A Chat Helper for create chat application in Flutter using Firebase as backend services.
If you found this project helpful or you learned something from the source code and want to thank me, consider buying me a cup of ☕️
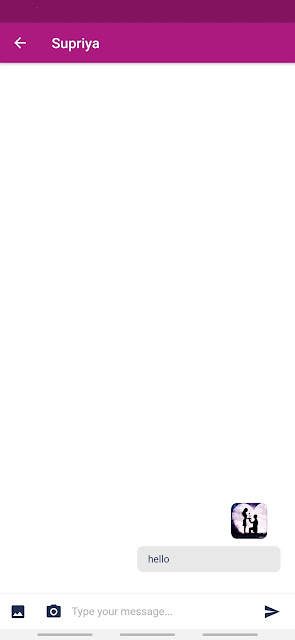
- 1-1 chat.
- Chat with only added friends(Privacy). New
- Share Pic with Gallery/Camera
- User online status
- Flutter web supported
- Notification
- Group Chat
- User acceptance on chat request
- share location on chat
-
Add this to your package's pubspec.yaml file:
dependencies:
flutter_chat -
Add firebase in your android and ios project.
-
Security Rules for Storage:
rules_version = '2'; service firebase.storage { match /b/{bucket}/o { match /{allPaths=**} { allow read, write: if request.auth != null; } } }
-
Security Rules for Cloud fireStore:
service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow read, write: if request.auth != null; } } }
-
You can modify the security rules as your need.
-
Deploy "Cloud Function" on firebase. (provided on cloudFunction folder, used for show user online/offline status).
-
Create a Stateful widget class and call the method in body (example can be found in Github repo),
within initState():
-> ChatData.init("app name",context);
and in body of Widget build:
-> ChatData.widgetWelcomeScreen(context)
- If want to run Flutter-Chat project, on web Go to App, Firebase->Settings and then add new app, web Follow the instructions, Put the firebaseConfig script on index.html in web folder,
Enjoy Fluttering