#Gradle
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
dependencies {
compile 'com.github.mychoices:Jgraph:v1.2'
}
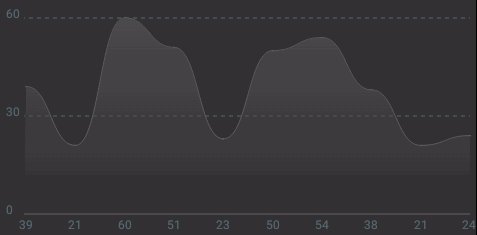
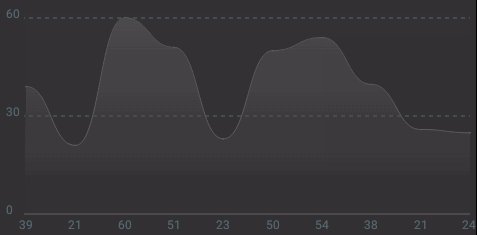
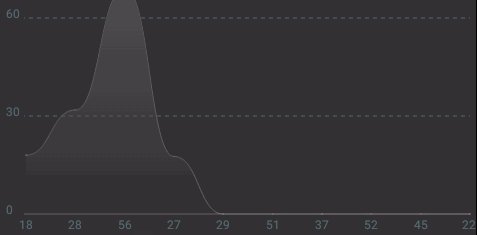
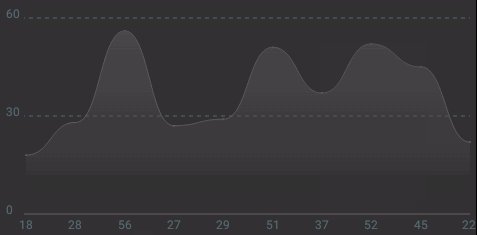
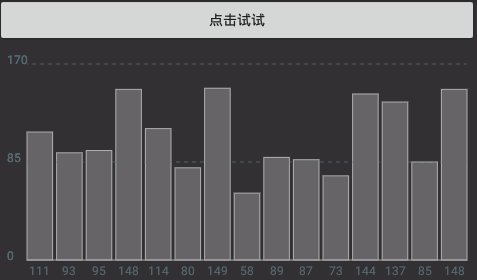
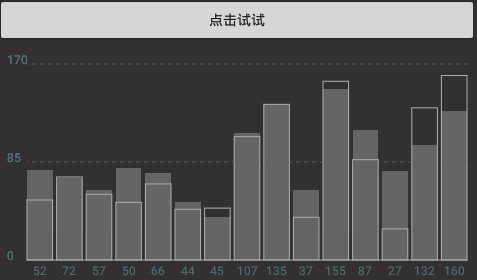
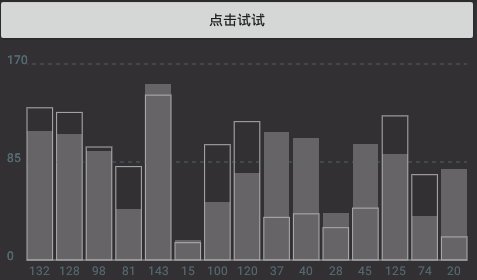
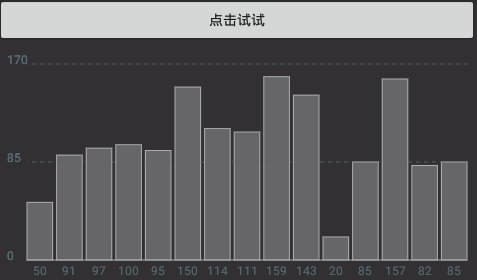
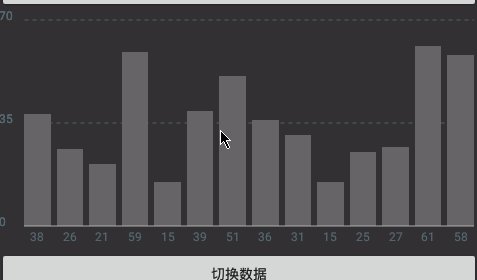
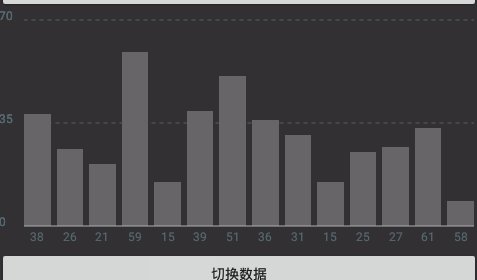
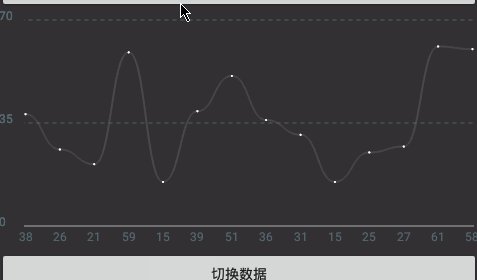
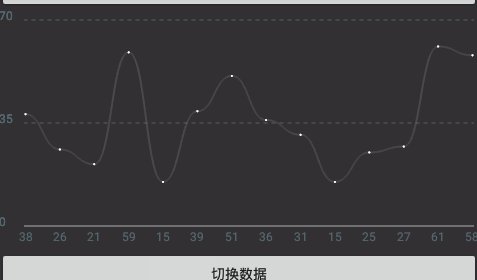
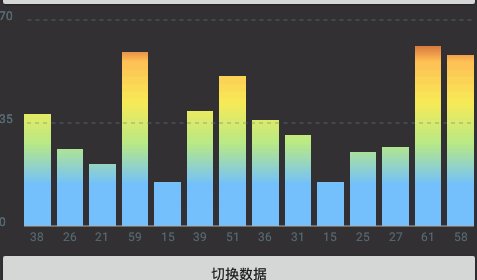
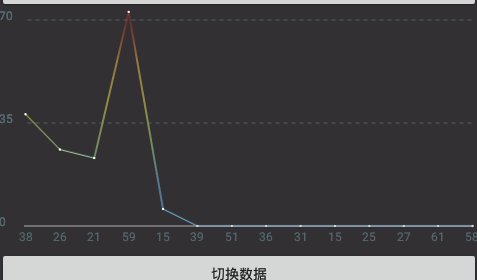
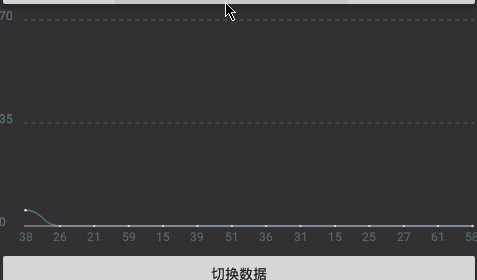
