Comments (25)
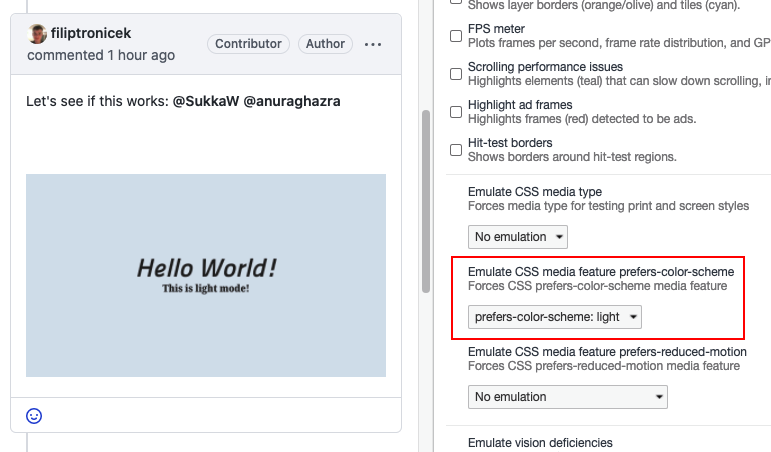
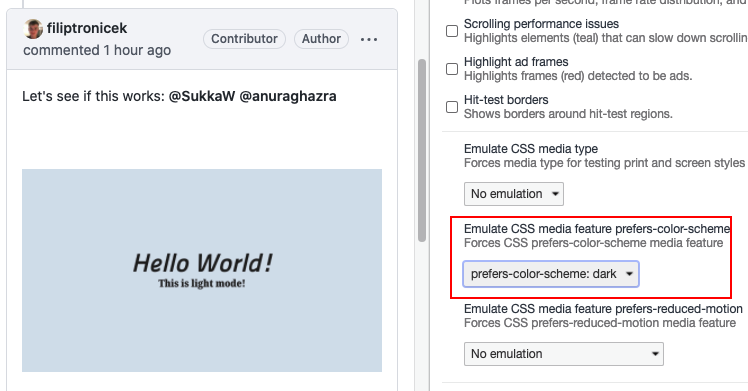
Let's see if this works: @SukkaW @anuraghazra
from github-readme-stats.
@anuraghazra I will bring up my own test again.
<picture>
<source
srcset="https://via.placeholder.com/1000x618.png?text=Dark+Mode"
media="(prefers-color-scheme: dark)"
/>
<source
srcset="https://via.placeholder.com/1000x618.png?text=Light+Mode"
media="(prefers-color-scheme: light), (prefers-color-scheme: no-preference)"
/>
<img src="https://via.placeholder.com/1000x618.png?text=Fallback+Mode" />
</picture>
Update
It appears that GitHub will transform the <picture> into simple <img>.
from github-readme-stats.
This issue has been automatically marked as stale because it has not had recent activity. It will be closed if no further activity occurs. Thank you for your contributions.
from github-readme-stats.
Hi everyone,
I got a workaround for prefers-color-scheme CSS media feature. I implemented it for github-readme-activity-graph in this pull request. I think it would be easy reply the same here.
I made a readme with the workaround and you can see here but... here is a little spoiler
So let's go 🚀
from github-readme-stats.
No, it doesn't.
from github-readme-stats.
Hello folks, for dark mode it's working in local. Hope I will able to produce some update after deploy it and verify it in live mode.
Yes these stuff works locally but not in production because we are not serving directly from the server, github will reupload and serve from their CDNs.
Same issue I faced when detecting user agent #45
from github-readme-stats.
Thanks for requesting the feature @filiptronicek this sounds good, i'll see what i can do.
related to #66
from github-readme-stats.
- It would be best if you could query the @prefers-color-scheme data of the browser, as no timezone or other preference data would be needed.
It is nearly impossible to get the media query through an image element. And of course GitHub won't let you inject any <style> or <script> tag. It is just impossible.
An alternative is using <picture> and <source> tag:
<picture>
<source
srcset="settings-dark.png"
media="(prefers-color-scheme: dark)"
/>
<source
srcset="settings-light.png"
media="(prefers-color-scheme: light), (prefers-color-scheme: no-preference)"
/>
<img src="settings-light.png" />
</picture>But I am not sure whether GitHub will allow us to use the <picture> & source tag.
from github-readme-stats.
@SukkaW true, but the issue is not about whether github supports style/script tags or not, we can put style tag on SVG and we are also doing CSS animations there, but the real problem is even if i put prefer-color-scheme media queries it would not change because the svg is rendered and uploaded to github's CDNs (although i did not tested if it works)
I have to do some testing to see if it works.
from github-readme-stats.
