All the code is in the Google Sheet itself and also in this repository and if you use the SpreadSheet you own it so there are no privacy concerns.
But make sure you don't share the spreadsheet with your KEYS in it. (VERY IMPORTANT)
- 🗒 Step by Step Install Instructions
-
⚠️ Word Of Caution - 😱 Is this safe?
- ❓ Why I built this
- 🌝 Plug - My Other Similar Side Project, Coingaze
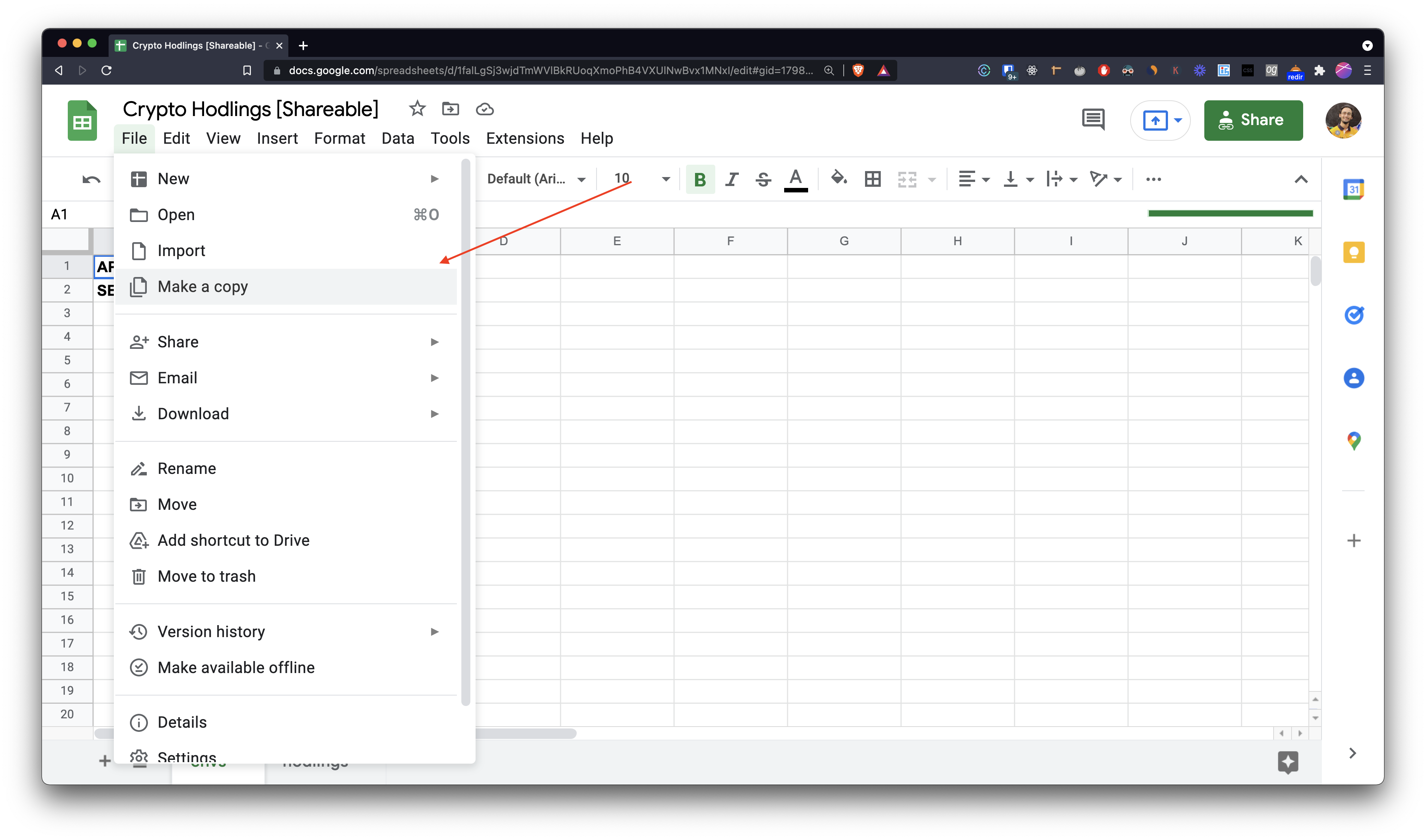
- Go to this spreadsheet and make a copy of it.