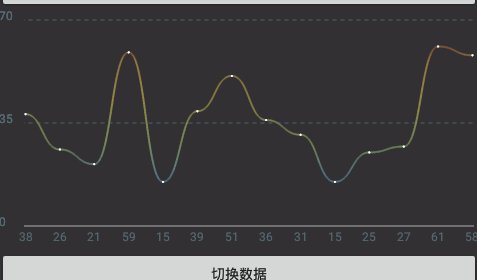
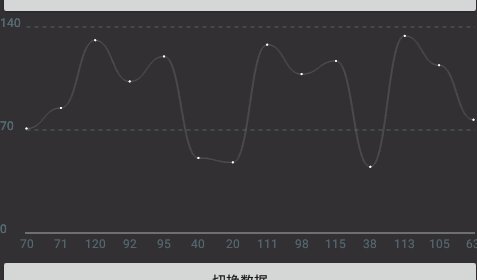
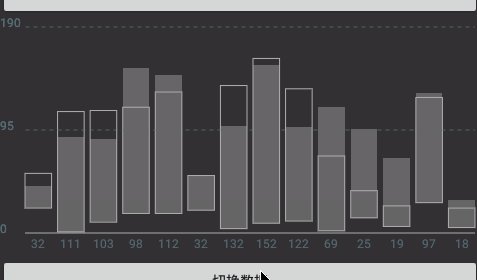
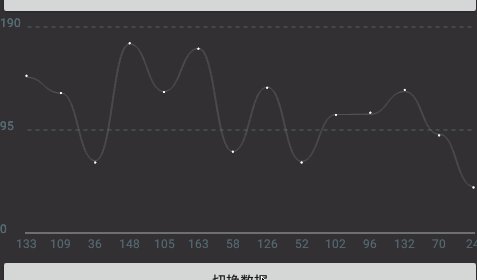
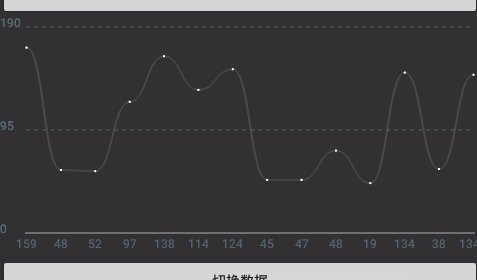
#DEMO
###自定义属性
<attr name="graphstyle" format="enum">
<enum name="bar" value="0"/>
<enum name="line" value="1"/>
</attr>
<attr name="scrollable" format="boolean"/>
<attr name="visiblenums" format="integer"/>
<attr name="showymsg" format="boolean"/>
<attr name="normolcolor" format="color"/>
<attr name="activationcolor" format="color"/>
<attr name="linestyle" format="enum">
<!--折线-->
<enum name="broken" value="0"/>
<!--曲线-->
<enum name="curve" value="1"/>
</attr>
<attr name="linemode" format="enum">
<!--链接每一个点-->
<enum name="everypoint" value="1"/>
