Lightweight and configurable Angular logger
import { LoggerModule } from '@angular-ru/logger';
...
@NgModule({
imports: [
LoggerModule.forRoot()
],
...
})
export class AppModule {}This logger is a handy tool that can be useful in the design and development of the enterprise application level. Easy setting of logging levels and convenient work with groups. Among other things, you can use meta programming (decorators).
- Logging
- Basic usage API
trace,debug,info,warn,error - Groups,
groupCollapsed,collapsible - Nested groups (usage pipe method)
- Set logging level (worked in single or groups)
- Customization style line
- Customization global style line
- Add css classes
- Output pretty json
stringify - Copy
json, object, textto clipboard - Basic decorators
- Decorator groups
- Decorator groups with function title
- Configuration
Angular Logger
- Basic usage API
$ npm install @angular-ru/logger --save
import { LoggerModule } from '@angular-ru/logger';
...
@NgModule({
imports: [
LoggerModule.forRoot()
],
...
})
export class AppModule {}Online examples: https://stackblitz.com/github/Angular-RU/ng-logger
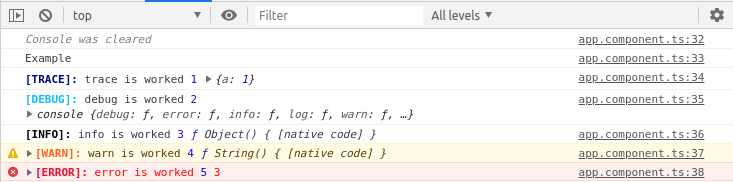
import { LoggerService } from '@angular-ru/logger';
export class AppComponent implements OnInit {
constructor(private readonly logger: LoggerService) {}
public ngOnInit(): void {
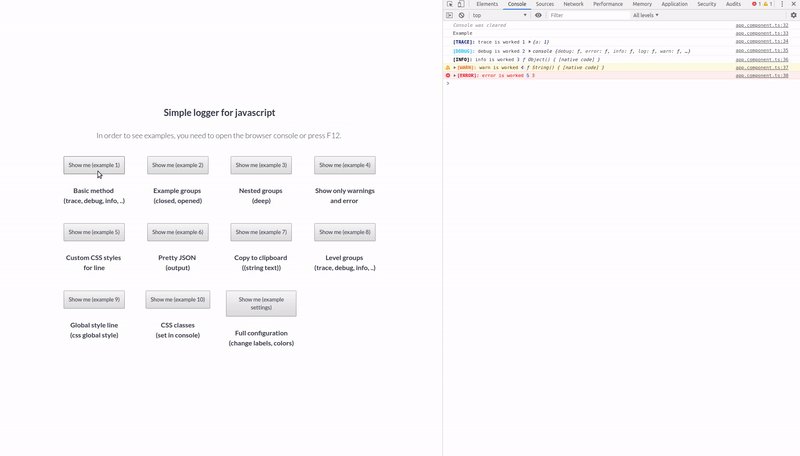
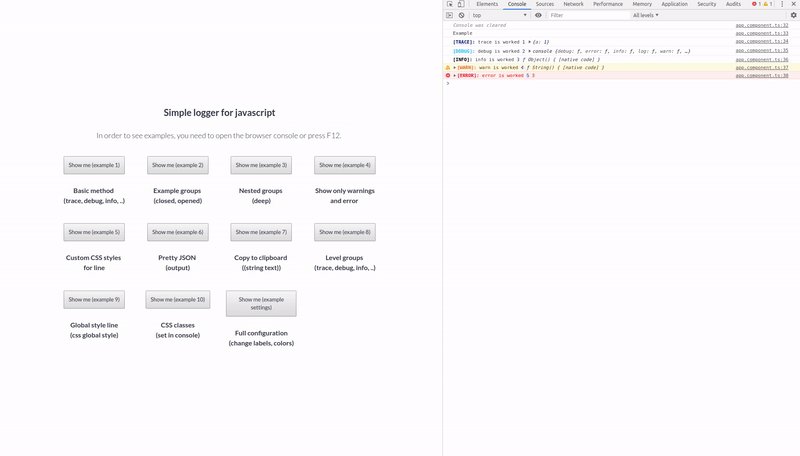
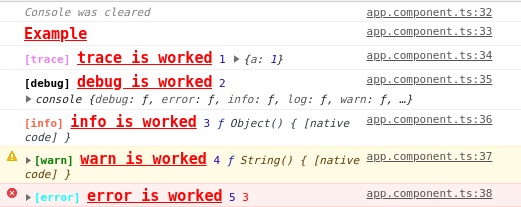
this.logger.trace('trace is worked', 1, { a: 1 });
this.logger.debug('debug is worked', 2, {});
this.logger.info('info is worked', 3, Object);
this.logger.warn('warn is worked', 4, String);
this.logger.error('error is worked', 5, (2.55).toFixed());
}
}- Default level: All
- Disable trace on console (filter):
import { LoggerService } from '@angular-ru/logger';
export class AppComponent implements OnInit {
private readonly traceIsWork: string = 'trace is worked';
constructor(private readonly logger: LoggerService) {}
public ngOnInit(): void {
this.logger.group('Show trace in opened group', ({ trace }: LoggerService): void => {
for (let i: number = 0; i < 20; i++) {
trace(this.traceIsWork, i);
}
});
}
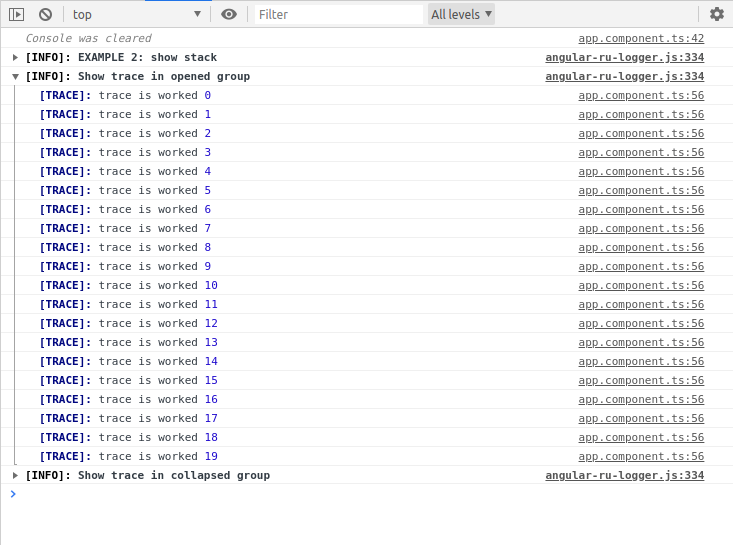
}- Logger groups with auto closed (usage callback):
import { LoggerService } from '@angular-ru/logger';
export class AppComponent implements OnInit {
private readonly traceIsWork: string = 'trace is worked';
