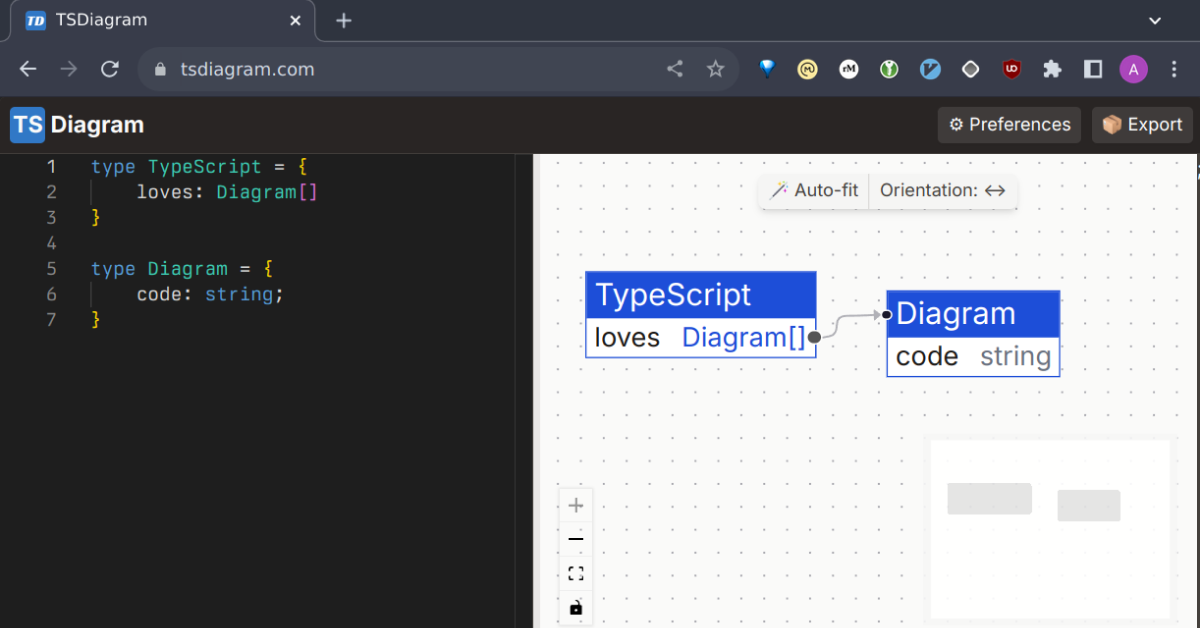
TSDiagram is an online tool that helps you draft diagrams quickly by using TypeScript.
👉 https://tsdiagram.com
- Lets you define your data models through top-level type aliases, interfaces, and classes.
- Automatically layouts the nodes in an efficient way.
- ...but if you move one of the nodes manually, it will only auto-layout the other ones.
- Persists the document state in the URL and localStorage.
- Export your diagrams as SVG.
- Function call representation
- Customizable TypeScript context (lib, etc.)
- Bring your own storage (different vendors)
This project is not just a diagramming tool, but also the foundation for a greater code visualization project. Imagine flagging types and functions in your code editor and see how they are connected, and how data flows through them. That's the end goal, so we'll swap the TS compiler with Tree-sitter in the process.