<!--跳过0的点-->
<enum name="jump0" value="2"/>
<!--跳过的0点用虚线链接-->
<enum name="dash0" value="3"/>
</attr>
<attr name="linewidth" format="dimension"/>
<attr name="lineshowstyle" format="enum">
<enum name="drawing" value="0"/>
<enum name="section" value="1"/>
<enum name="fromline" value="2"/>
<enum name="fromcorner" value="3"/>
<enum name="aswave" value="4"/>
</attr>
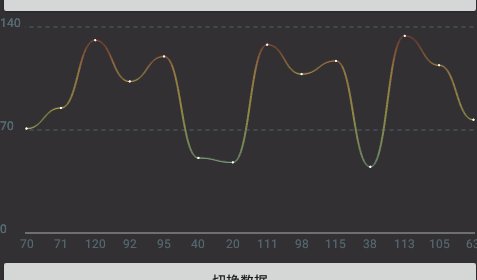
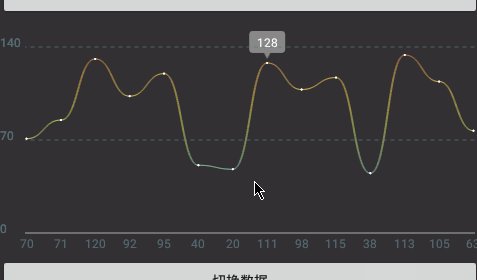
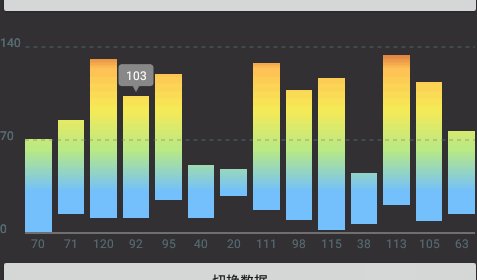
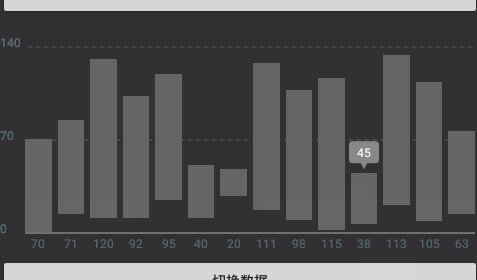
setGraphStyle(@GraphStyle int graphStyle) //柱状图 和 折线图
setScrollAble(boolean )
setYaxisValues(@NonNull String... showMsg)
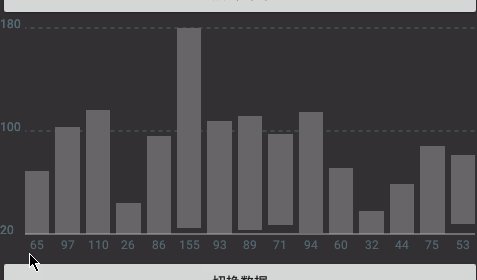
setYaxisValues(int max, int showYnum)
