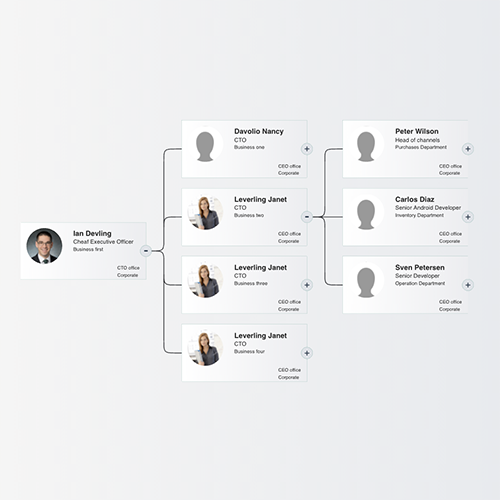
D3 v5 organization chart
Highly customizable org chart built with d3 v5.
Have you impressivelly customized an organizational chart and want to be featured on this page? Just email me at [email protected] and include screenshot of your org chart and it will be featured on this page (dimensions of image should be 500 X 500).
Featured customizations:
 Light gradient version with horizontal layout |
 Compact layout |
Check out examples
- Observable example (latest stable)
- Jsfiddle example
- Codepen example
- Observable Dev version (Unstable - latest)
Check out several libraries and frameworks integrations
Custom components & algorithms I used
- Curved edges - observablehq playground
Installing
npm i d3-org-chart
Docs
Usage
const TreeChart = require ('https://bundle.run/[email protected]');
new TreeChart()
.container(<myDOMElement>)
.data(<myData>)
.svgWidth(700)
.initialZoom(0.4)
.onNodeClick(d=> console.log(d+' node clicked'))
.render()
Notes & appreciations
I created this org-chart when I was hired by TeamApps.
Although this Org chart was specifically created for teamapps java web application framework , it's very flexible and can be used in any environment, where d3 and DOM is accessible.
Big thanks to Matthias and Yann, who assembled requirements for org-chart and had valuable pieces of advice afterwads.
Also, thanks for all people who made generous donations, it gives me motivation to further improve this org chart component.
Thanks contractzen for the significant contribution, which made implementation of some of the most important features (optimal layout, exporting ) possible.
Author
David B (twitter)
David B (linkedin)
I am available for freelance data visualization work. Please contact me in case you'd like me to help you with my experience and expertise
You can also book data viz related consultation session with me



