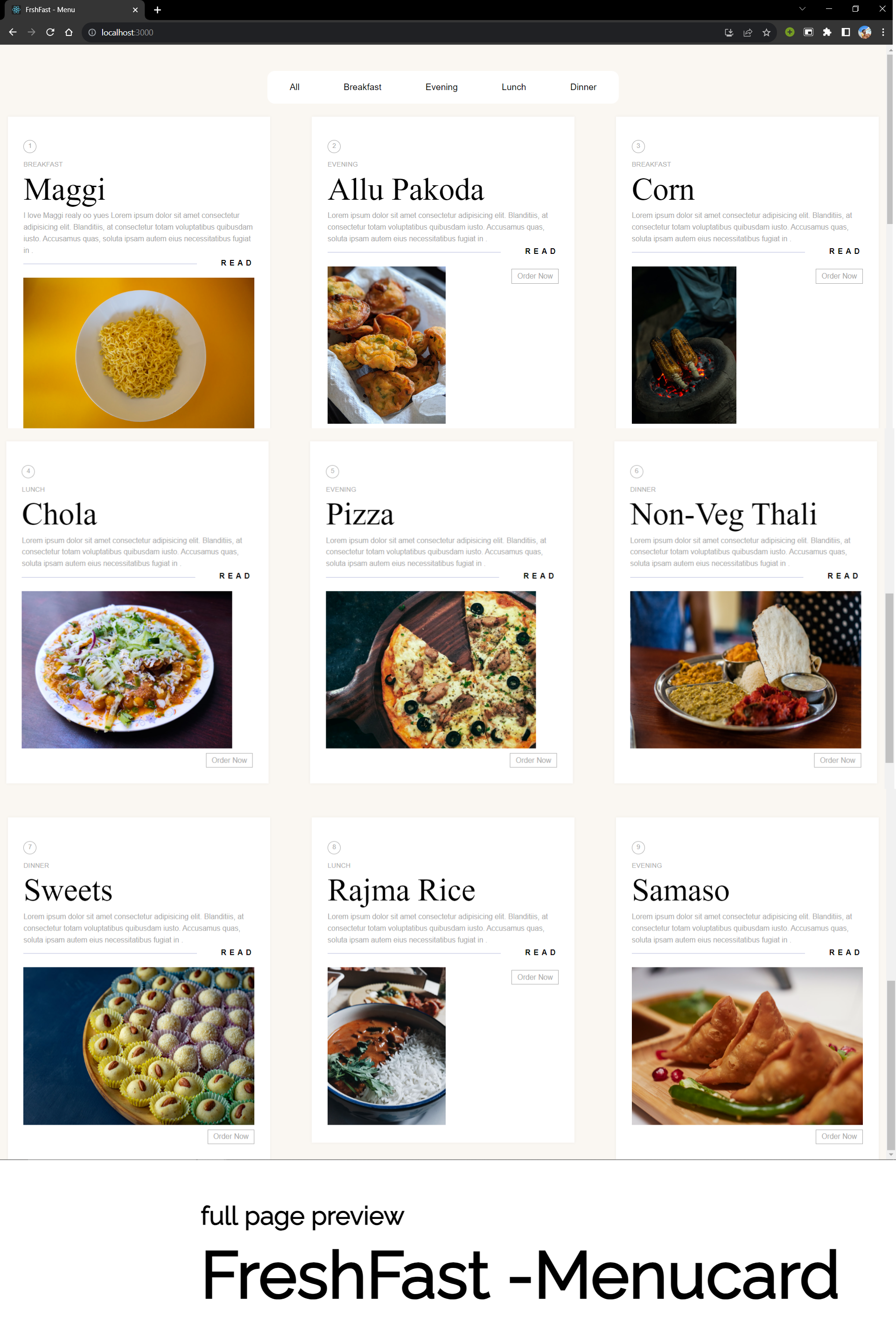
This is a simple web application built using ReactJS and hooks that displays a dynamic menu with categories such as breakfast, lunch, dinner, and sweets. The menu data is fetched from a custom API that provides the necessary information for each menu item.
- Display menu items in different categories: breakfast, lunch, dinner, and sweets.
- Dynamic navbar that updates based on the available menu categories.
- Fetches menu data from a custom API for flexibility and easy updates.
- Node.js and npm must be installed on your machine.
-
Clone this repository:
git clone <repository_url> cd dynamic-menu-app
Install the dependencies:
Start the development server:
dynamic-menu-app/
│
├── src/
│ ├── components/
│ │ ├── Navbar.js
│ │ ├── MenuList.js
│ │ └── ...
│ │
│ ├── hooks/
│ │ ├── useMenuData.js
│ │ └── ...
│ │
│ ├── services/
│ │ ├── menuApi.js
│ │ └── ...
│ │
│ ├── App.js
│ ├── index.js
│ └── ...
│
├── public/
├── package.json
├── README.md
└── ...
Components Navbar.js: Displays the dynamic navigation bar based on available menu categories. MenuList.js: Renders the list of menu items within a specific category. ... Hooks useMenuData.js: Custom hook for fetching menu data from the API. ... Services menuApi.js: Module for interacting with the custom API to fetch menu data. Contributing Contributions are welcome! If you have any suggestions or improvements, feel free to create an issue or submit a pull request.
Thank You...