setYaxisValues(int min, int max, int showYnum)
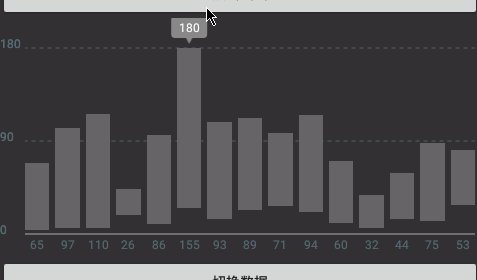
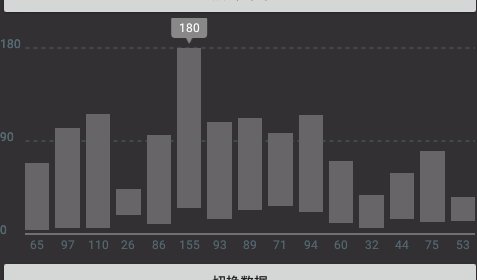
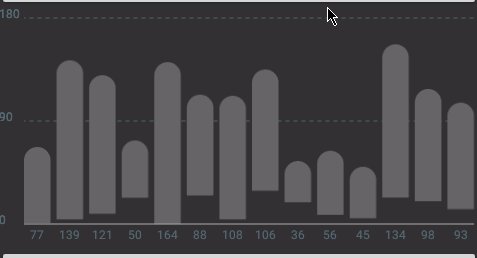
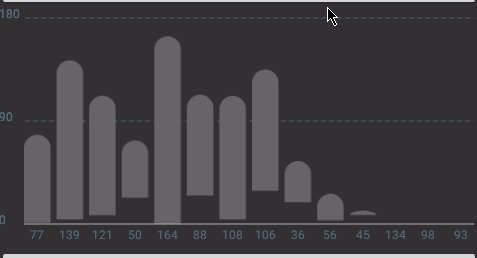
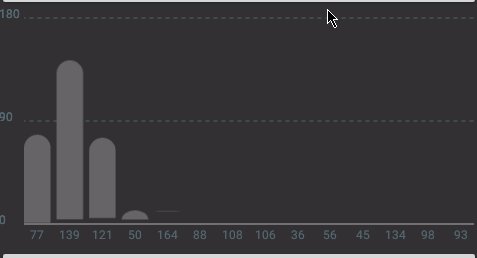
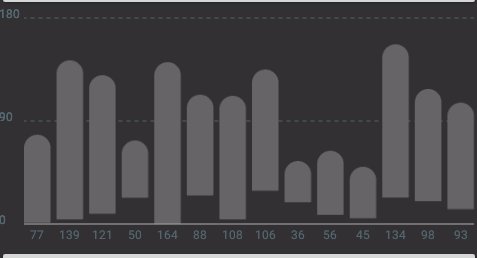
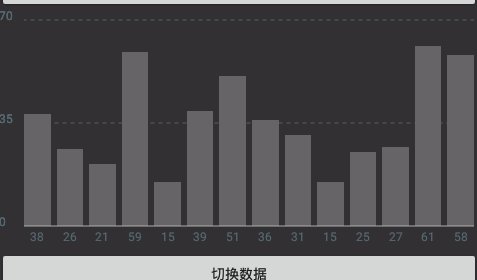
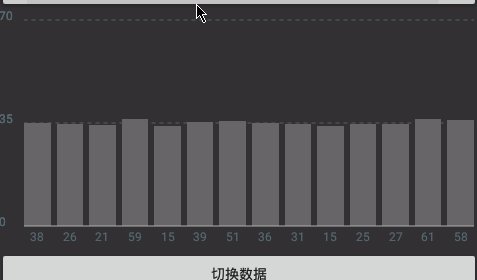
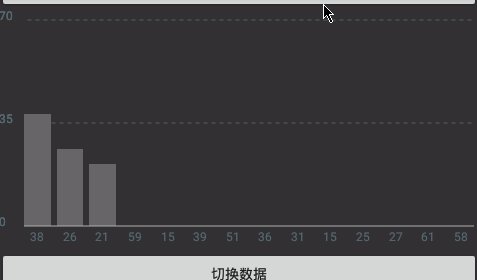
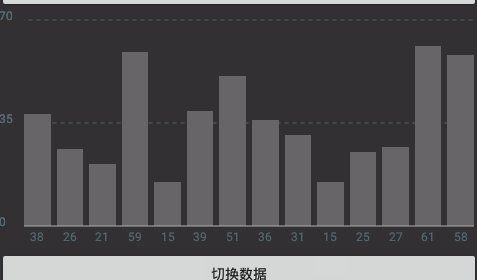
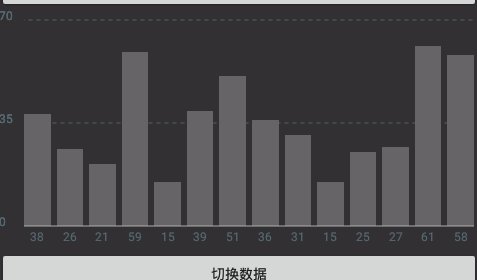
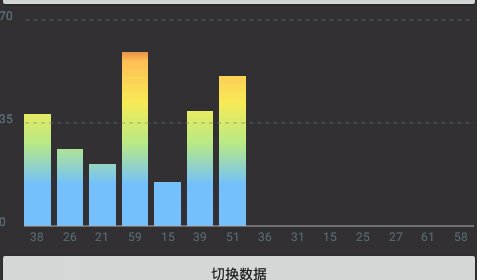
setBarShowStyle(@BarShowStyle int barShowStyle)
/**
* 水波 方式生长
*/
int BARSHOW_ASWAVE
/**
* 线条 一从直线慢慢变成折线/曲线
*/
int BARSHOW_FROMLINE
/**
* 柱形条 由某个往外扩散
*/
int BARSHOW_EXPAND
/**
* 一段一段显示
*/
int BARSHOW_SECTION
