
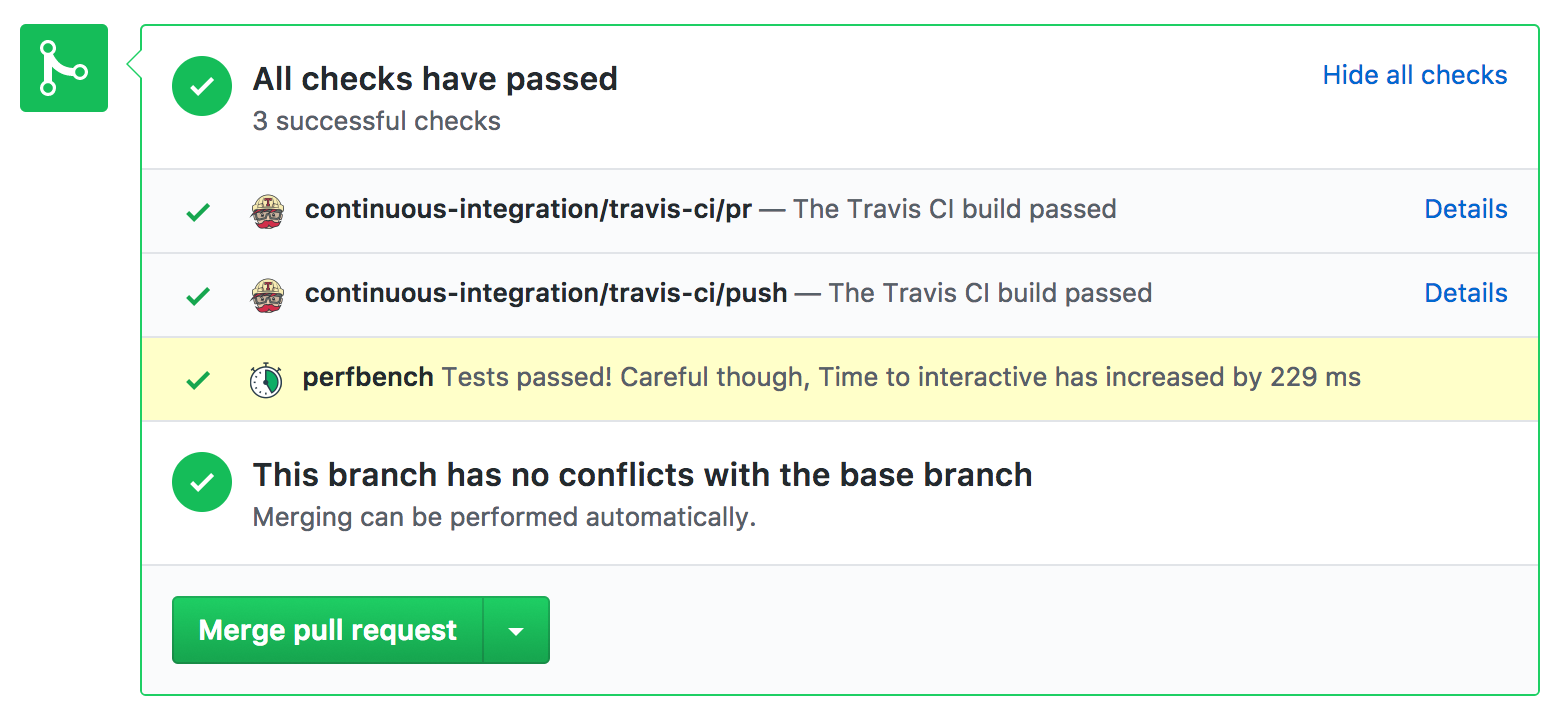
Continuous integration for performance monitoring
install
npm install perfbench --save
usage
Build and run your application in your CI and then invoke perfbench
package.json:
"name": "my-awesome-app",
"scripts": {
"pretest": "npm run build && pm2 start server.js",
"test": "perfbench"
}metrics measured
- First meaningful paint
- Speed index metric
- Time to interactive
- Total byte weight
test conditions
- Network: Fast 3G (150ms RTT, 1.6Mbps down, 0.7Mbps up)
- Device emulation: Nexus 5X
- CPU: 5x slowdown
setup
- configuration
Drop a YAML file .perf.yml in the root of your repository.
url: http://localhost:3000 # the url you want to test
fail: false # optional, default: true. false will only show a warning
thresholds: # all rows are optional. add to customize the threshold
- first-meaningful-paint: 1600 # optional, default: 1600, value in ms
- speed-index-metric: 1250 # optional, default: 1250
- time-to-interactive: 2500 # optional, default: 2500, value in ms
- total-byte-weight: 1600 # optional, default: 1600, value in Kb
custom properties
You can also add custom properties.
Send a user timing performance event from your javascript.
performance.mark('Page ready')And add the kebabcased key to .perf.yml
thresholds:
- page-ready: 1500event-type
For travis users, if you would like to run perfbench in pull_request instead of push,
set event-type: pull_request
event-type: pull_request
- github token for status
Currently works for Travis CI, CircleCI, Wercker, and Drone.
-
Authorize
perfbenchfor status access, copy the generated token. -
Add this token as
PERFBENCH_GITHUB_TOKENas environment parameter in your CIs project settings.
(Ask me for help if you're stuck)
like it?
⭐ this repo
todo
- support multiple urls
license
MIT © siddharthkp