- You would need API Key from your WazirX Account
Here's how you can get one. Visit WazirX Keys Section
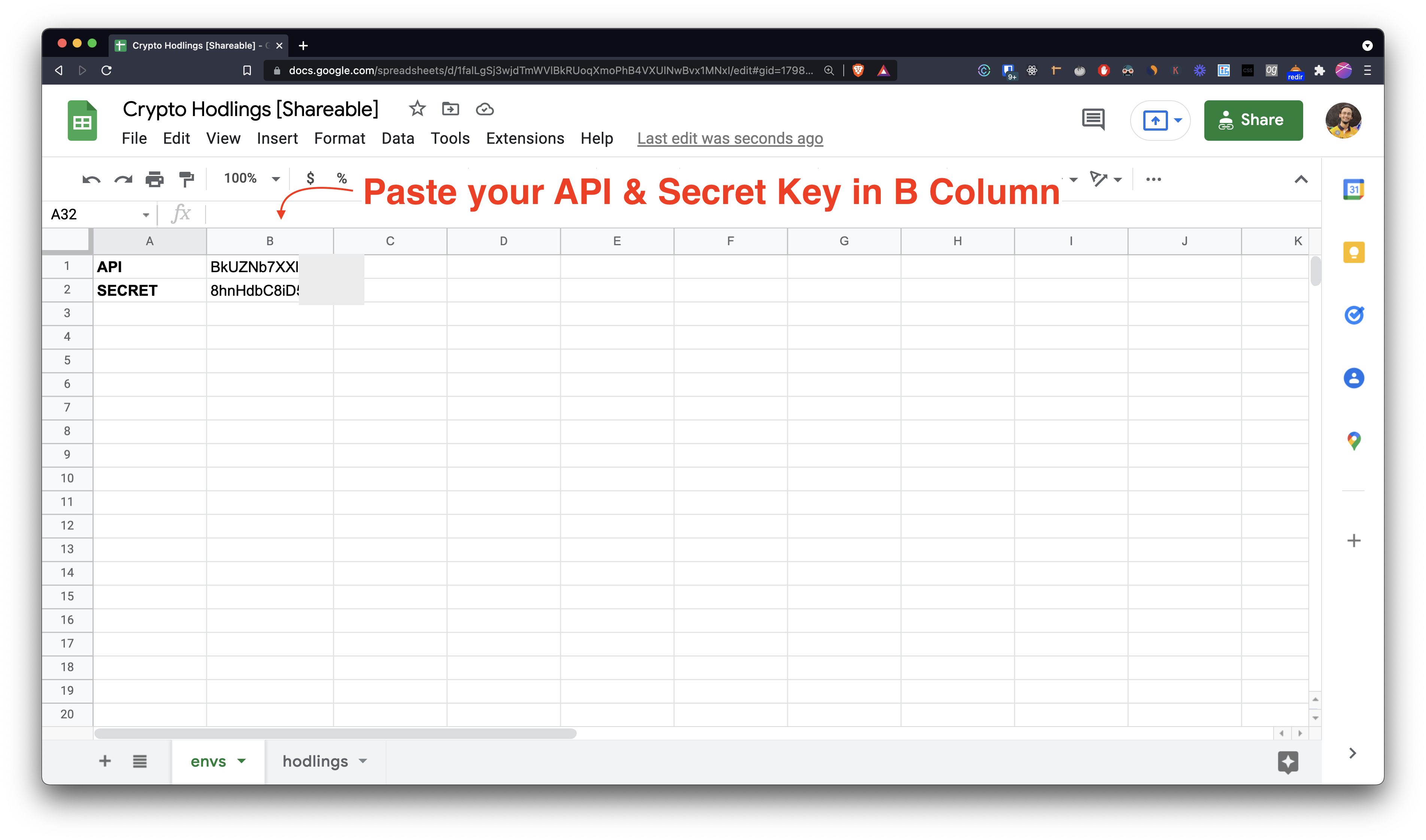
If you want to share the sheet with someone else, make sure you don't leave your API & SECRET_KEY in the sheet.