setNormalColor(@ColorInt int normalColor)
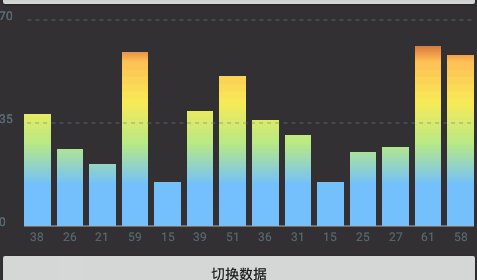
setPaintShaderColors(@ColorInt int... colors)
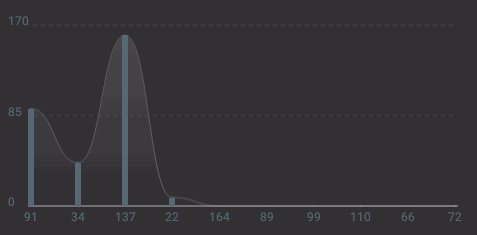
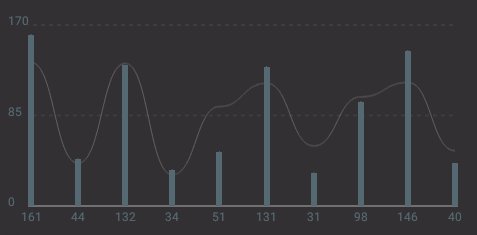
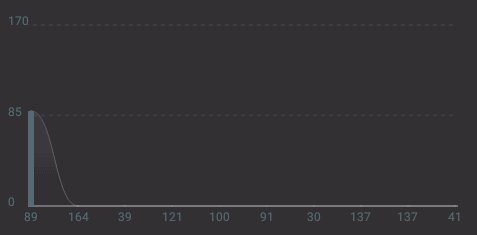
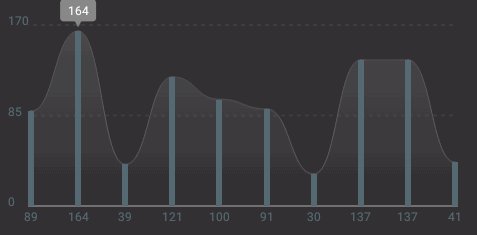
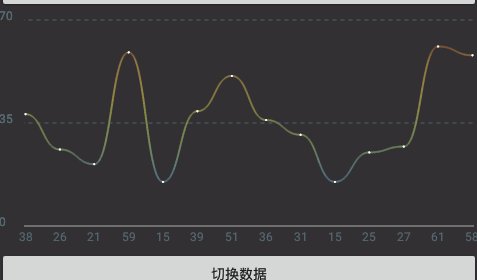
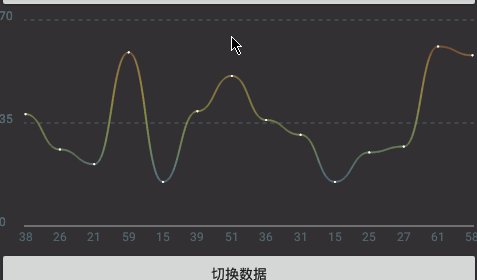
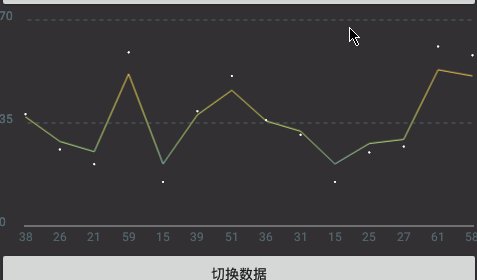
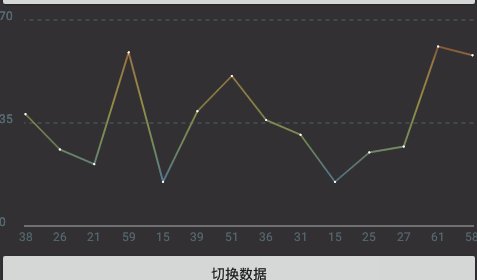
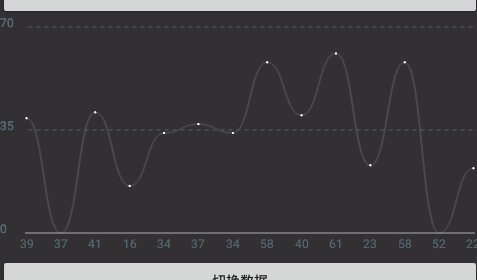
setLineStyle(@LineStyle int lineStyle)
/**
* 折线
*/
int LINE_BROKEN = 0;
/**
* 曲线
*/
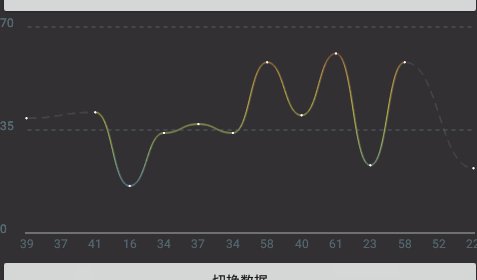
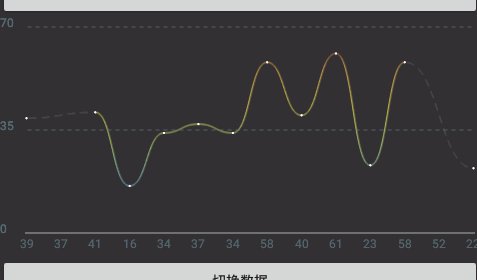
int LINE_CURVE = 1;
setLineShowStyle(@LineShowStyle int lineShowStyle)
/**