private readonly debugIsWork: string = 'debug is worked';
private readonly infoIsWork: string = 'info is worked';
private readonly warnIsWork: string = 'warn is worked';
private readonly errorIsWork: string = 'error is worked';
constructor(private readonly logger: LoggerService) {}
public ngOnInit(): void {
this.logger.groupCollapsed('EXAMPLE 2: show stack', () => {
this.logger.trace(this.traceIsWork, 1, { a: 1 });
this.logger.debug(this.debugIsWork, 2, console);
this.logger.info(this.infoIsWork, 3, Object);
this.logger.warn(this.warnIsWork, 4, String);
this.logger.error(this.errorIsWork, 5, (2.55).toFixed());
});
this.logger.group('Show trace in opened group', ({ trace }: LoggerService): void => {
for (let i: number = 0; i < 20; i++) {
trace(this.traceIsWork, i);
}
});
this.logger.groupCollapsed('Show trace in collapsed group', ({ debug }: LoggerService): void => {
for (let i: number = 0; i < 15; i++) {
debug(this.traceIsWork, i);
}
});
}
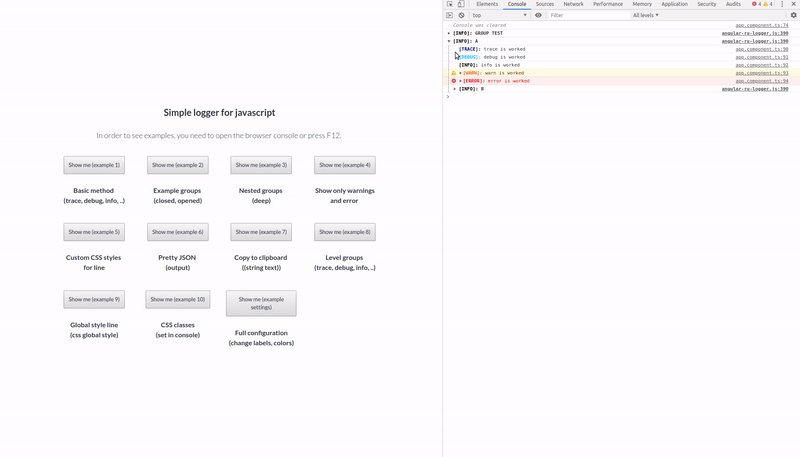
}- Logger nested groups (with pipe):
import { LoggerService } from '@angular-ru/logger';
export class AppComponent implements OnInit {
private readonly traceIsWork: string = 'trace is worked';
private readonly debugIsWork: string = 'debug is worked';
private readonly infoIsWork: string = 'info is worked';
private readonly warnIsWork: string = 'warn is worked';
private readonly errorIsWork: string = 'error is worked';
constructor(private readonly logger: LoggerService) {}
public ngOnInit(): void {
this.logger
.groupCollapsed('GROUP TEST')
.pipe(({ trace, debug, info, warn, error }: LoggerService) => {
trace(this.traceIsWork);
debug(this.debugIsWork);
info(this.infoIsWork);
warn(this.warnIsWork);
error(this.errorIsWork);
})
.close();
this.logger
.group('A')
.pipe(
({ trace }: LoggerService) => trace(this.traceIsWork),
({ debug }: LoggerService) => debug(this.debugIsWork),
({ info }: LoggerService) => info(this.infoIsWork),
({ warn }: LoggerService) => warn(this.warnIsWork),
({ error }: LoggerService) => error(this.errorIsWork)
)
.groupCollapsed('B')
.pipe(
({ trace }: LoggerService) => trace(this.traceIsWork),
({ debug }: LoggerService) => debug(this.debugIsWork),
({ info }: LoggerService) => info(this.infoIsWork),
({ warn }: LoggerService) => warn(this.warnIsWork),
({ error }: LoggerService) => error(this.errorIsWork)
)
.group('C')
.pipe(
({ trace }: LoggerService) => trace(this.traceIsWork),