@filiptronicek worked? Also even if it's works, kinda too much boilerplate and same as just swaping the colors (which we are doing right now)
So we can just render the white card on light mode and black on dark mode
from github-readme-stats.
Tried changing my preference on Chrome Beta, doesn't look like it would work :(
from github-readme-stats.
Hello folks, for dark mode it's working in local. Hope I will able to produce some update after deploy it and verify it in live mode.
from github-readme-stats.
@rjoydip that would be awesome! Super excited to see it in action
from github-readme-stats.
@filiptronicek @anuraghazra
Plese checkout below link of live deployment. It's working
https://github-readme-stats.rjoydip.vercel.app/api?username=rjoydip&show_icons=true
from github-readme-stats.
@rjoydip cool then, open the PR! 💯
from github-readme-stats.
Yes, but I will check with this in my README once before PR.
It's working in github.
PR #181
from github-readme-stats.
I'm still wondering why @filiptronicek's experiment failed, did you used the media queries inside the picture tag?
from github-readme-stats.
Yeah, Github does support SVG based CSS thats why we could do animations and stuff but not picture tags. so using media queries on picture tag wont work
<picture>
<source
srcset="https://via.placeholder.com/1000x618.png?text=Dark+Mode"
media="(prefers-color-scheme: dark)"
/>
<source
srcset="https://via.placeholder.com/1000x618.png?text=Light+Mode"
media="(prefers-color-scheme: light), (prefers-color-scheme: no-preference)"
/>
<img src="https://via.placeholder.com/1000x618.png?text=Fallback+Mode" />
</picture>from github-readme-stats.
Was it solved?
from github-readme-stats.
@k06a yes, in short, it can't be done as of now, sounds like a nice thing to request from GitHub over at https://github.com/github/feedback/discussions 👀
from github-readme-stats.
Hi everyone,
I got a workaround for prefers-color-scheme CSS media feature. I implemented it for github-readme-activity-graph in this pull request. I think it would be easy reply the same here.
I made a readme with the workaround and you can see here but... here is a little spoiler
So let's go 🚀
I don't think this works, and we already tried this out.
There is a better option available. with github's new darkmode switching URLs
#1415 (comment)
from github-readme-stats.
Hi @anuraghazra ,
The SVG works, just change your browser preferences an check that Github setting follow this. But maybe you're right, I didn't know that functionality. Although with the SVG approach the browser preferences will work in a lot of sites, not only in GitHub.
Ashampoo_Snap_domingo.20.de.febrero.de.2022_11h11m35s_001_.mp4
from github-readme-stats.
@RodrigoTomeES Hi, I like the idea, but I tried this in the GitHub App, it didn't work.
from github-readme-stats.
@RodrigoTomeES Hi, I like the idea, but I tried this in the GitHub App, it didn't work.
Hi, yes GitHub App isn't compatible because always return light them 😢
from github-readme-stats.
<picture>
<source
srcset="https://via.placeholder.com/1000x618.png?text=Dark+Mode"
media="(prefers-color-scheme: dark)"
/>
<source
srcset="https://via.placeholder.com/1000x618.png?text=Light+Mode"
media="(prefers-color-scheme: light), (prefers-color-scheme: no-preference)"
/>
<img src="https://via.placeholder.com/1000x618.png?text=Fallback+Mode" />
</picture>
@filiptronicek , @SukkaW , @RodrigoTomeES All of these work in Firefox for GNU-Linux-x64 (Debian base) now! I still need to test in other browsers
from github-readme-stats.
Related Issues (20)
- Different shell color in `Wakatime Stats` and `GitHub Most Used Language`.
- `Most Used Lang` Showing Wrong Output
- Add an option to display byte count for Top-languages HOT 7
- The submission of private warehouses cannot be calculated HOT 2
- Could not resolve to a User with the login of 'gungunsaluja'. HOT 1
- Discrepancy in Total Commits Count for 2024 HOT 1
- Wakatime leaderboards stats HOT 3
- Top Languages Card having issues with picture and source elements for light and dark mode
- Revisiting gist langs
- Commit Count Inaccuracies for Authored and Committed Commits in GitHub Profile Stats
- Private Repository HOT 2
- Inaccurate streak count HOT 4
- Top Langs error (theme=react)
- Streak only tracks to January 1st HOT 2
- Option to include a category for repos without a recognized language on languages card
- GitHub Infer Colourscheme
- Align HOT 3
- Width BUG HOT 4
- Bug in Calculating the Top Langs HOT 1
- Github readme-stats takes too long to update
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.




from github-readme-stats.