Records what you do so that you can know how you've spent your time.
All in a secure way where you control the data.


Website
— Forum
— Documentation
— Releases
Contributor stats
— CI overview
Do you want to receive email updates on major announcements?
Signup for the newsletter!
Table of Contents
The goal of ActivityWatch is simple: Enable the collection of as much valuable lifedata as possible without compromising user privacy.
We've worked towards this goal by creating an application for safe storage of the data on the user's local machine and as well as a set of watchers which record data such as:
- Currently active application and the title of its window
- Currently active browser tab and its title and URL
- Keyboard and mouse activity, to detect if you are AFK ("away from keyboard") or not
It is up to you as user to collect as much as you want, or as little as you want (and we hope some of you will help write watchers so we can collect more).
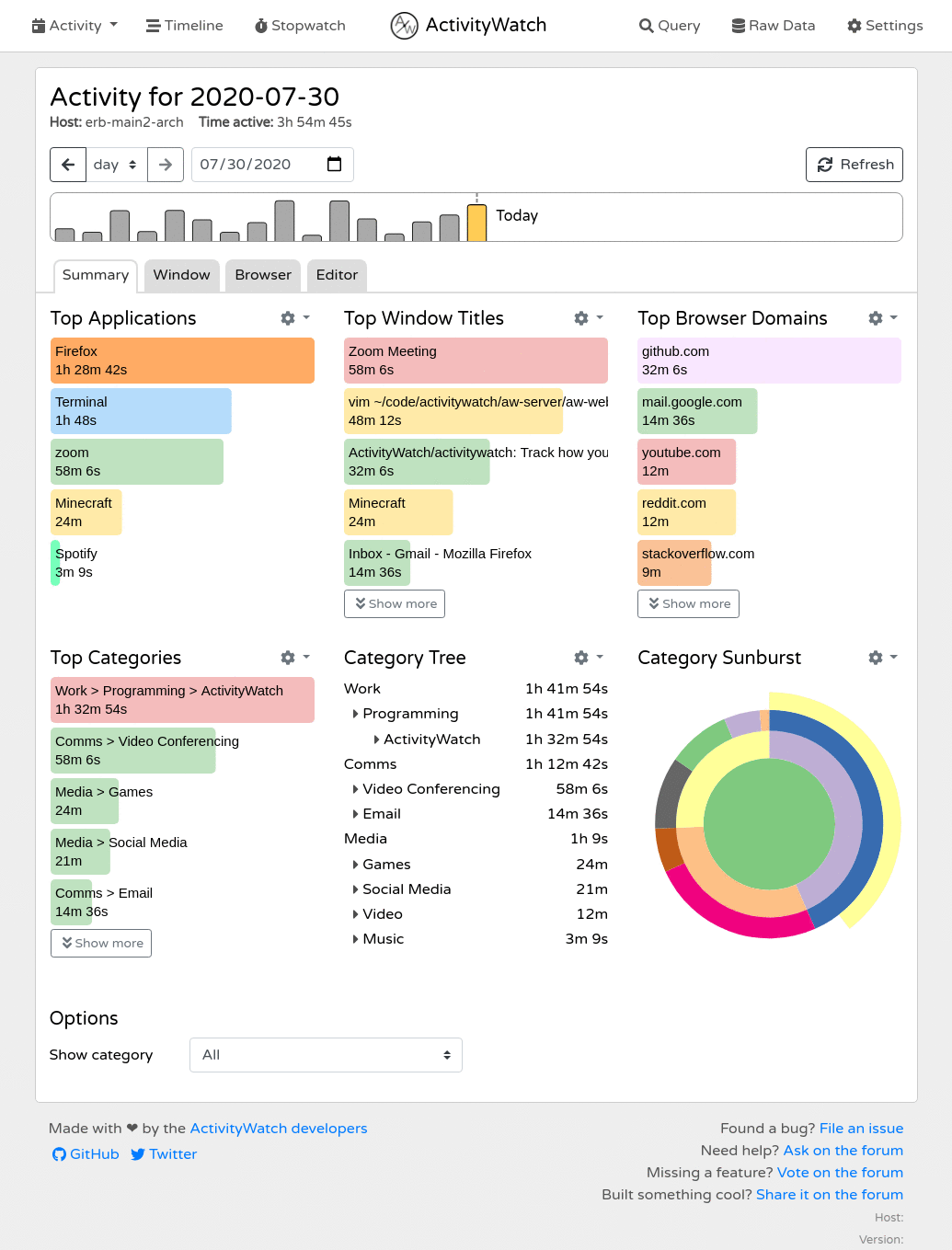
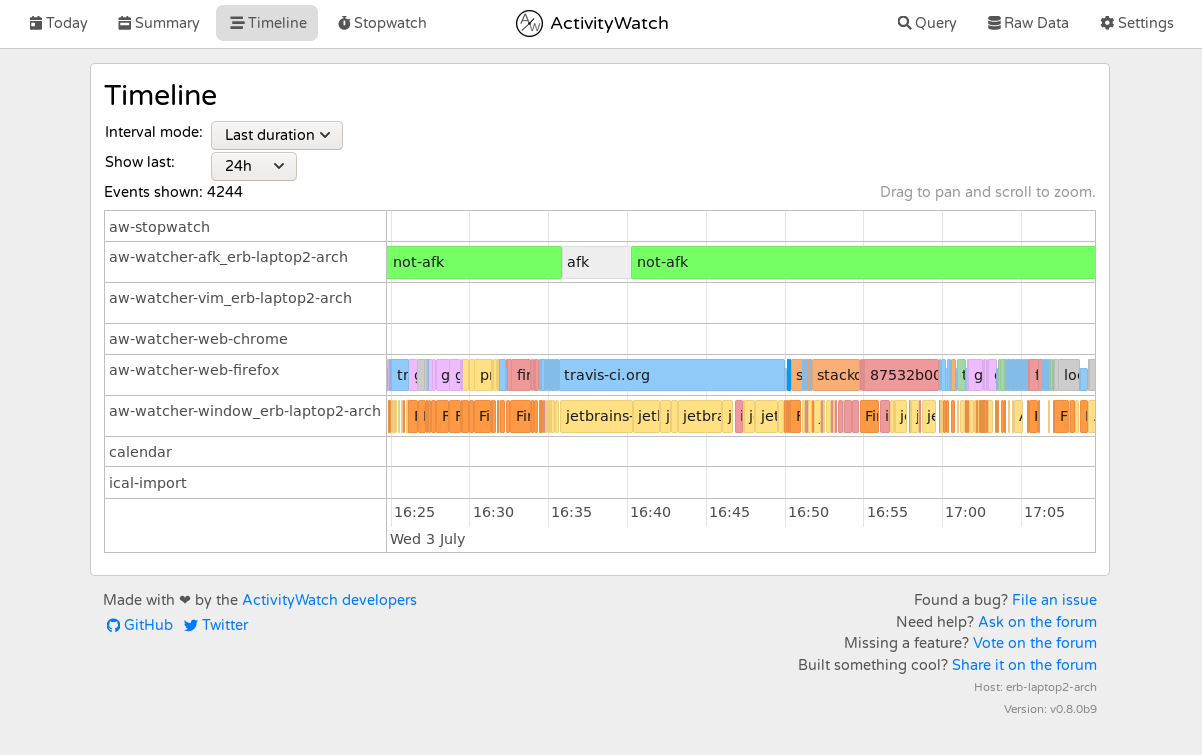
You can find more (and newer) screenshots on the website.
Downloads are available on the releases page.
For instructions on how to get started, please see the guide in the documentation.
Interested in building from source? There's a guide for that too.
Yes, but we found that most time trackers lack one or more important features.
Common dealbreakers:
- Not open source
- The user does not own the data (common with non-open source options)
- Lack of synchronization (and when available: it's centralized and the sync server knows everything)
- Difficult to setup/use (most open source options tend to target programmers)
- Low data resolution (low level of detail, does not store raw data, long intervals between entries)
- Hard or impossible to extend (collecting more data is not as simple as it could be)
To sum it up:
- Closed source solutions suffer from privacy issues and limited features.
- Open source solutions aren't developed with end-users in mind and are usually not written to be easily extended (they lack a proper API). They also lack synchronization.
We have a plan to address all of these and we're well on our way. See the table below for our progress.
| User owns data | GUI | Sync | Open Source | |
|---|---|---|---|---|
| ActivityWatch | ✅ | ✅ | WIP, decentralized | ✅ |