({ debug }: LoggerService) => debug(this.debugIsWork),
({ info }: LoggerService) => info(this.infoIsWork),
({ warn }: LoggerService) => warn(this.warnIsWork),
({ error }: LoggerService) => error(this.errorIsWork)
)
.closeAll();
}
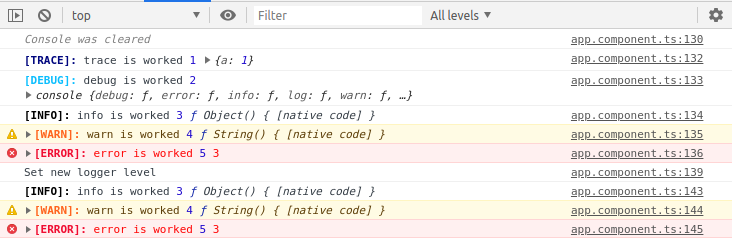
}Basic parameterization
import { LoggerService } from '@angular-ru/logger';
export class AppComponent implements OnInit {
private readonly traceIsWork: string = 'trace is worked';
private readonly debugIsWork: string = 'debug is worked';
private readonly infoIsWork: string = 'info is worked';
private readonly warnIsWork: string = 'warn is worked';
private readonly errorIsWork: string = 'error is worked';
constructor(private readonly logger: LoggerService) {}
public ngOnInit(): void {
this.logger.trace(this.traceIsWork, 1, { a: 1 });
this.logger.debug(this.debugIsWork, 2, console);
this.logger.info(this.infoIsWork, 3, Object);
this.logger.warn(this.warnIsWork, 4, String);
this.logger.error(this.errorIsWork, 5, (2.55).toFixed());
this.logger.level = LoggerLevel.INFO;
this.logger.log('Set new logger level');
this.logger.trace(this.traceIsWork, 1, { a: 1 });
this.logger.debug(this.debugIsWork, 2, console);
this.logger.info(this.infoIsWork, 3, Object);
this.logger.warn(this.warnIsWork, 4, String);
this.logger.error(this.errorIsWork, 5, (2.55).toFixed());
}
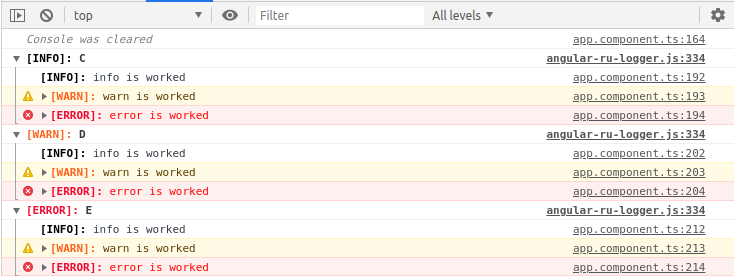
}- Logger level groups (pretty usage API):
import { LoggerService, LoggerLevel } from '@angular-ru/logger';
export class AppComponent implements OnInit {
private readonly traceIsWork: string = 'trace is worked';
private readonly debugIsWork: string = 'debug is worked';
private readonly infoIsWork: string = 'info is worked';
private readonly warnIsWork: string = 'warn is worked';
private readonly errorIsWork: string = 'error is worked';
constructor(private readonly logger: LoggerService) {}
public ngOnInit(): void {
this.logger.level = LoggerLevel.INFO;
this.logger.trace
.group('A')
.pipe(
({ trace }: LoggerService) => trace(this.traceIsWork),
({ debug }: LoggerService) => debug(this.debugIsWork),
({ info }: LoggerService) => info(this.infoIsWork),
({ warn }: LoggerService) => warn(this.warnIsWork),
({ error }: LoggerService) => error(this.errorIsWork)
)
.close()
.debug.group('B')
.pipe(
({ trace }: LoggerService) => trace(this.traceIsWork),
({ debug }: LoggerService) => debug(this.debugIsWork),
