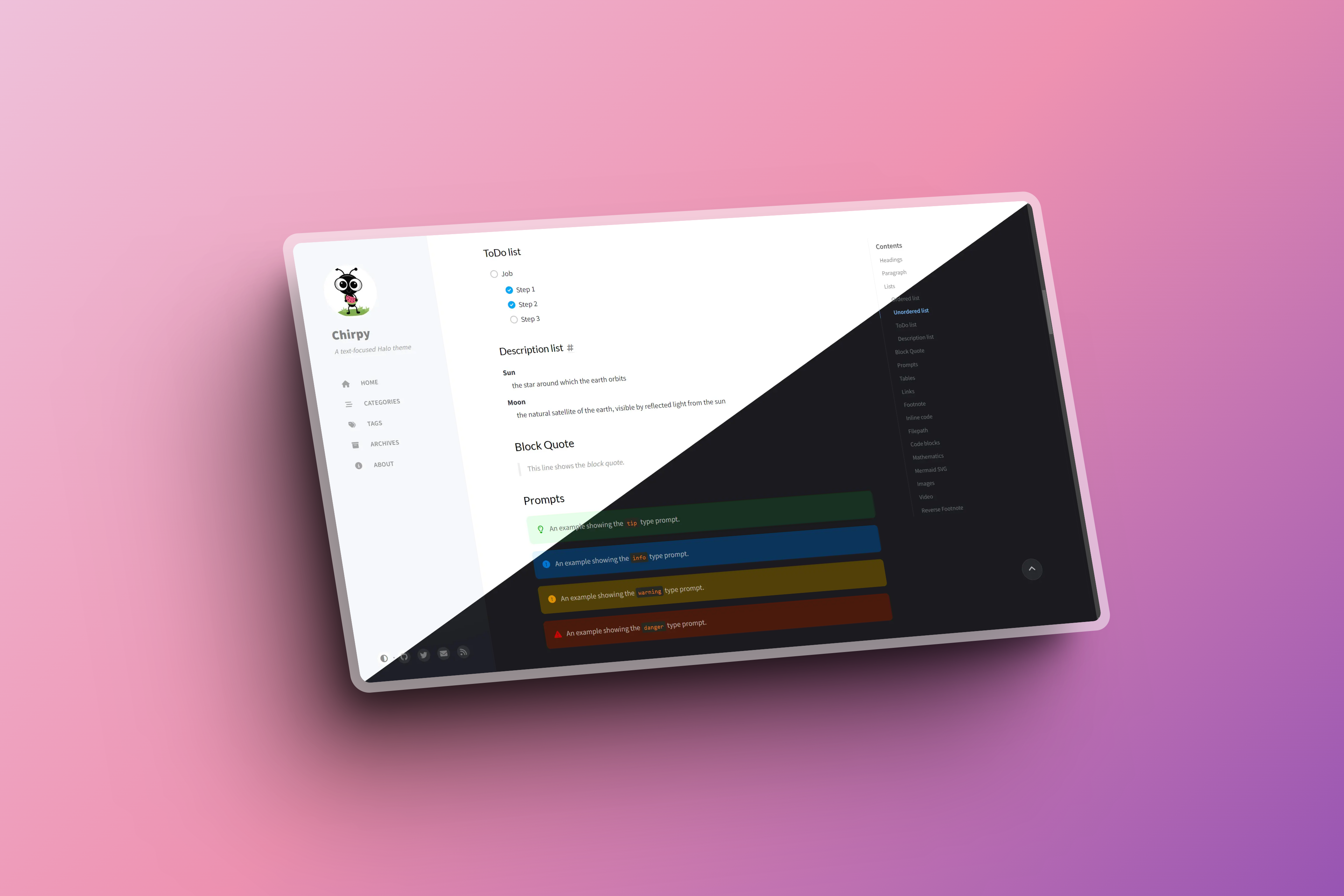
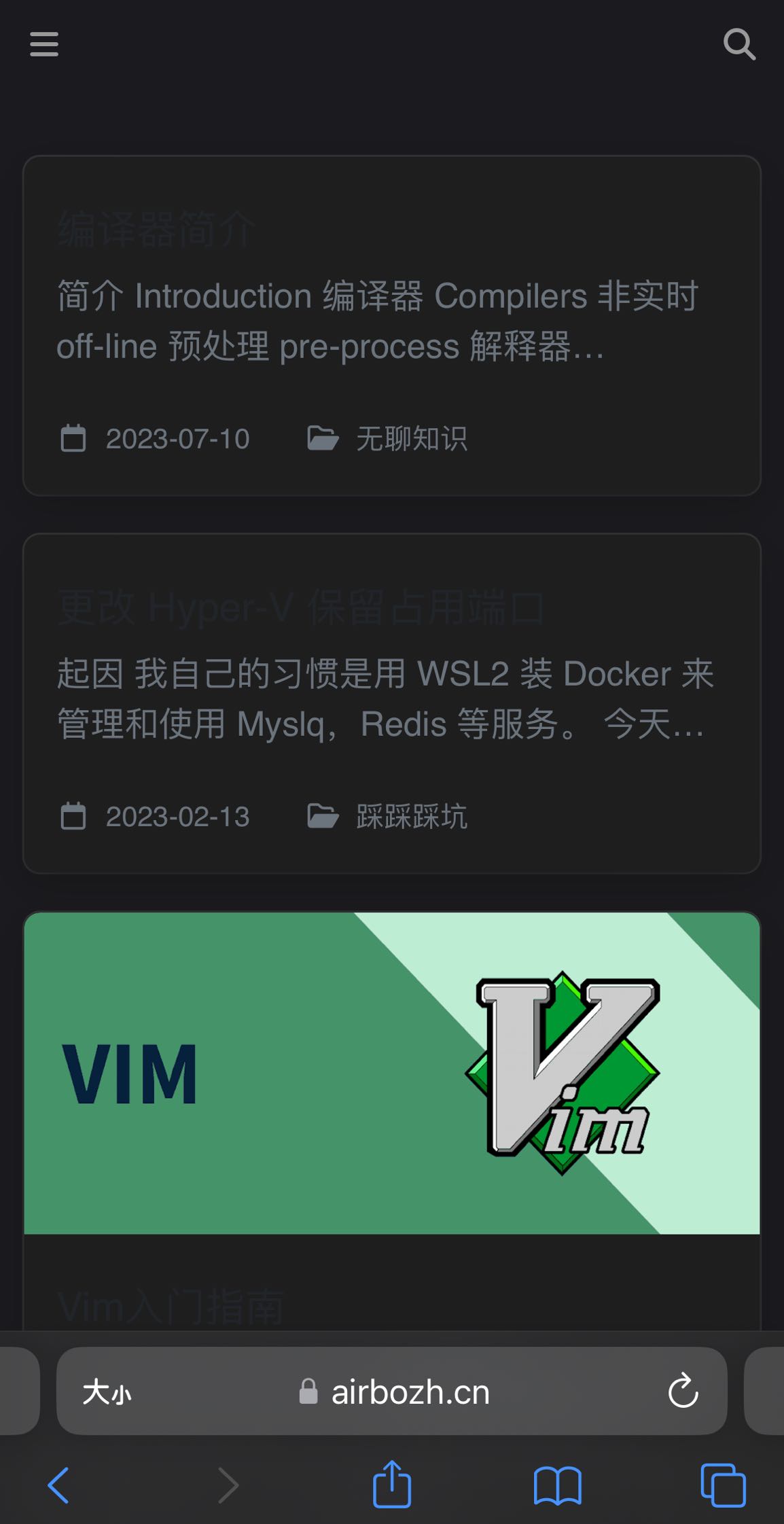
A minimal, responsive and feature-rich Halo theme for technical writing.
一个简洁、响应式且功能丰富的Halo主题,适用于技术写作。
⭐The full effects of the theme need to be used in conjunction with the plugin
主题全部效果需要和插件搭配使用⭐
📕For detailed instructions on theme usage, please refer to the Wiki
主题使用说明详见Wiki📕
This theme has been refactored from the Chirpy Jekyll Theme. Express my gratitude to the contributors.
该主题是从Chirpy Jekyll Theme主题进行重构的。对贡献者表示感谢。
The avatar and favicon design come from Clipart Max.
头像和网站图标的设计来自Clipart Max。
Thanks to Halo-Dev for their exceptional work in creating Halo, which is truly a fantastic project and ecosystem that this theme is a part of.
感谢Halo-Dev团队为创建Halo所做的卓越工作,Halo是一个非常出色的项目和生态系统,而本主题是其中的一部分。
Thanks goes to these wonderful people (emoji key):
AirboZH 💻 🚧 📖 👀 |
Hilary Liu 💻 |
Waite Wang 💻 🤔 🐛 |
大葱 🐛 |
mareep 🐛 |
Ailelix 🐛 |
Yuhang Shen 🤔 🐛 |
Cheney Wong 🤔 |
Jamtoal 🐛 |
BugKing 🐛 |
Halo 💵 🔌 🧑🏫 |
linzx 🤔 |
IObsession 🐛 |
Camellia 🤔 |
This project follows the all-contributors specification. Contributions of any kind welcome!
Chirpy Halo Theme is published under MIT License .
Chirpy Halo主题在MIT许可证下发布。
本项目使用 JetBrains IDEA 进行开发