Project | Built with | How to run | License | Get in touch
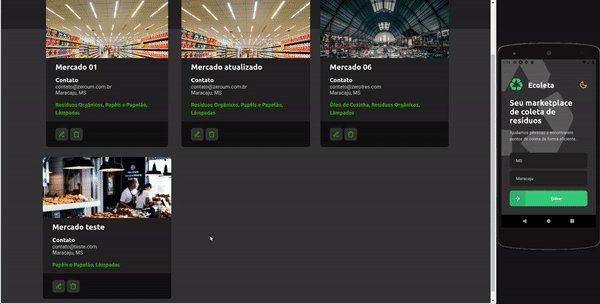
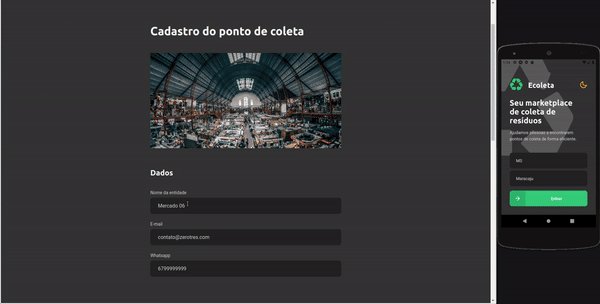
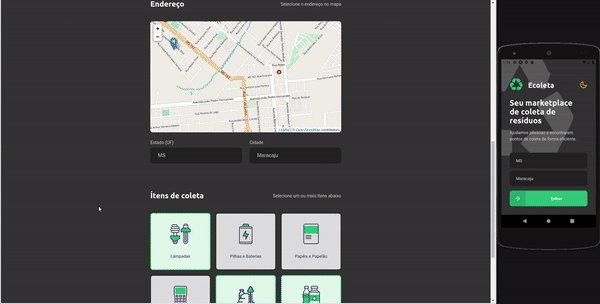
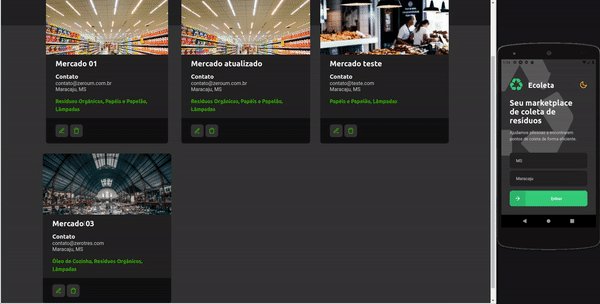
Ecoleta is an application that aims to help people find places that collect specific types of waste, encouraging people to recycle more.
This project was developed with the following technologies:
Backend
Frontend
Mobile
To run the application you will need:
I strongly recommend using Docker to run the databases.
If you decide to use docker, follow this steps to install and run the docker image.
# install Postgres image (if you don't specify an username it will be postgres by default)
$ docker run --name imagename -e POSTGRES_PASSWORD=yourPassword -p 5432:5432 -d postgres
# start Postgres
$ docker start imageName
Now clone the repository and install the dependencies.
# to clone the repository
$ git clone https://github.com/StefanoSaffran/ecoleta.git
# go into the backend folder
$ cd ecoleta/backend
#install the backend dependencies
$ yarn
In order to connect to the database, you will need to enter the access informations into a ormconfig.json. You can find more about it here.
# run migrations
$ yarn typeorm migration:run
# run api
$ yarn dev:server# in another tab of the terminal install the frontend dependencies and run it
$ cd frontend
$ yarn
$ yarn startThe Application was developed using Expo. It is a free and open source toolchain built around React Native to facilitate the process of running and testing applications. Click here to get start with Expo.
# install the dependencies
cd mobile
yarnIn order to run the application on your device, you need to change the ip config.
baseURL: 'http://192.168.0.185:3333',replace 192.168.0.185 with your machine's ip.
Now with everything on place, run the application.
# to run the app
yarn start
Expo will open a page in your browser, scan the QRcode on the page and wait for the app to load.
The Application was developed and tested on Iphone 6s and Android Studio Emulator.
This project is under the MIT license. See the LICENSE for more information



Made with ☕ and ❤️ by Stefano Saffran.