todo-comments is a lua plugin for Neovim 0.5 to highlight and search for todo comments like
TODO, HACK, BUG in your code base.
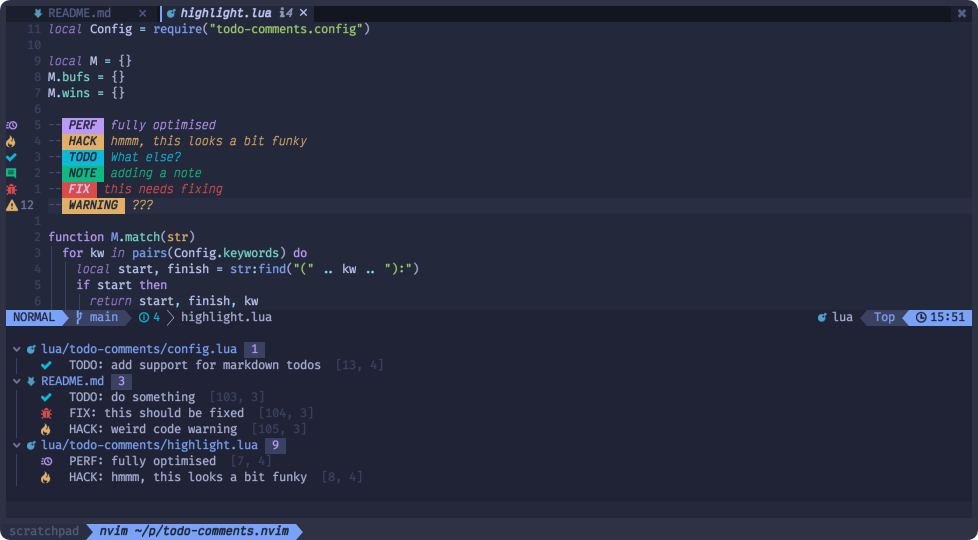
- highlight your todo comments in different styles
- optionally only highlights todos in comments using TreeSitter
- configurable signs
- open todos in a quickfix list
- open todos in Trouble
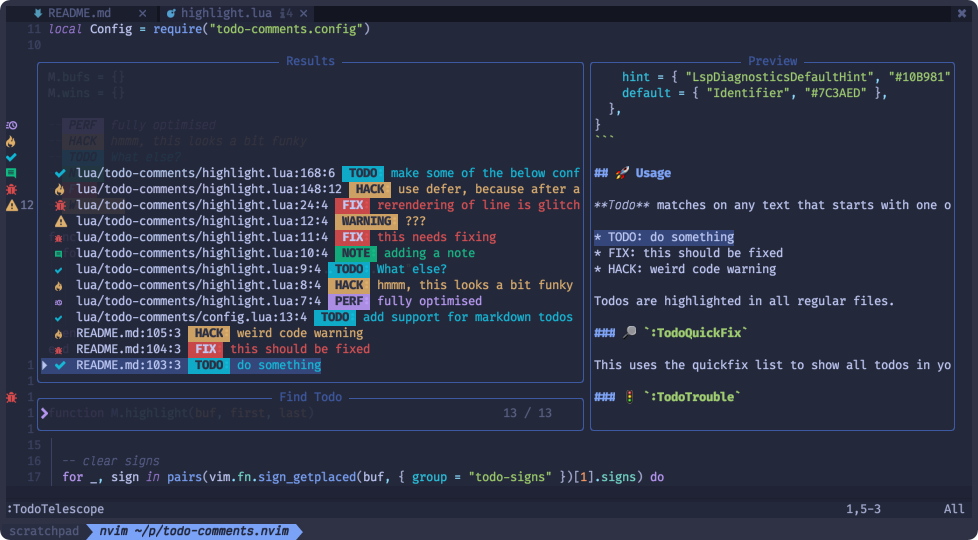
- search todos with Telescope
- Neovim >= 0.5.0
- a patched font for the icons, or change them to simple ASCII characters
- optional:
- ripgrep and plenary.nvim are used for searching.
- Trouble
- Telescope
Install the plugin with your preferred package manager:
-- Lua
use {
"folke/todo-comments.nvim",
requires = "nvim-lua/plenary.nvim",
config = function()
require("todo-comments").setup {
-- your configuration comes here
-- or leave it empty to use the default settings
-- refer to the configuration section below
}
end
}" Vim Script
Plug 'nvim-lua/plenary.nvim'
Plug 'folke/todo-comments.nvim'
lua << EOF
require("todo-comments").setup {
-- your configuration comes here
-- or leave it empty to use the default settings
-- refer to the configuration section below
}
EOFTodo comes with the following defaults:
{
signs = true, -- show icons in the signs column
sign_priority = 8, -- sign priority
-- keywords recognized as todo comments
keywords = {
FIX = {
icon = " ", -- icon used for the sign, and in search results
color = "error", -- can be a hex color, or a named color (see below)
alt = { "FIXME", "BUG", "FIXIT", "ISSUE" }, -- a set of other keywords that all map to this FIX keywords
-- signs = false, -- configure signs for some keywords individually
},
TODO = { icon = " ", color = "info" },
HACK = { icon = " ", color = "warning" },
WARN = { icon = " ", color = "warning", alt = { "WARNING", "XXX" } },
PERF = { icon = " ", alt = { "OPTIM", "PERFORMANCE", "OPTIMIZE" } },
NOTE = { icon = " ", color = "hint", alt = { "INFO" } },
},
merge_keywords = true, -- when true, custom keywords will be merged with the defaults
-- highlighting of the line containing the todo comment
-- * before: highlights before the keyword (typically comment characters)
-- * keyword: highlights of the keyword
-- * after: highlights after the keyword (todo text)
highlight = {
before = "", -- "fg" or "bg" or empty
keyword = "wide", -- "fg", "bg", "wide" or empty. (wide is the same as bg, but will also highlight surrounding characters)
after = "fg", -- "fg" or "bg" or empty
pattern = [[.*<(KEYWORDS)\s*:]], -- pattern or table of patterns, used for highlightng (vim regex)
comments_only = true, -- uses treesitter to match keywords in comments only
max_line_len = 400, -- ignore lines longer than this
exclude = {}, -- list of file types to exclude highlighting
},
-- list of named colors where we try to extract the guifg from the
-- list of hilight groups or use the hex color if hl not found as a fallback
colors = {
error = { "DiagnosticError", "ErrorMsg", "#DC2626" },
warning = { "DiagnosticWarning", "WarningMsg", "#FBBF24" },
info = { "DiagnosticInfo", "#2563EB" },
hint = { "DiagnosticHint", "#10B981" },
default = { "Identifier", "#7C3AED" },
},
search = {
command = "rg",
args = {
"--color=never",
"--no-heading",
"--with-filename",
"--line-number",
"--column",
},
-- regex that will be used to match keywords.
-- don't replace the (KEYWORDS) placeholder
pattern = [[\b(KEYWORDS):]], -- ripgrep regex
-- pattern = [[\b(KEYWORDS)\b]], -- match without the extra colon. You'll likely get false positives
},
}Todo matches on any text that starts with one of your defined keywords (or alt) followed by a colon:
- TODO: do something
- FIX: this should be fixed
- HACK: weird code warning
Todos are highlighted in all regular files.
Each of the commands below can have an options argument to specify the directory to search for comments, like:
:TodoTrouble cwd=~/projects/foobarThis uses the quickfix list to show all todos in your project.
This uses the location list to show all todos in your project.
List all project todos in trouble
See screenshot at the top
Search through all project todos with Telescope