Just simple alert in tiny size for simple UI.
add dependency latest version with command:
$ flutter pub add tiny_alertor just adding to pubspec.yaml
dependecies:
tiny_alert: <version>and then run bellow command to get packages:
$ flutter pub get
TinyAlert.success(
context,
title: "Success!",
message: "This is a success message!",
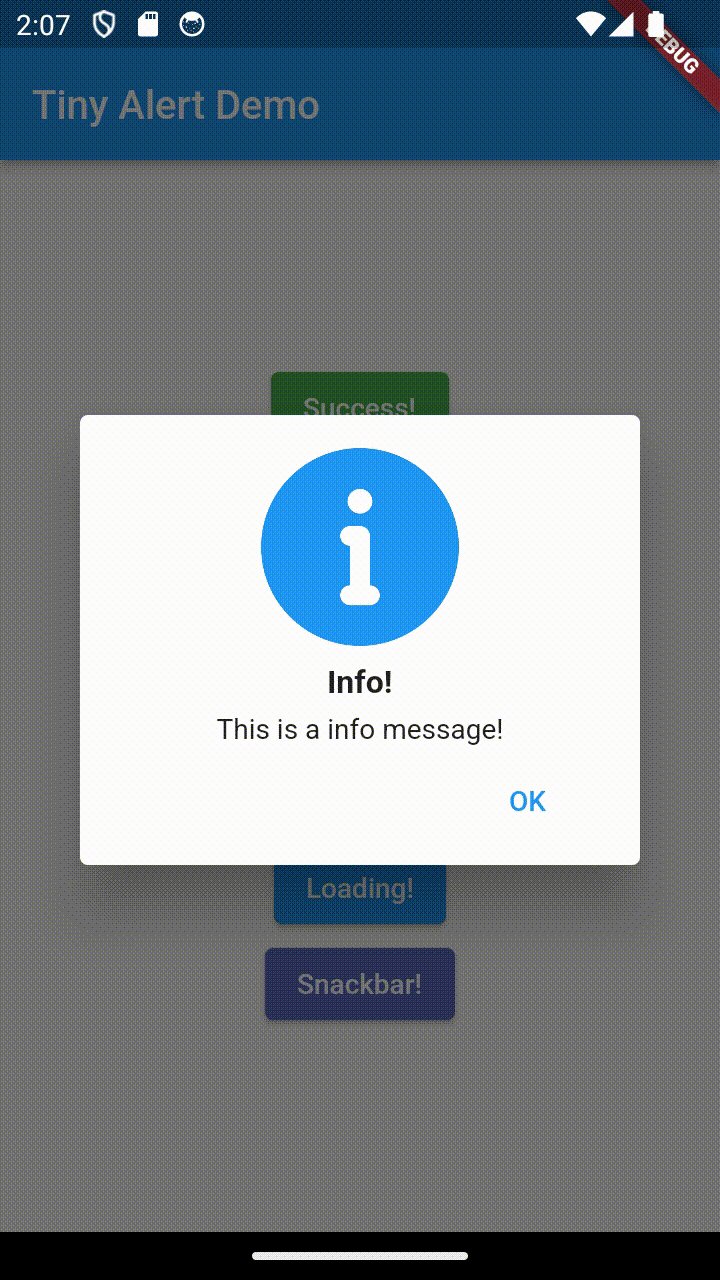
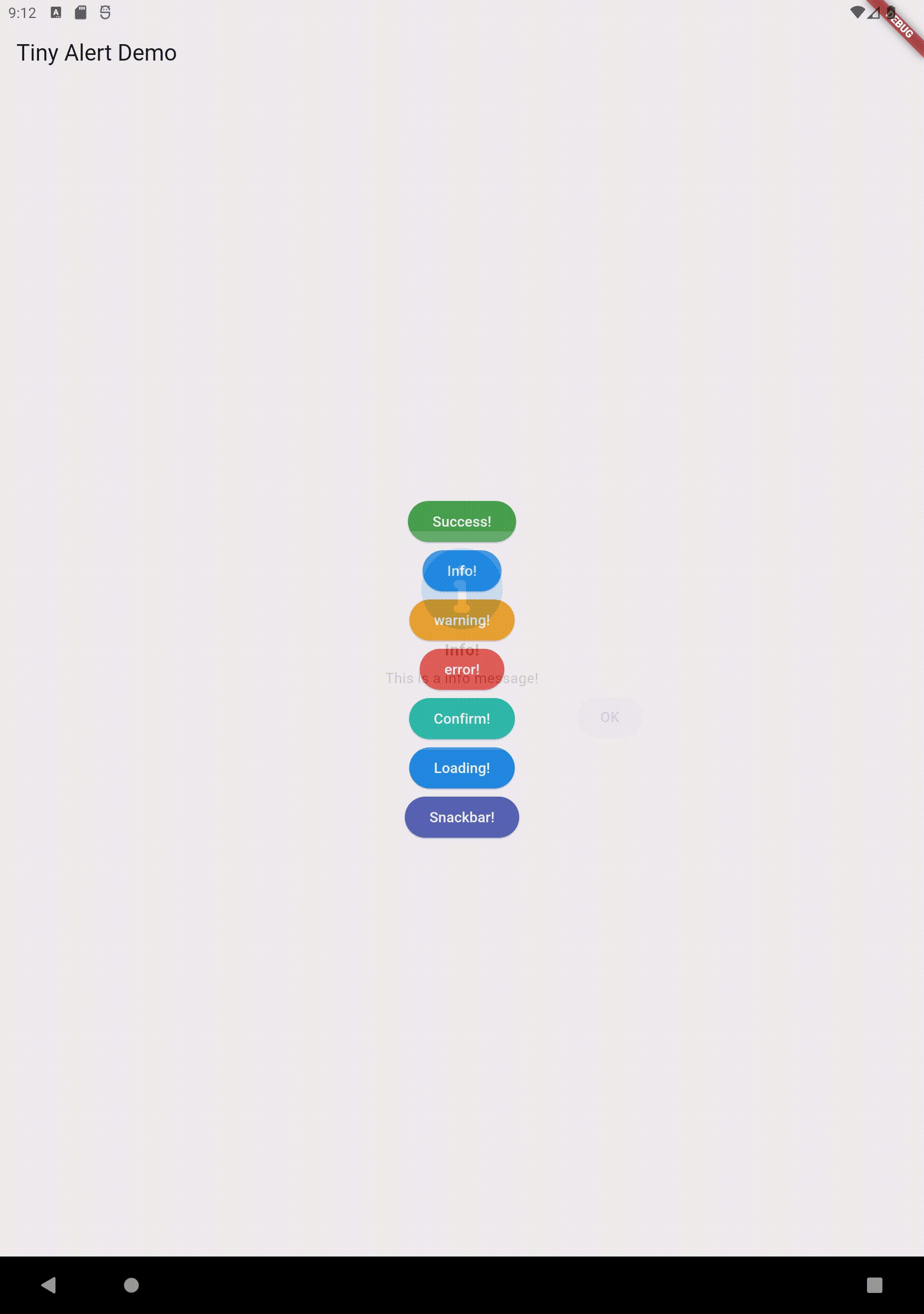
);TinyAlert.info(
context,
title: "Info!",
message: "This is a info message!",
);TinyAlert.warning(
context,
title: "Warning!",
message: "This is a warning message!",
);TinyAlert.error(
context,
