The AeroGear UnifiedPush Server is a server that allows sending push notifications to different (mobile) platforms. The initial version of the server supports Apple’s APNs, Google Cloud Messaging and Mozilla’s SimplePush.
| Project Info | |
|---|---|
| License: | Apache License, Version 2.0 |
| Build: | Maven |
| Documentation: | https://aerogear.org/push/ |
| Issue tracker: | https://issues.jboss.org/browse/AGPUSH |
| Mailing lists: | aerogear-users (subscribe) |
| aerogear-dev (subscribe) |
The following steps are needed to get going!
- Get the latest WAR files
- Setup a database of your choice
- Start the {Wildfly|EAP 6.3} server (e.g.
$JBOSS/bin/standalone.sh -c standalone-full.xml -b 0.0.0.0) - Deploy the two
WARfiles to the server
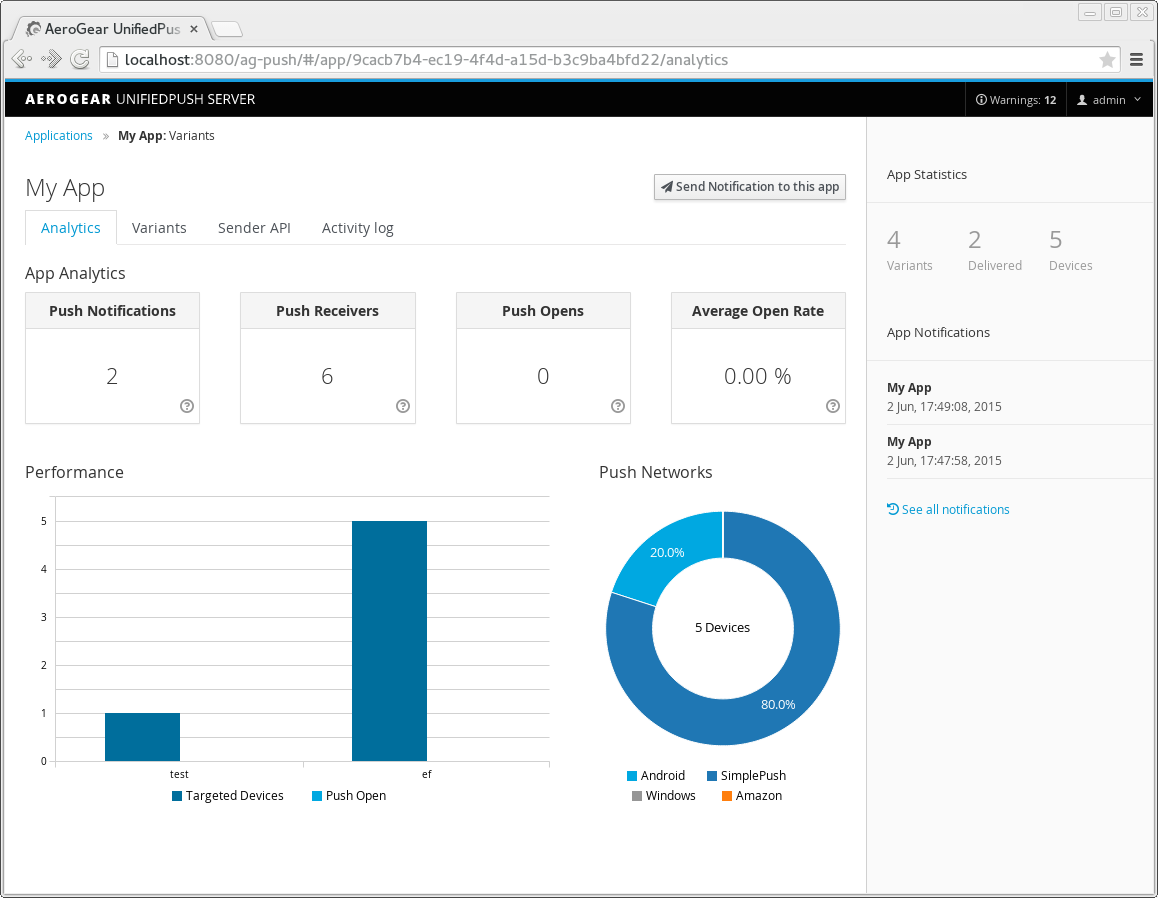
Now go to http://localhost:8080/ag-push and enjoy the UnifiedPush Server.
NOTE: the default user/password is admin:123
For more details about the current release, please consult our documentation.
Up to date generated REST endpoint documentation can be found in jaxrs/target/miredot/index.html. It is generated with every jaxrs module build.
We have a list of users in our wiki. If you are using the UnifiedPush Server, please add yourself to the list!
The above Getting started section covers the latest release of the UnifiedPush Server. For development and deploying SNAPSHOT versions, you will find information in this section.
For deployment of the master branch to a specific server (Wildfly or EAP 6.3), you need to build the WAR files and deploy them to a running and configured server.
First build the entire project:
mvn clean install
Note, this will build the also the WAR files for both, WildFly and EAP 6.3. If you are only intereted in building for a specific platform, you can also use the profiles, discussed below.
For WildFly, invoke the following commands afer the build has been completed. This will deploy both WAR files to a running and configured Wildfly server.
cd servers
mvn wildfly:deploy -Pwildfly
For EAP, invoke the following commands afer the build has been completed. This will deploy both WAR files to a running and configured EAP server.
cd servers
mvn jboss-as:deploy -Pas7
The sources for administration console UI are placed under admin-ui.
For a build of the admin-ui during release, you can just run a Maven build, the admin-ui will be compiled by frontend-maven-plugin during admin-ui module build.
For instructions how to develop admin-ui, refer to admin-ui/README.md.
These instructions contains also specific instructions how to upgrade NPM package dependencies.
Note that the {{frontend-maven-plugin}} may fail if you killed the build during its work - it may leave the downloaded modules in inconsistent state, see admin-ui/README.md.
In order to clean the state of Admin UI build caches, run maven build with the following parameter
mvn clean install -Dfrontend.clean.force
Try this if the build fails e.g. after bower.json or package.json modifications to make sure no cache is playing with you.
For our Openshift Online cartridge we enforce HTTPS. This is done with a specific Maven Profile. To build the WAR files for Openshift the following needs to be invoked:
mvn clean install -Popenshift,test
The WAR file can be used to update our Cartridge.
The content of the Release Process is valid for this project as well. However, to build the distribution bundle, you need to include these profiles:
mvn release:GOAL -Pdist,test
Chrome Packaged Apps
The Chrome Packaged App Variant will be removed. Google has deprecated the chrome.pushMessaging API in favor of the chrome.gcm API.
This change allows the UnifiedPush Server to now use the Android Variant for both Android and Chrome Apps.
If you are using this functionality, please convert your applications to use the new API and recreate your variants.
If you would like to help develop AeroGear you can join our developer's mailing list, join #aerogear on Freenode, or shout at us on Twitter @aerogears.
Also takes some time and skim the contributor guide
Join our user mailing list for any questions or help! We really hope you enjoy app development with AeroGear!
If you found a bug please create a ticket for us on Jira with some steps to reproduce it.