| Selfspy | ✅ | ❌ | ❌ | ✅ |
| ulogme | ✅ | ✅ | ❌ | ✅ |
| RescueTime | ❌ | ✅ | Centralized | ❌ |
| WakaTime | ❌ | ✅ | Centralized | Clients |
| Windows | macOS | Linux | Android | iOS | |
|---|---|---|---|---|---|
| ActivityWatch | ✅ | ✅ | ✅ | ✅ | ❌ |
| Selfspy | ✅ | ✅ | ✅ | ❌ | ❌ |
| ulogme | ❌ | ✅ | ✅ | ❌ | ❌ |
| RescueTime | ✅ | ✅ | ✅ | ✅ | Limited functionality |
| App & Window Title | AFK | Browser Extensions | Editor Plugins | Extensible | |
|---|---|---|---|---|---|
| ActivityWatch | ✅ | ✅ | ✅ | ✅ | ✅ |
| Selfspy | ✅ | ✅ | ❌ | ❌ | ❌ |
| ulogme | ✅ | ✅ | ❌ | ❌ | ❌ |
| RescueTime | ✅ | ✅ | ✅ | ❌ | ❌ |
| WakaTime | ❌ | ✅ | ✅ | ✅ | Only for text editors |
For a complete list of the things ActivityWatch can track, see the page on watchers in the documentation.
This repo is a bundle of the core components and official modules of ActivityWatch (managed with git submodule). Its primary use is as a meta-package providing all the components in one repo; enabling easier packaging and installation. It is also where releases of the full suite are published (see releases).
aw-server is the official implementation of the core service which the other ActivityWatch services interact with. It provides a REST API to a datastore and query engine. It also serves the web interface developed in the aw-webui project (which provides the frontend part of the webapp).
The REST API includes:
- Access to a datastore suitable for timeseries/timeperiod-data
- A query engine and language for such data
The webapp includes:
- Data visualization & browser
- Query explorer
- Export functionality
ActivityWatch comes pre-installed with two watchers:
aw-watcher-afktracks the user active/inactive state from keyboard and mouse inputaw-watcher-windowtracks the currently active application and its window title.
There are lots of other watchers for ActivityWatch which can track more types of activity. Like aw-watcher-web which tracks time spent on websites, multiple editor watchers which track spent time coding, and many more! A full list of watchers can be found in the documentation.
aw-core- core library, provides no runnable modulesaw-client- client library, useful when writing watchers
Want to help? Great! Check out the CONTRIBUTING.md file!
Have a question, suggestion, problem, or just want to say hi? Post on the forum!