title: "Error!",
message: "This is a error message!",
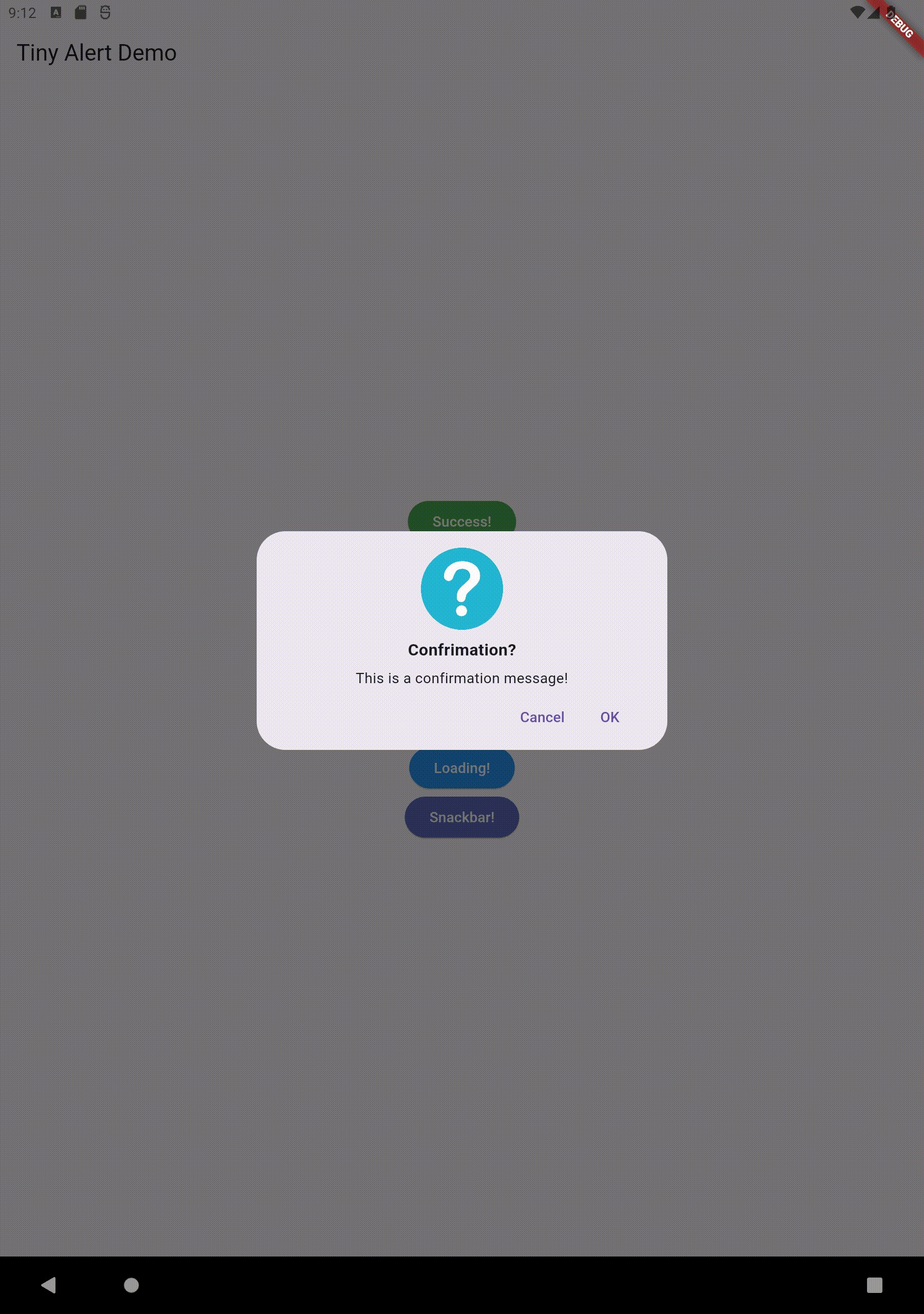
);TinyAlert.confirm(
context,
title: "Confrimation!",
message: "This is a confirmation message!",
onConfirm: () {
Navigator.pop(context);
},
);
// also available onCancale functionTinyAlert.progress(context,
