FinClip 微信登录授权页面
本项目提供在小程序中复用微信登录的能力,用户可将对应资源上传至微信与 FinClip 小程序代码包中完成实现。
有没有想过,开发好的微信小程序能放在自己的 APP 里直接运行,只需要开发一次小程序,就能在不同的应用中打开它,是不是很不可思议?
有没有试过,在自己的 APP 中引入一个 SDK ,应用中不仅可以打开小程序,还能自定义小程序接口,修改小程序样式,是不是觉得更不可思议?
这就是 FinClip ,就是有这么多不可思议!
- FinClip 小程序调用接口(
wx.login,wx.getUserProfile,wx.getPhoneNumber) - App 端注入接口(
wx.login,wx.getUserProfile,wx.getPhoneNumber) - App端引入 wx 端 openSDK,获取管理后台配置的微信登录小程序相关信息
- 执行
WXLaunchMiniProgram方法打开微信登录小程序的授权页面 - 小程序根据 App 的参数执行相关的微信接口获取信息,并返回 App
- App 把接口数据回传给凡泰小程序
- 准备一个微信登录小程序
- 从本项目中获取授权页面
- 由于
wx.getPhoneNumberApi需要服务端解密接口,所以需要自行修改这里的接口 - 前往微信公众平台上架微信登录小程序(也可集成在已有的微信小程序里)
- 前往 FinClip 管理后台【小程序管理-我的小程序-第三方管理】进行配置
- App 端实现相关的微信接口(
wx.login,wx.getUserProfile,wx.getPhoneNumber) - 上架相关小程序,进行调试
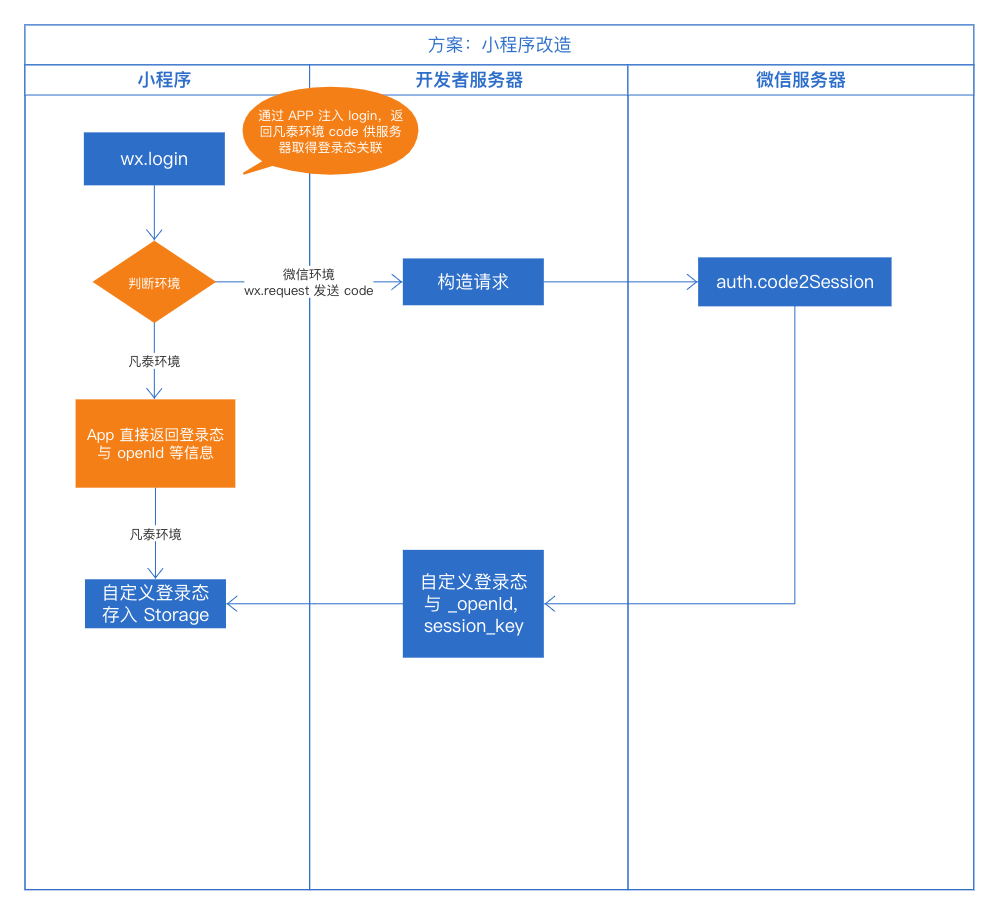
您需要在您已有微信小程序中添加授权页面(解压 auth.zip),从而使得 FinClip 小程序具备微信登录的能力,具体流程图如下所示。
点击这里 查看小程序登录常见问题
点击这里 查看微信登录功能介绍
以下内容是您在 FinClip 进行开发与体验时,常见的问题与指引信息