That's why it's better to make a copy of it without your API and SECRET_KEY or Share the original spreadsheet instead
If your API or SECRET KEY gets compromised then the person will get access to your entire account and they can buy or sell any of your coins.
- Once you get your
APIandSECRET_KEY. Paste it in theB2column like this
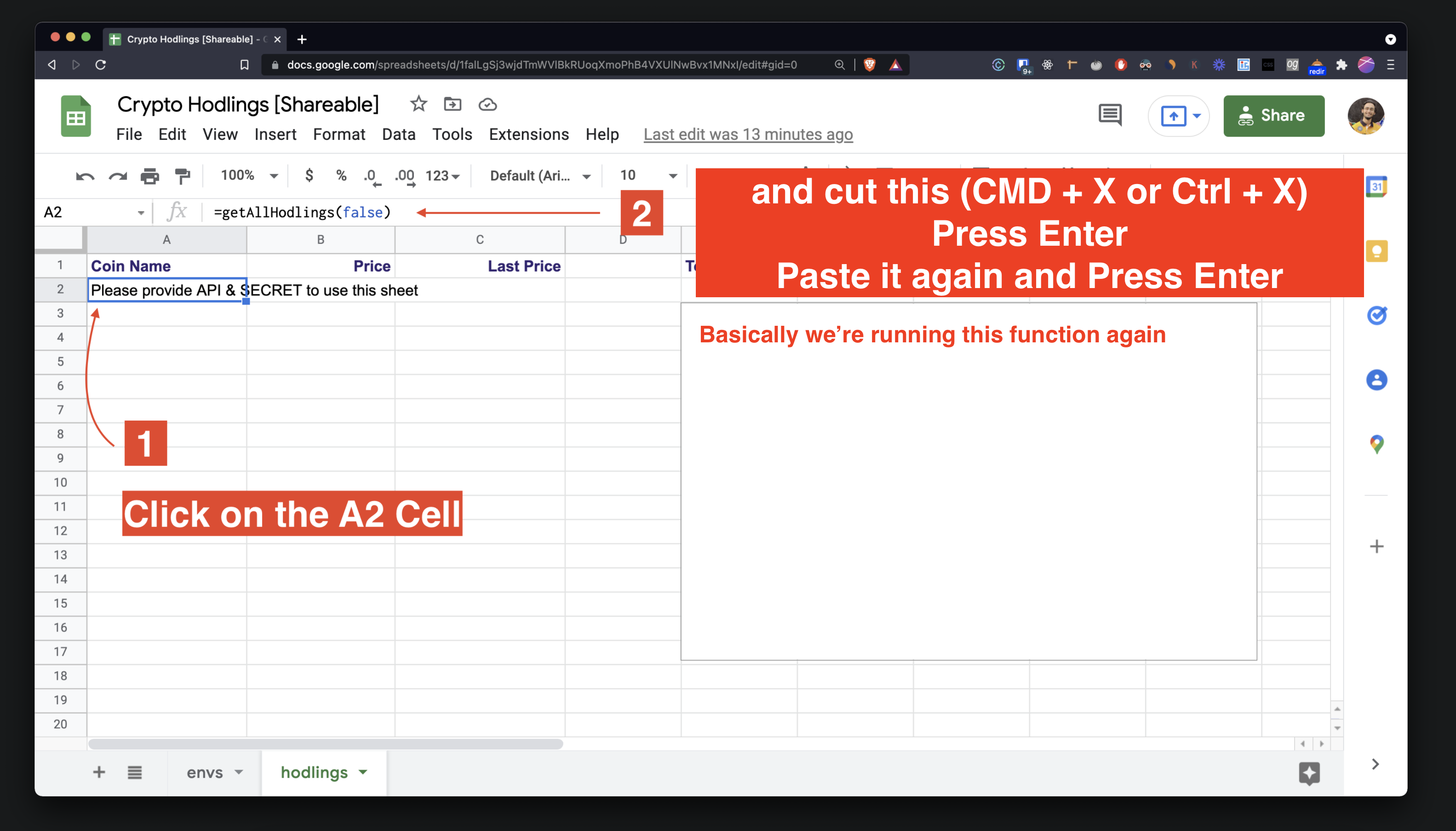
Go to the hodlings page. (See at the bottom)
This showDummyData mean it would show random data for the amount column. Defaults to false i.e your actual amount would show up.