label: "Loading...",
barrierDismissible: true,
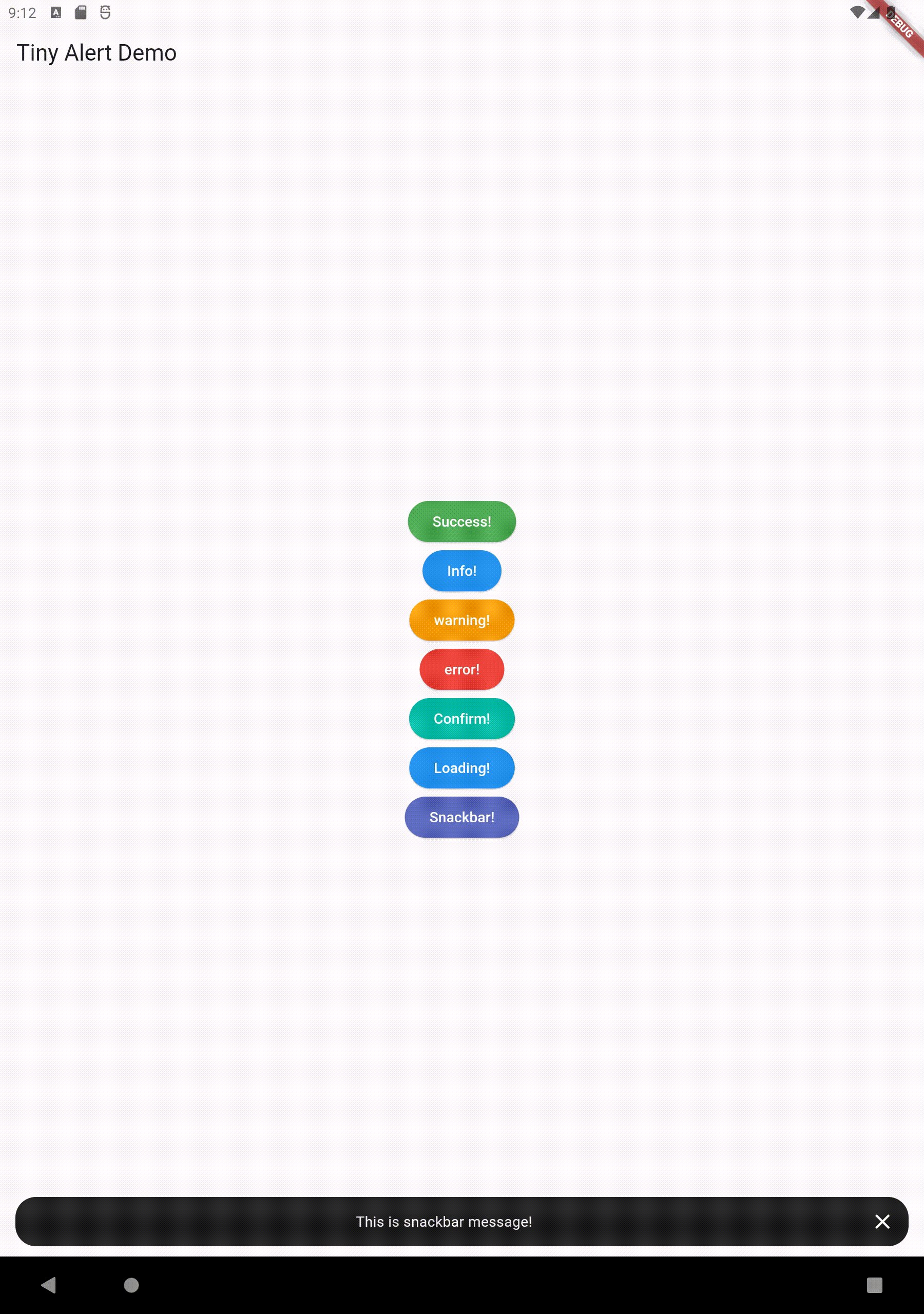
); // barrierDismissible is optional, the default is falseTinyAlert.snackbar(
context,
"This is snackbar message!",
);There are several features that the author cannot write in this documentation due to the author's limitations.