* 线条从无到有 慢慢出现
*/
int LINESHOW_DRAWING
/**
* 线条 一段一段显示
*/
int LINESHOW_SECTION
/**
* 线条 一从直线慢慢变成折线/曲线
*/
int LINESHOW_FROMLINE
/**
* 从左上角 放大
*/
int LINESHOW_FROMCORNER
/**
* 水波 方式展开
*/
int LINESHOW_ASWAVE
setLineMode(@LineMode int lineMode)
/**
* 连接每一个点
*/
int LINE_EVERYPOINT
/**
* 跳过0 断开
*/
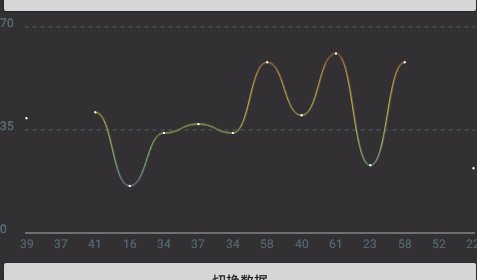
int LINE_JUMP0
/**
* 跳过0 用虚线链接
*/
int LINE_DASH_0
setNormalColor(@ColorInt int normalColor)
setPaintShaderColors(@ColorInt int... colors)
setShaderAreaColors(@ColorInt int... colors)
setSelected(int selected)
setSelectedMode(@SelectedMode int selectedMode)
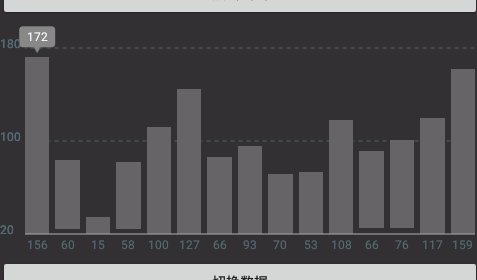
aniChangeData(List<Jchart> jchartList)
Todo
Copyright 2016 Yun
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.