Previm
プレビュー用のVimプラグインです。
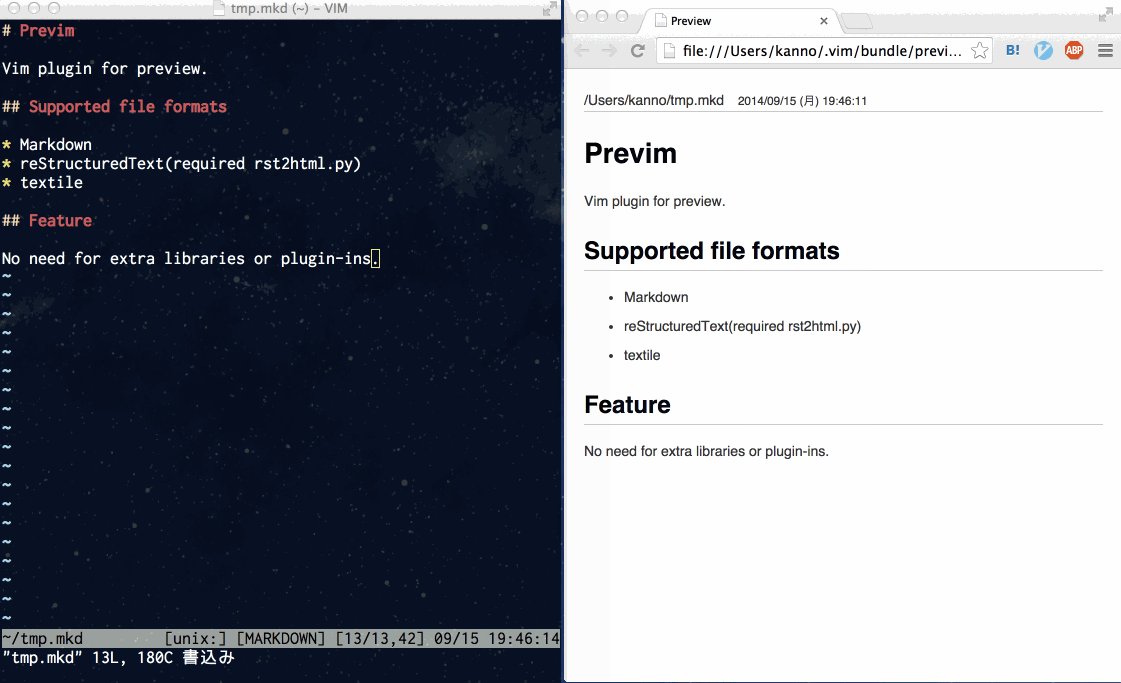
対応フォーマット
- Markdown
- reStructuredText
- textile
- AsciiDoc
依存
変換のため
Markdownとtextileの場合は必須なものはありません。
reStructuredTextの場合はrst2html.pyが必要です。
docutilsをインストールするとrst2html.pyコマンドが使えるようになります。
% pip install docutils
% rst2html.py --version
rst2html.py (Docutils 0.12 [release], Python 2.7.5, on darwin)
プレビューを開くため
必須なものはありません。
open-browser.vimは任意で使用できます。
使い方(Markdownの場合)
- .vimrc にて
g:previm_open_cmdを定義します- この値はコマンドラインから実行できるコマンドです
- たとえばMacなら
open -a Safariなどです :help g:previm_open_cmdを参照してください- open-browserを使う場合は設定不要です
filetypeがMarkdownのファイルの編集を開始します- 注意:拡張子が
.mdの場合はmarkdownではなくmodula2として認識されてしまいます。その場合は以下の設定を.vimrcに記述してください
augroup PrevimSettings autocmd! autocmd BufNewFile,BufRead *.{md,mdwn,mkd,mkdn,mark*} set filetype=markdown augroup END
- 注意:拡張子が
:PrevimOpenを実行してブラウザを開きます- 元のVimバッファに戻り編集を続けます
- 変更の度にブラウザの表示内容が更新されます
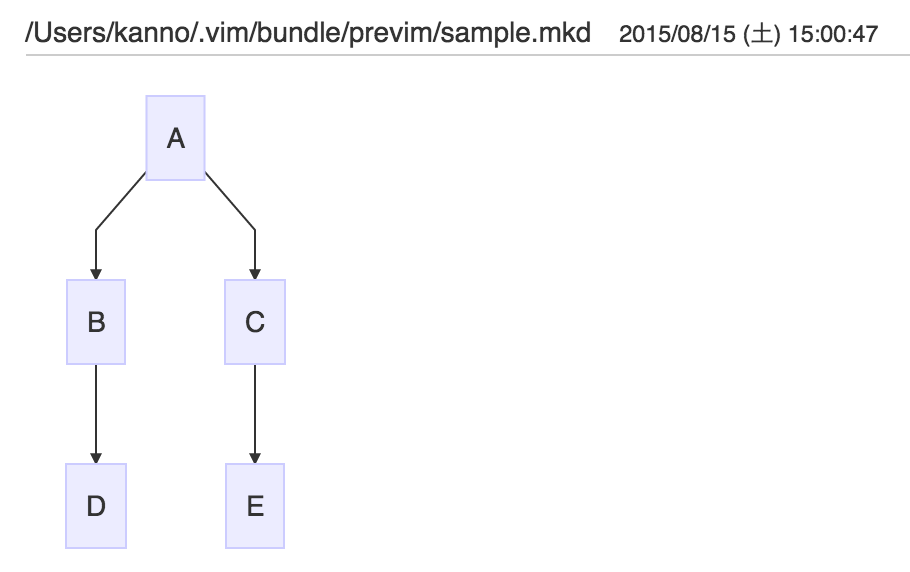
mermaid
mermaidに対応しています。
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->E;
```