The force is strong with this exercise...
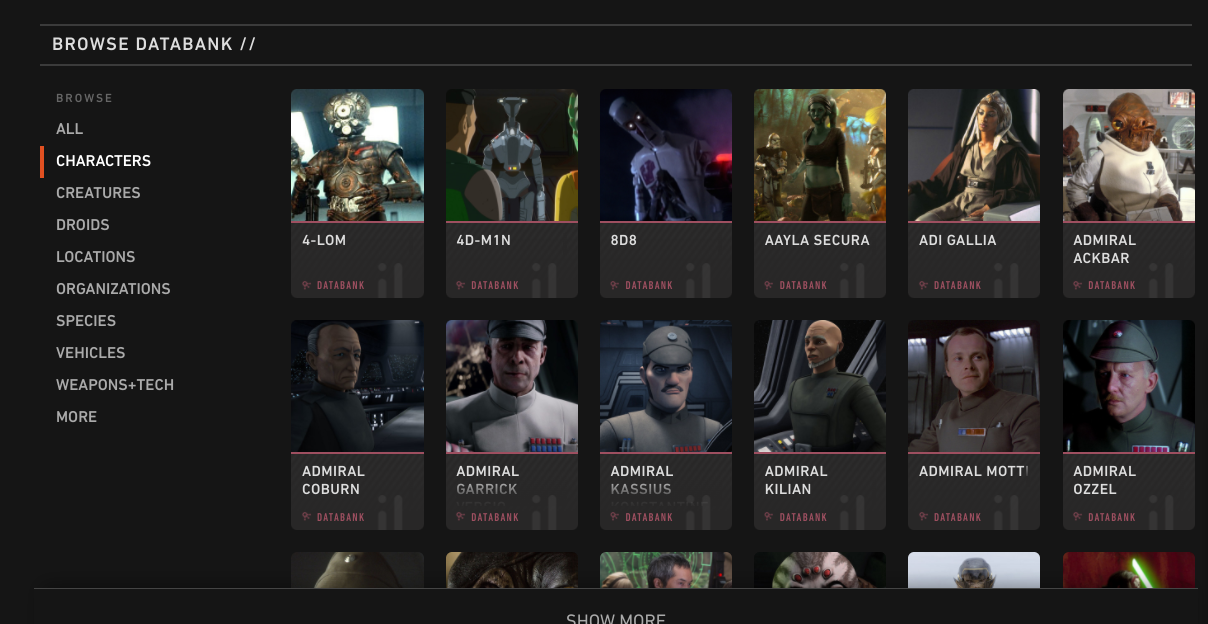
We are going to be building a minimalist version of the Star Wars Databank with a "Read Later" or "Favorites" list functionality.
Do not clone this repository because we are going to be using a different template.
We recommend opening the react flux boilerplate using a provisioning tool like Codespaces (recommended) or Gitpod. Alternatively, you can clone it on your local computer using the git clone command.
This is the repository you need to open or clone:
https://github.com/4GeeksAcademy/react-hello-webapp
👉 Please follow these steps on how to start a coding project.
💡 Important: Remember to save and upload your code to GitHub by creating a new repository, updating the remote (
git remote set-url origin <your new url>), and uploading the code to your new repository using theadd,commitandpushcommands from the git terminal.
- Use Bootstrap components, you need almost no custom CSS.
- Take some time to understand the SWAPI.tech API, this will be our source of information, we will be consuming this API.
- Fetch the SWAPI's people, vehicles, and planets to display them on your application.
- Declare a
favoritesarray in your central store and allow the user to add or remove favorites.
- Create a React webapp that lists the people, vehicles and planets entities provided by the SWAPI.
Note: Please use https://www.swapi.tech/ instead of https://swapi.dev/ because the second one is causing problems.