({ info }: LoggerService) => info(this.infoIsWork),
({ warn }: LoggerService) => warn(this.warnIsWork),
({ error }: LoggerService) => error(this.errorIsWork)
)
.close()
.info.group('C')
.pipe(
({ trace }: LoggerService) => trace(this.traceIsWork),
({ debug }: LoggerService) => debug(this.debugIsWork),
({ info }: LoggerService) => info(this.infoIsWork),
({ warn }: LoggerService) => warn(this.warnIsWork),
({ error }: LoggerService) => error(this.errorIsWork)
)
.close()
.warn.group('D')
.pipe(
({ trace }: LoggerService) => trace(this.traceIsWork),
({ debug }: LoggerService) => debug(this.debugIsWork),
({ info }: LoggerService) => info(this.infoIsWork),
({ warn }: LoggerService) => warn(this.warnIsWork),
({ error }: LoggerService) => error(this.errorIsWork)
)
.close()
.error.group('E')
.pipe(
({ trace }: LoggerService) => trace(this.traceIsWork),
({ debug }: LoggerService) => debug(this.debugIsWork),
({ info }: LoggerService) => info(this.infoIsWork),
({ warn }: LoggerService) => warn(this.warnIsWork),
({ error }: LoggerService) => error(this.errorIsWork)
)
.close();
this.logger.level = LoggerLevel.ALL;
}
}import { LoggerService } from '@angular-ru/logger';
export class AppComponent implements OnInit {
constructor(private readonly logger: LoggerService) {}
public ngOnInit(): void {
this.logger.clear();
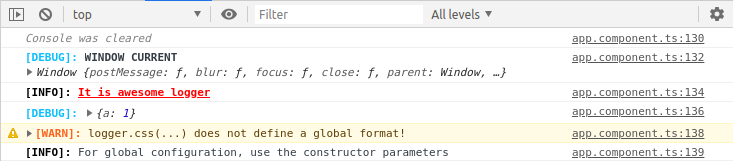
this.logger.css('text-transform: uppercase; font-weight: bold').debug('window current ', window);
this.logger.css('color: red; text-decoration: underline; font-weight: bold').info('It is awesome logger');
this.logger.debug({ a: 1 });
this.logger.warn(setStyle);
this.logger.info('For global configuration, use the constructor parameters');
}
}import { LoggerService } from '@angular-ru/logger';
export class AppComponent implements OnInit {
constructor(private readonly logger: LoggerService) {}
public ngOnInit(): void {
this.logger.clear();
this.logger.css('font-weight: normal; text-decoration: none; font-style: italic').info(3.14);
this.logger.css('font-weight: normal;').info(3.14);
this.logger.warn('global format with style!');
}
}import { LoggerModule } from '@angular-ru/logger';
@NgModule({
// ..
imports: [
LoggerModule.forRoot({
cssClassMap: {
bold: 'font-weight: bold',
'line-through': 'text-decoration: line-through',
'code-sandbox': `
color: #666;
background: #f4f4f4;
border-left: 3px solid #f36d33;
font-family: monospace;
font-size: 15px;`
}
})
]
// ..