And you will see your account data. That is it 🥳.
Yes, it's safe because you own the code as the entire code is in the Google Sheet itself. As long as someone don't have access to your Gmail account or you don't share the Spreadsheet with your API Keys in it. You don't need to worry about it. But make sure your gmail account isn't owned/shared with someone else or not logged into a public computer.
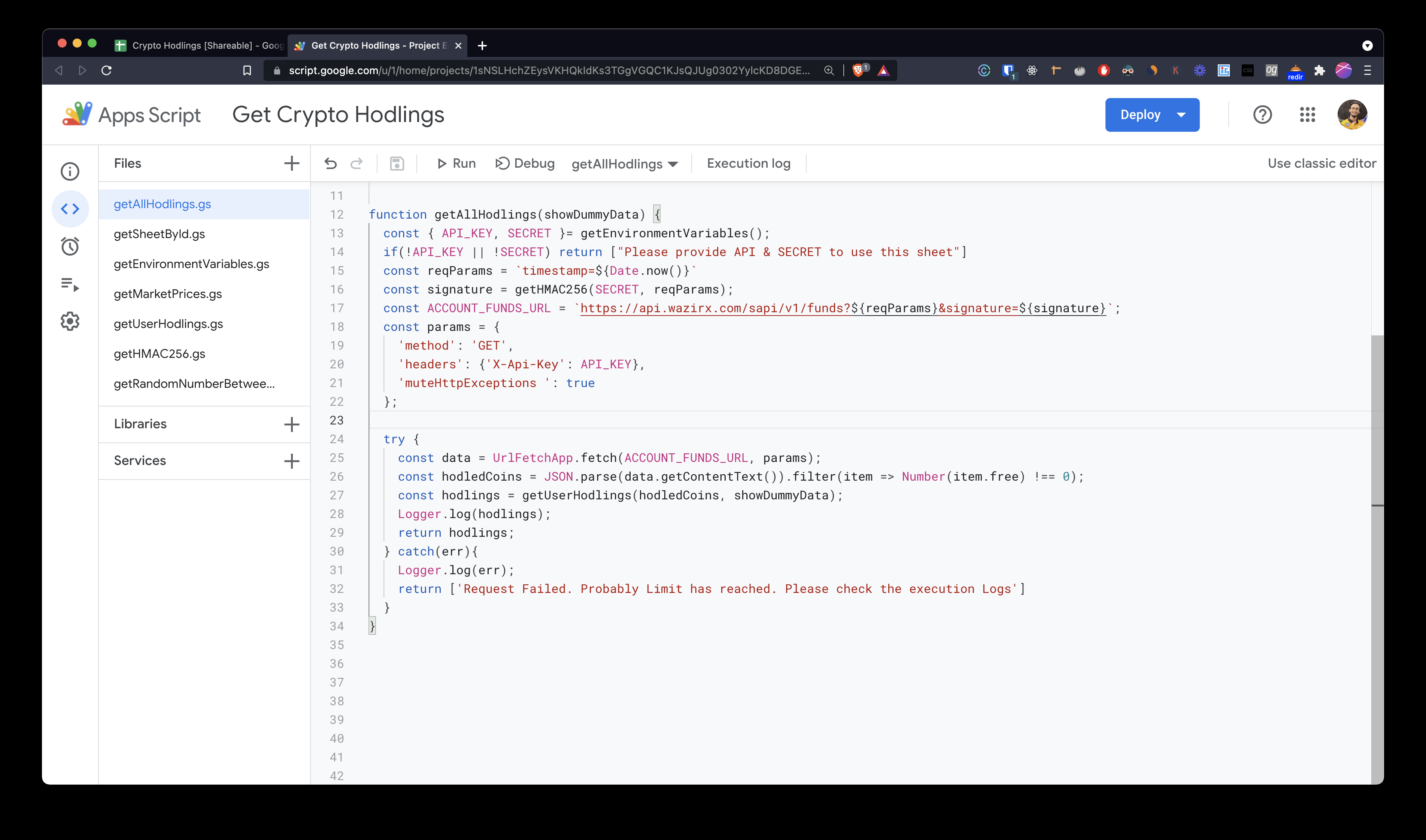
If you want to see the code here's how you would do it.