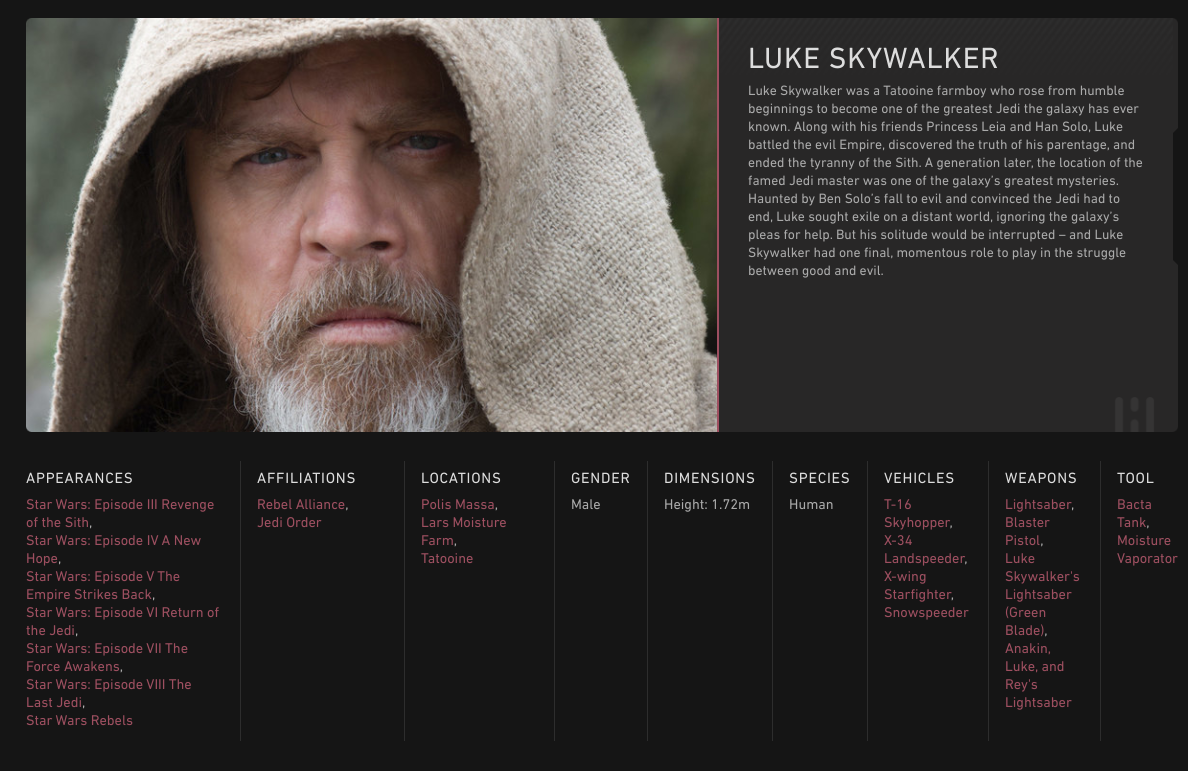
- Each entity should have a short description (Bootstrap Card) and a "Details" view (Bootstrap components):
Important: The SWAPI doesn't provide the images, you can use https://starwars-visualguide.com to get the images easily. The focus of this exercise is to practice fetch, router, and context. Also, you can focus on the color theme and a simple layout to make it look good.
Important 2: Don't worry if the data you get from the SWAPI doesn't match the data you see in starwars.com.
Use all the information provided by the SWAPI (check the docs and/or the JSON responses).
Implement a "Read Later" functionality, i.e., a button that allows the user to "save" the item (character, vehicle or planet) into a special list. The location of this list is your choice, as long as it works correctly (in our demo, it's a button on the navbar); this list resembles the main list but only shows the "saved" elements.
To ensure that the user can "save" the item, you must implement an action that can be accessible from anywhere within the app.
The following features are not needed for the final solution, but you can develop them if you feel confident enough:
+1Prevent the website from fetching the Startwars API again if refreshed (you can use thelocalStorageto save the store on the local browser).+3Implement a search bar with autocomplete for characters, planets, and vehicles. When the autocomplete is clicked it should take you to the detailed page of the element.
This and many other projects are built by students as part of the 4Geeks Academy Coding Bootcamp by Alejandro Sanchez and many other contributors. Find out more about our Full Stack Developer Course, and Data Science Bootcamp.