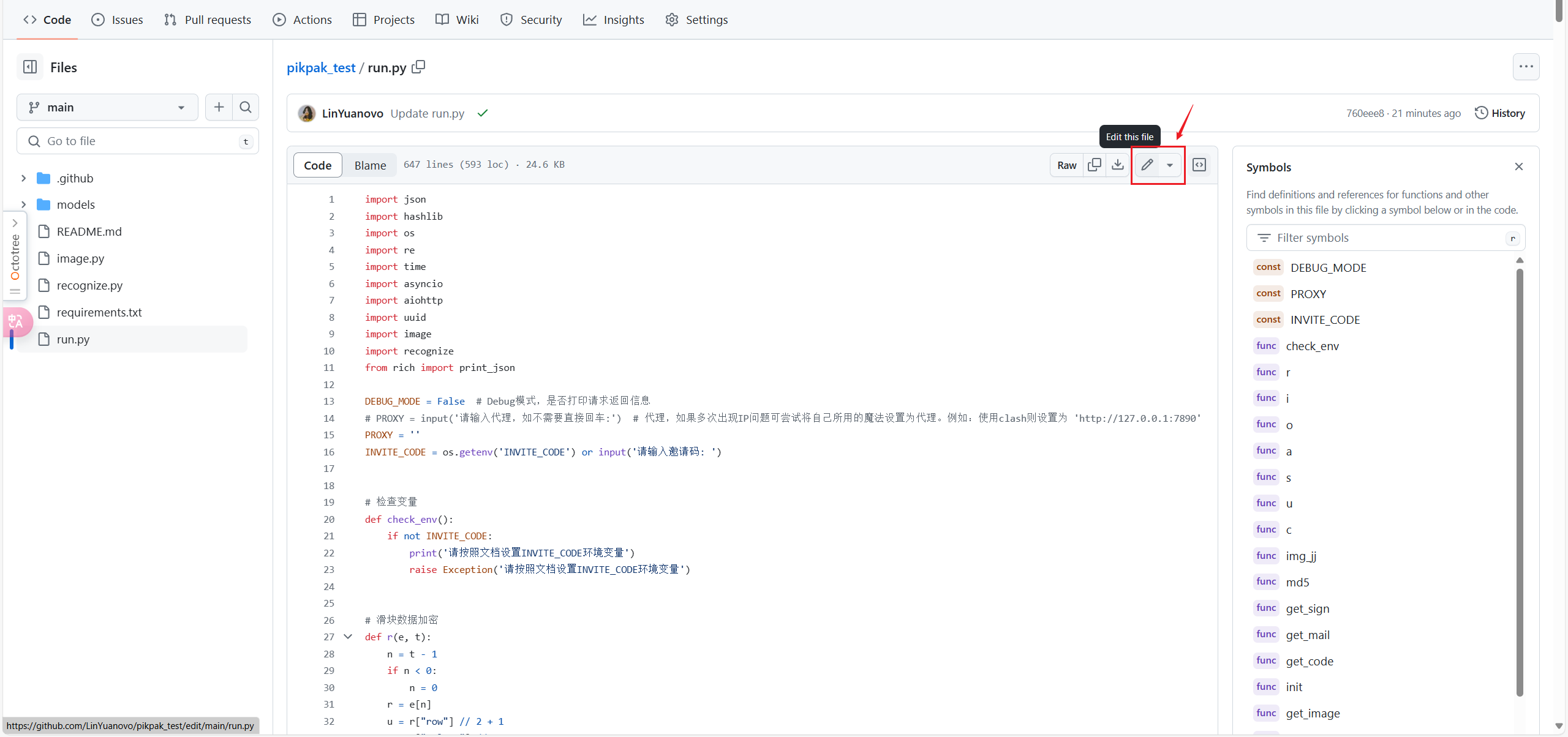
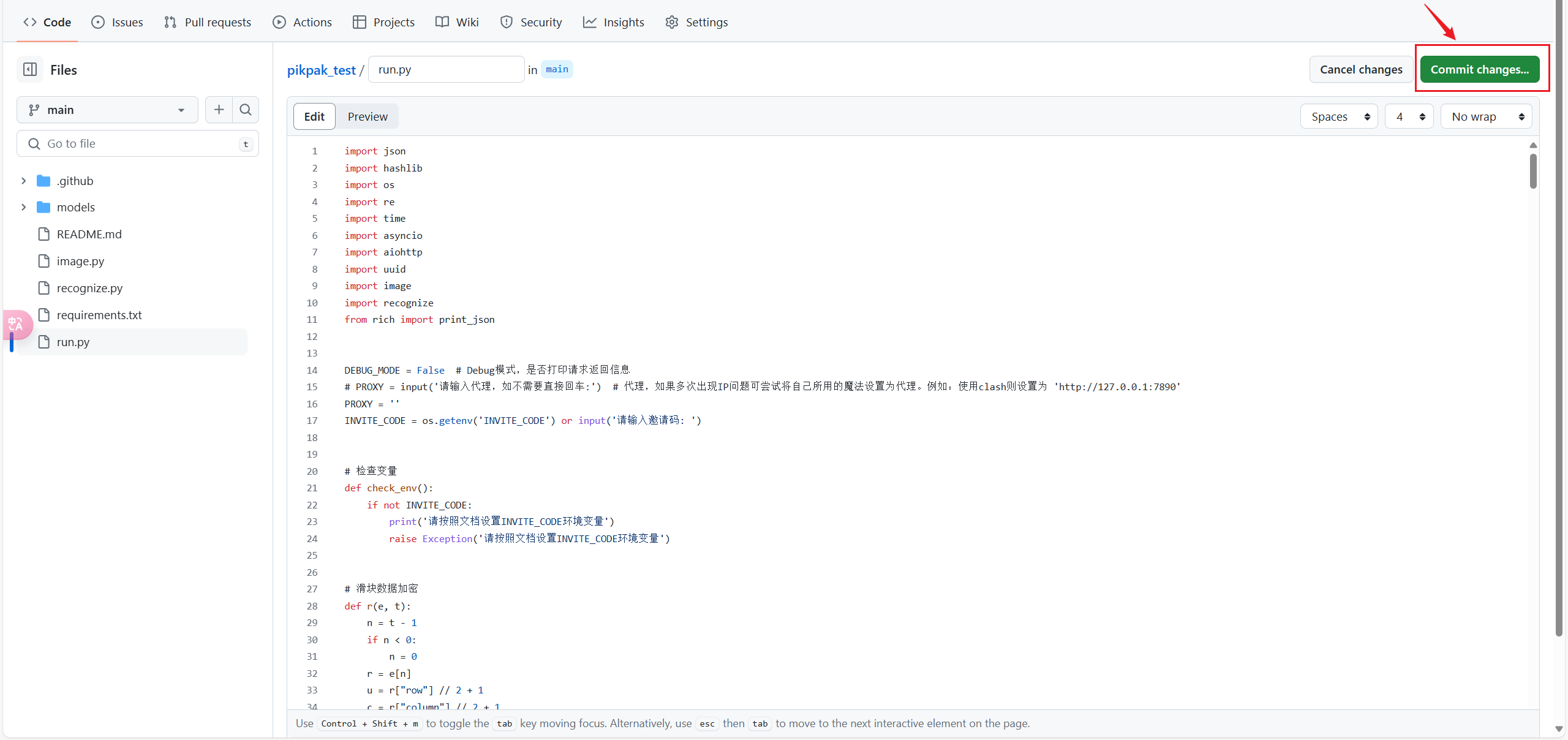
提交修改来触发Actions,建议直接修改
run.py,在空白的地方输入一次换行commit提交即可 -
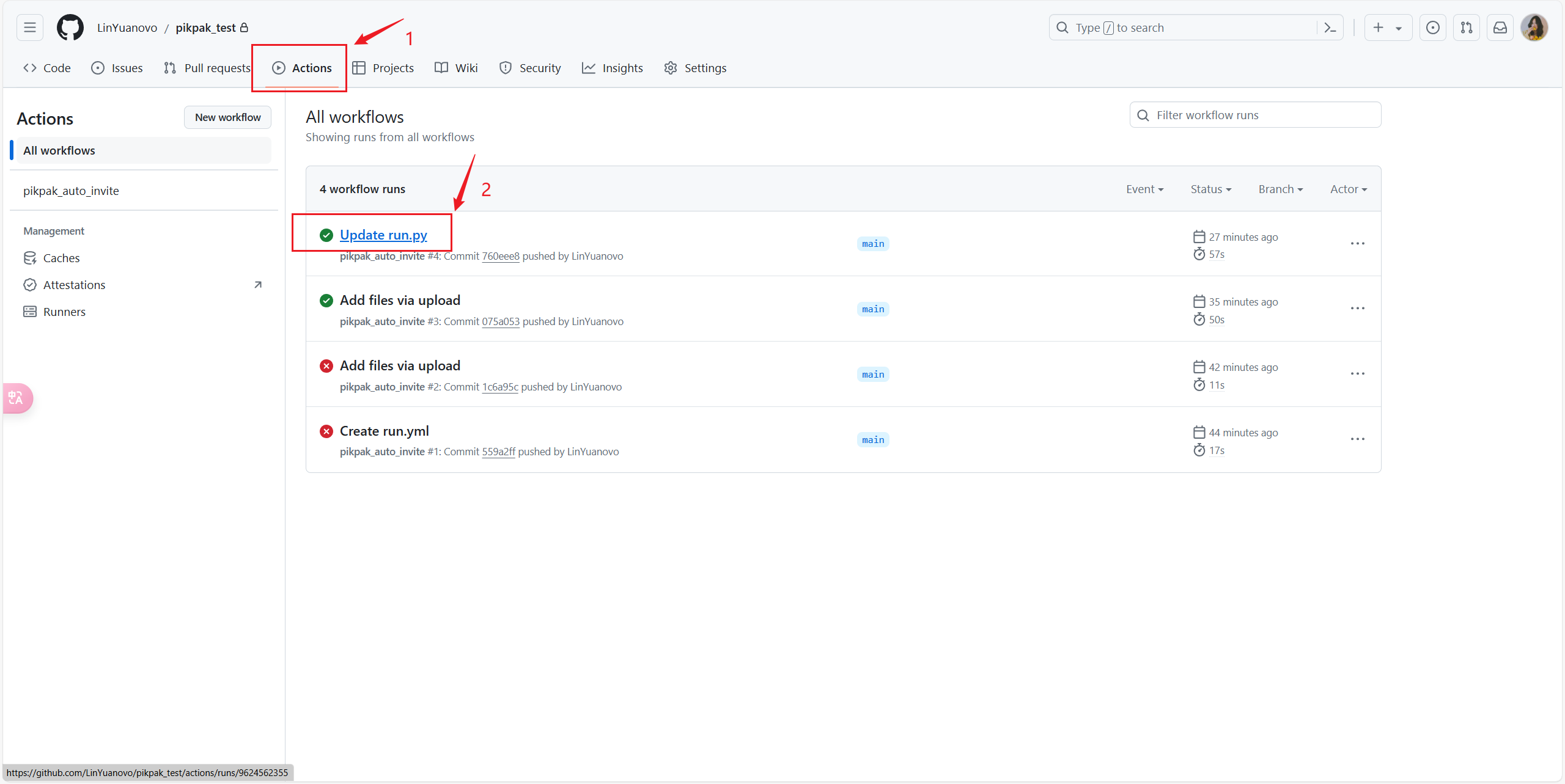
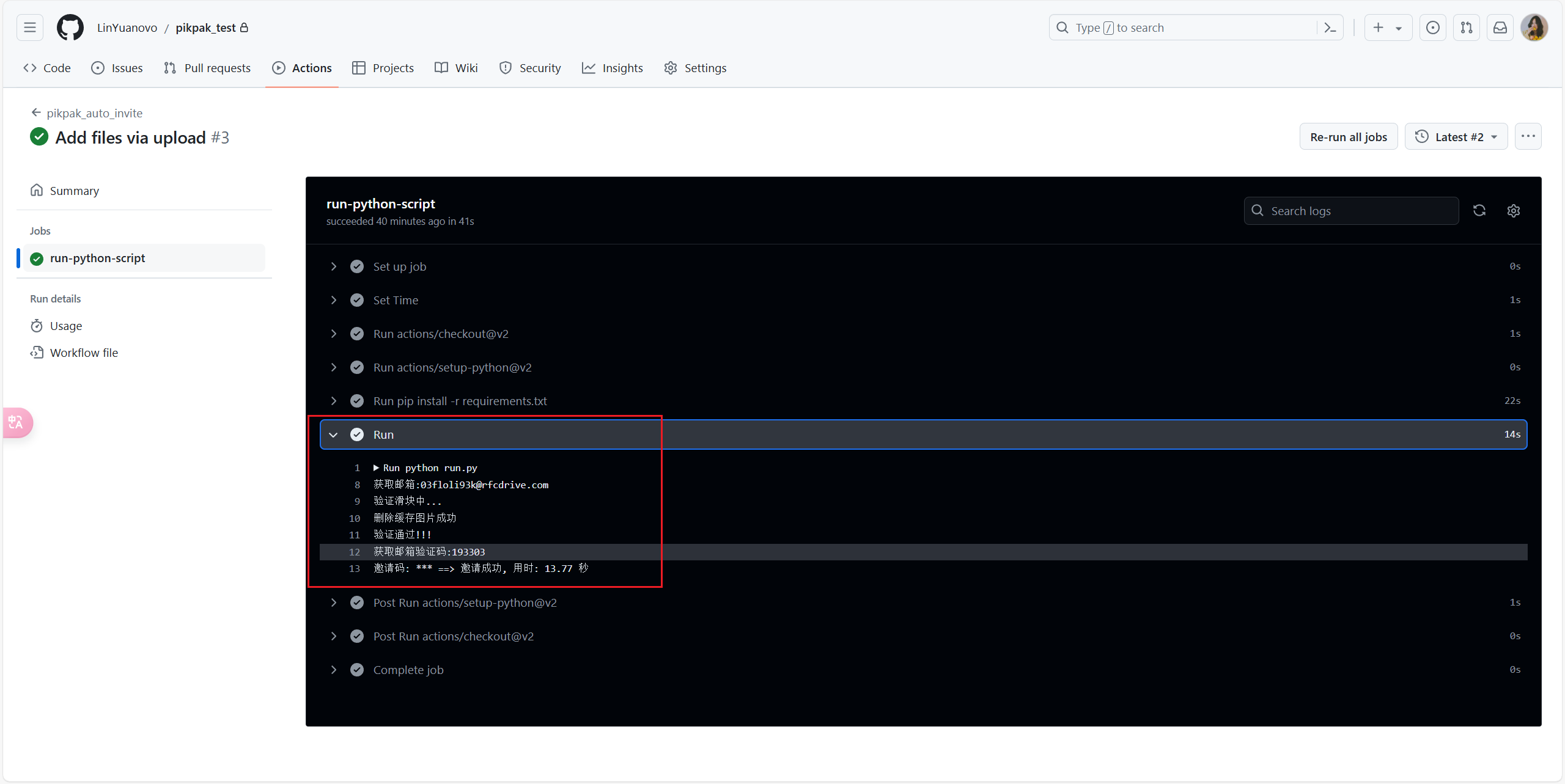
点开Actions查看运行日志
至此操作完成,每天早十点、晚六点十分各定时执行一次(可以自己到
/.github/workflows/run.yml中修改定时),可以以同样方式进入Actions查看日志
pikpak_auto_invite
├── /.github/
│ │── /workflows/
│ │ │── run.yml Github Actions配置文件
├── README.md
├── /models/
│ │── pikpak3.0.onnx 图像识别模型
│ │── pikpak4.0.onnx 图像识别模型
│ │── charsets.json 配置
├── /temp/ 缓存验证图片
├── run.py 程序主入口
├── image.py 处理图片
└── recognize.py 图像识别
- 本项目仅仅只是在UP主纸鸢花的花语所公开的源码以及其群管理Atong的脚本基础上进行简单修改,加入了图像识别处理验证码,并未进行任何架构上的更改。上传本项目也仅为了用于学习研究以及备份,无任何不良引导,如有侵权请联系我进行删除。如果项目对你有帮助欢迎点点star。
- 项目依赖于GitHub Actions运行,不会泄露你的邀请码
- 官方限制现在邀请的会员掉了人数也不会掉,所以邀请之前请查看自己人数是否超50人