})import { LoggerService } from '@angular-ru/logger';
export class AppComponent implements OnInit {
constructor(private readonly logger: LoggerService) {}
public ngOnInit(): void {
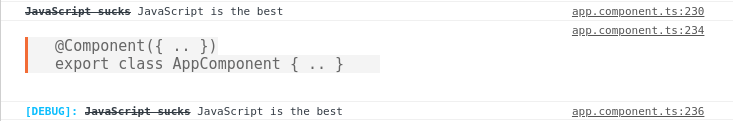
this.logger.cssClass('bold line-through').log('JavaScript sucks', 'JavaScript is the best');
this.logger
.cssClass('code-sandbox')
.log('\n @Component({ .. })' + '\n export class AppComponent { .. } \n\n');
this.logger.cssClass('bold line-through').debug('JavaScript sucks', 'JavaScript is the best');
}
}
export class AppModule {}import { LoggerService } from '@angular-ru/logger';
export class AppComponent implements OnInit {
constructor(private readonly logger: LoggerService) {}
public ngOnInit(): void {
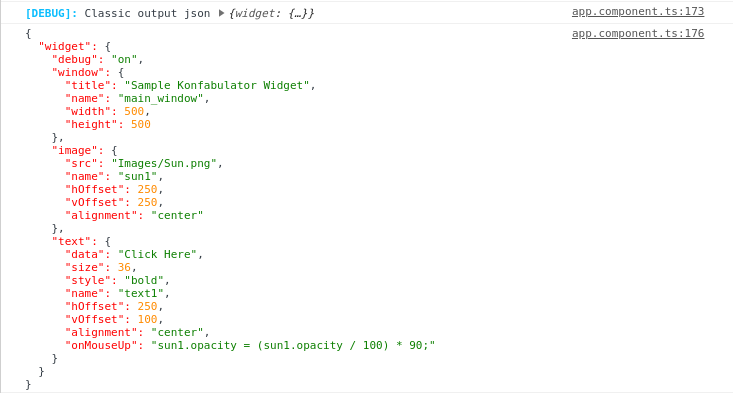
// default browser print json
this.logger.debug('Classic output json', jsonExample);
// for pretty json usage logger.log method
this.logger.log(...this.logger.prettyJSON(jsonExample));
}
}import { LoggerService } from '@angular-ru/logger';
export class AppComponent implements OnInit {
constructor(private readonly logger: LoggerService) {}
public ngOnInit(): void {
const example: string = 'test string';
this.logger.log(example);
this.logger.copy(example);
}
}import { LoggerService, Logger, DebugLog, TraceLog, InfoLog, WarnLog, ErrorLog, Log, LogFn } from '@angular-ru/logger';
export class AppComponent {
@Logger() public logger: LoggerService;
@TraceLog() public trace: LogFn;
@DebugLog() public debug: LogFn;
@InfoLog() public info: LogFn;
@ErrorLog() public error: LogFn;
@WarnLog() public warn: LogFn;
@Log() public log: LogFn;
private readonly traceIsWork: string = 'trace is worked';
private readonly debugIsWork: string = 'debug is worked';
private readonly infoIsWork: string = 'info is worked';
private readonly warnIsWork: string = 'warn is worked';
private readonly errorIsWork: string = 'error is worked';
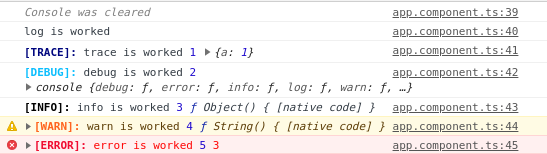
public showExample(): void {
this.logger.clear();
this.logger.log('log is worked');
this.trace(this.traceIsWork, 1, { a: 1 });
this.debug(this.debugIsWork, 2, console);
this.info(this.infoIsWork, 3, Object);
this.warn(this.warnIsWork, 4, String);
this.error(this.errorIsWork, 5, (2.55).toFixed());
}
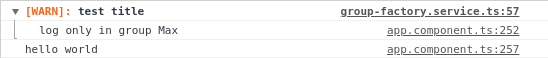
}import { LoggerService, Logger, LoggerLevel, Group } from '@angular-ru/logger';
export class AppComponent {
@Logger() public logger: LoggerService;
@Group('test title', LoggerLevel.WARN)
private helloWorld(name: string): string {
this.logger.log('log only in group', name);
return 'hello world';
}
public showExample11(): void {
this.logger.log(this.helloWorld('Hello'));
}
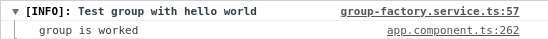
}import { Log, LogFn, Group } from '@angular-ru/logger';
export class AppComponent {
@Log() public log: LogFn;
@Group((name: string) => `Test group with ${name}`)
public method(name: string): string {
this.log('group is worked');
return name;
}
public showExample(): void {
this.method('hello world');
}
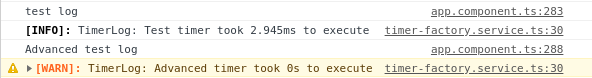
}import { Log, LogFn, TimerLog, LoggerLevel, LoggerService, Logger } from '@angular-ru/logger';
export class AppComponent {
@Log() public log: LogFn;
@Logger() public logger: LoggerService;
@TimerLog('Test timer')
public showExample(): void {
this.logger.clear();
this.log('test log');
}
@TimerLog('Advanced timer', LoggerLevel.WARN, false)
public showExample(): void {
this.logger.clear();
this.log('Advanced test log');
}
}import { LoggerModule, NgModule, FormatOutput } from '@angular-ru/logger';
@NgModule({
//..
