A basic url shortner using AJAX and google APIs
-
First, make sure you have a regular Google account. If you don't, you can create one here.
-
Make sure that you are logged into the Google account that you want to associate with your project if you have more than one.
-
Navigate to the Google Developers page and click "Sign In" in the upper right hand corner.
-
Then, navigate to the Developer Dashboard and click
Enable API. -
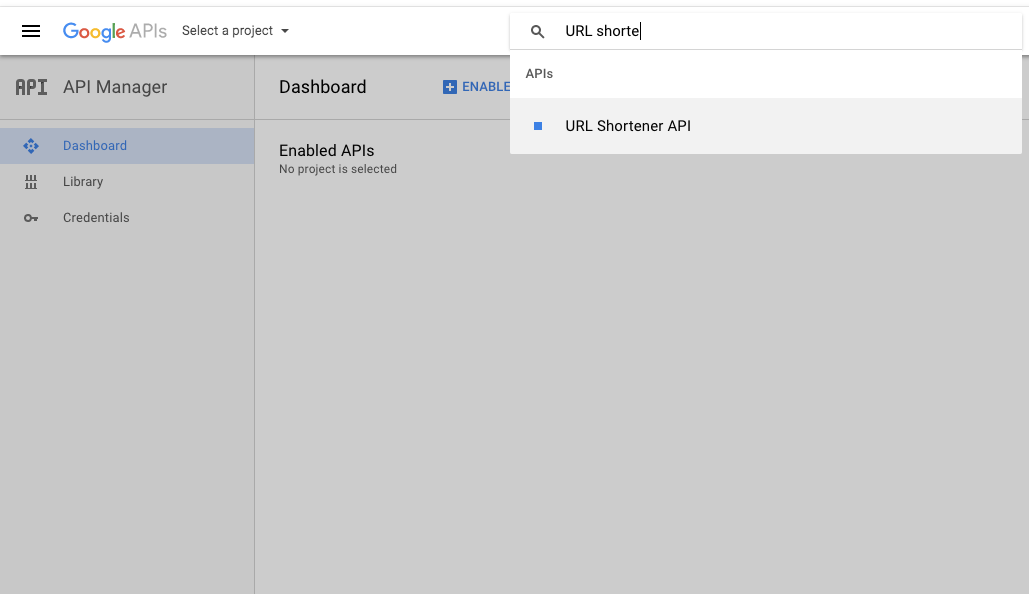
In the field that says
Search all 100+ APIs, search forURL Shortenerand selectURL Shortener API(see below). -
You will then be redirected to a screen that says "A project is needed to enable APIs" Click
Create Project. You may have to clickCreateagain. -
Name your project whatever you wish. Then click
Create. -
You'll be redirected to the search page again. Click
Enableabove the search bar. There will be another bar that says "To use this API, you may need credentials. ClickCreate credentialsin the top right corner to get started." -
When you click
Create credentials, you will be redirected to theCredentialspage. -
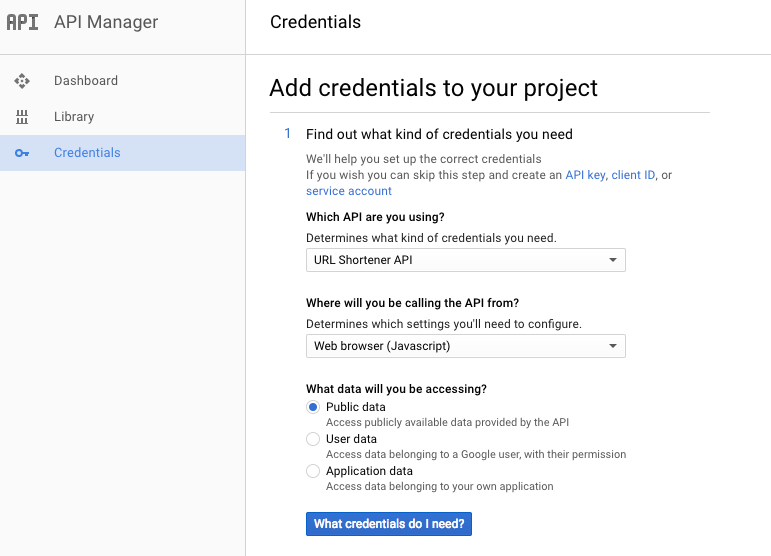
For "Which API are you using," it should already say "URL Shortener API" but select that if it does not.
-
Then, under "Where will you be calling the API from," select "Web browser (Javascript)."
-
Then, select "Public data" under "What data will you be accessing?" Your entries should include the following:
-
Click "What credentials do I need?" You should be redirected to a page that says "Add credentials to your project." It should give you an API Key. That api key will always be available in the credentials console.
Congratulations! You have enabled the Google URL Shortener API and obtained an API Key!
- In the
public/main.jsfile, save the API key you just created to the const calledapiKey. - Then just open the
index.htmlfile in your browser and you are set to go.