GraphQL Gateway
Background
One of the many reasons engineers love GraphQL is it's ability to query multiple data sources in one request. As engineering teams
move away from the traditional "REST" architecture, opportunities for new GraphQL Native applications become possible. As you start
building out a distributed system with GraphQL the need for a short develop to deploy cycle becomes crucial. In a microservice architecture
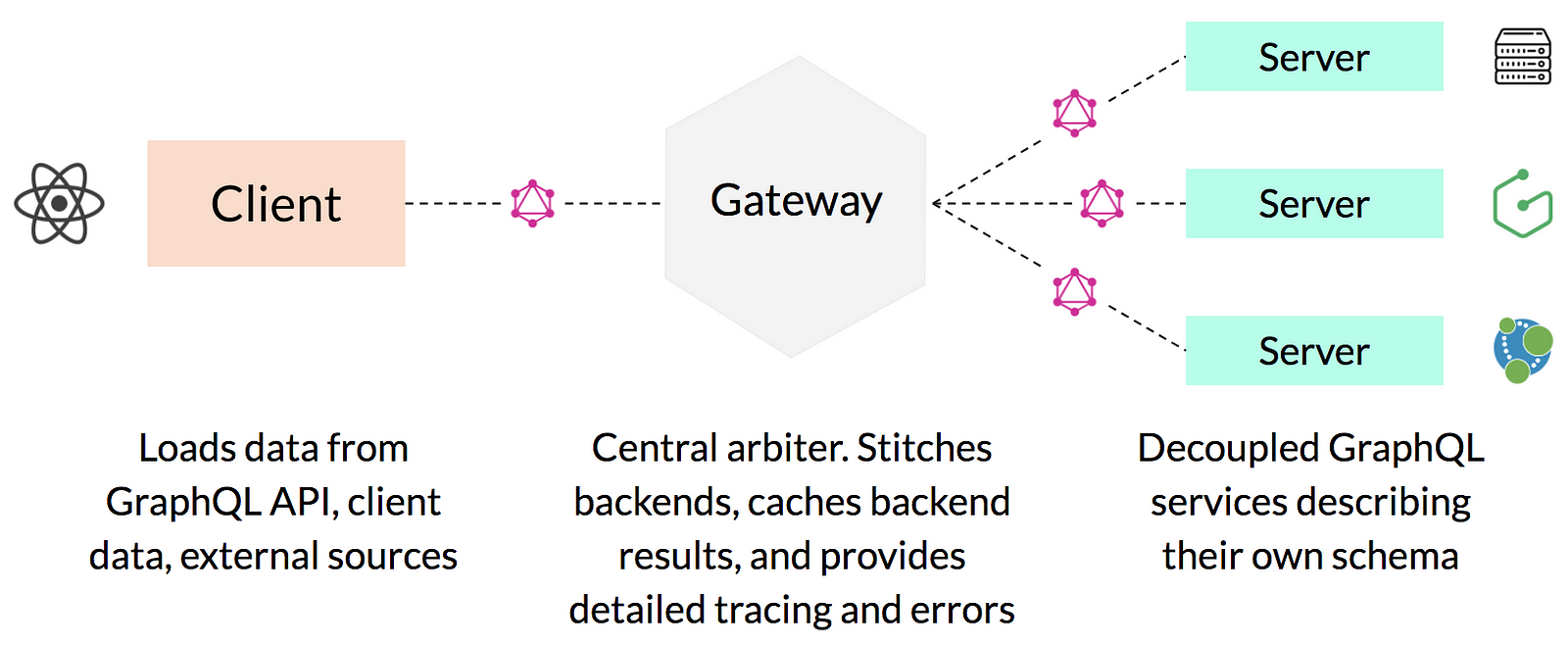
with GraphQL, each service owns a GraphQL schema, a slice of the overall system's APIs. The graphql-gateway service uses the concept of schema-delegation to combine multiple GraphQL schemas from different GraphQL servers to create a GraphQL Gateway.
GraphQL Gateways expose a single entry point to query your entire system.
Getting Started
yarn add graphql-binding-gatewaySetup
To create a GraphQL gateway you will need 2 things:
- A map of GraphQL Bindings
typeDefinitions- the collection of type definitions used across your system
Config
You can create a service config with this shape:
type ServiceConfig {
[serviceName: string]: GraphQLBinding
}Creating the Gateway
createGateway
config- the service config for your gatewayserver- the server instance (currently supports expressjs)typeDefinitions- the collection of type definitions used across your system and theRootTypeheadersToForward- header keys you would like to forward to services downstream
import express from "express";
import createGateway from "graphql-binding-gateway";
import typeDefinitions from "./typeDefinitions";
const config = {
Jobs: GraphQLBinding
};
// Create an express server instance
const server = express();
createGateway({
config,
typeDefinitions,
server,
headersToForward: ["x-user-id"]
});
server.listen(3020, () => {
console.log(`🚀 Server ready.`);
});You can open the GraphQL playground at http://localhost:3020/graphql
Schema Delegation
When the Gateway receives an incoming HTTP request it parses the request body for a GraphQL query. During the execution phase it delegates or forwards the GraphQL Query document to the GraphQL service that owns it.
GraphQL Bindings are modular building blocks that allow you to embed existing GraphQL APIs into a GraphQL server. This makes it extremely easy to access data from various GraphQL sources and integrate them into a single GraphQL API.
The Gateway uses GraphQL Bindings to create access points to every service in your config.