imports: [
LoggerModule.forRoot({
format(label: string, labelStyle: string): FormatOutput {
const date = new Date().toLocaleString('ru-RU').replace(',', '');
const customLabel: string = `${date} ${label}`;
return { label: customLabel, style: labelStyle };
}
})
]
})
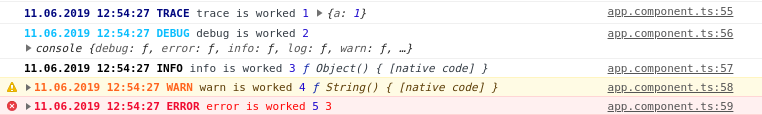
export class AppModule {}import { LoggerService, OnInit } from '@angular-ru/logger';
export class AppComponent implements OnInit {
constructor(private readonly logger: LoggerService) {}
public ngOnInit(): void {
this.logger.trace('trace is worked', 1, { a: 1 });
this.logger.debug('debug is worked', 2, {});
this.logger.info('info is worked', 3, Object);
this.logger.warn('warn is worked', 4, String);
this.logger.error('error is worked', 5, (2.55).toFixed());
}
}import { LoggerModule, NgModule, LoggerLevel } from '@angular-ru/logger';
@NgModule({
// ..
imports: [
LoggerModule.forRoot({
useLevelGroup: true,
globalLineStyle: 'color: red; text-decoration: underline; font-weight: bold; font-size: 15px',
cssClassMap: {
bold: 'font-weight: bold',
'line-through': 'text-decoration: line-through',
'code-sandbox': `
color: #666;
background: #f4f4f4;
border-left: 3px solid #f36d33;
font-family: monospace;
font-size: 15px;`
},
labelNames: {
[LoggerLevel.TRACE]: '[trace]',
[LoggerLevel.DEBUG]: '[debug]',
[LoggerLevel.INFO]: '[info]',
[LoggerLevel.WARN]: '[warn]',
[LoggerLevel.ERROR]: '[error]'
},
labelColors: {
[LoggerLevel.TRACE]: 'violet',
[LoggerLevel.DEBUG]: 'black',
[LoggerLevel.INFO]: 'tomato',
[LoggerLevel.WARN]: 'green',
[LoggerLevel.ERROR]: 'cyan'
}
})
]
// ..
})
export class AppModule {}import { LoggerService } from '@angular-ru/logger';
export class AppComponent implements OnInit {
public ngOnInit(): void {
private readonly traceIsWork: string = 'trace is worked';
private readonly debugIsWork: string = 'debug is worked';
private readonly infoIsWork: string = 'info is worked';
private readonly warnIsWork: string = 'warn is worked';
private readonly errorIsWork: string = 'error is worked';
constructor(private readonly logger: LoggerService) {}
public showExample(): void {
this.logger.log('Example');
this.logger.trace(this.traceIsWork, 1, { a: 1 });
this.logger.debug(this.debugIsWork, 2, console);
this.logger.info(this.infoIsWork, 3, Object);
this.logger.warn(this.warnIsWork, 4, String);
this.logger.error(this.errorIsWork, 5, (2.55).toFixed());
}
}- Override console
- Logger method (trace, debug, info, warning, error)
- Logger group + groupCollapsible (pipes)
- Logger pretty write object
- Set style by css
- Logger level groups (trace, debug, info, warn, error)
- Clipboard data
- Set global style
- Added css classes
- Dependency Injection for Angular
- Switch enable/disable default console output
- Decorators
- Timers (decorator)
- Format output console