And this is all the code
WazirX doesn't have a dashboard to show coin allocation yet and I wanted to visually see in which coin I'm investing in the most (It's MATIC AND ETH btw 😛) with percentages. So I decided to use Google Sheet and build it myself
Because you can easily draw charts and that's exactly what I wanted.
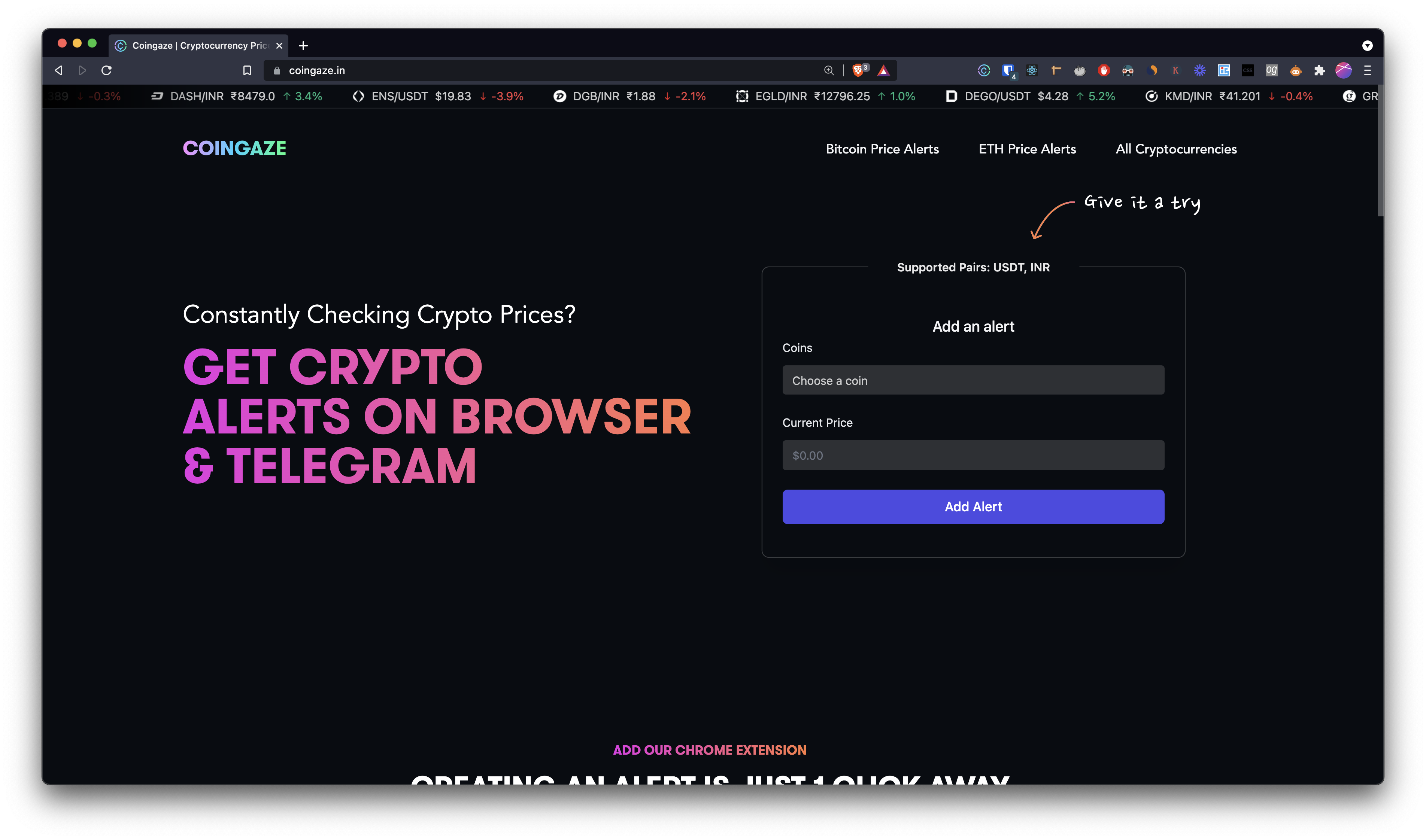
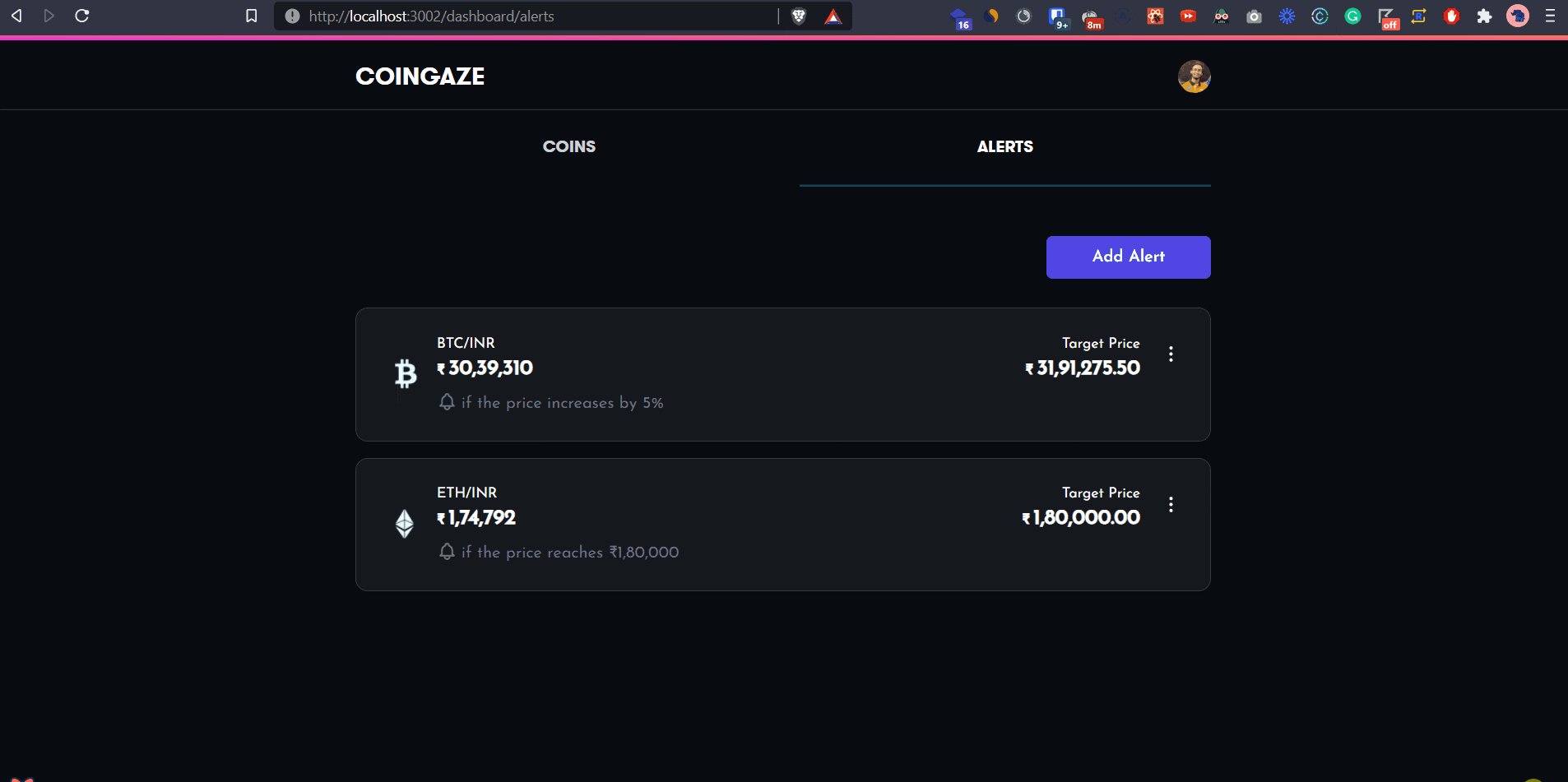
If you liked this you might want to checkout my other project ✨ Coingaze ✨.
A Web App where you can create custom price alerts and get notifications using Browser & Telegram. Over 500+ people are using it and there are currently over 700+ active alerts.
It also has Chrome Extension so you can create alerts right from the WazirX Website 🚀
Liked this or found this useful? Connect with me on Twitter or LinkedIn
Let's have a chat :)