Appwrite's open-source design system for building consistent and reusable user interfaces.

Pink Design is a CSS library designed for building accessible and visually appealing user interfaces. The library is built with a focus on accessibility, ensuring that users of all abilities can easily interact with your web application. Pink Design offers a wide range of classes and components that can be easily integrated into your project. Whether you're building a complex user interface or a simple web app, Pink Design has everything you need to create a polished and professional look.
Install the CSS library:
npm install "@appwrite.io/pink"After installing Pink Design as a package, include Pink Design as CSS library by importing it in your JavaScript files.
import "@appwrite.io/pink";
// optionally, add icons
import "@appwrite.io/pink-icons";Copy the following code into the <head> section of your HTML file.
<link rel="stylesheet" href="https://unpkg.com/@appwrite.io/pink" />
<!-- optionally, add icons -->
<link rel="stylesheet" href="https://unpkg.com/@appwrite.io/pink-icons" />Our design library is designed to be inclusive, making it easy for everyone to interact with and navigate, regardless of any unique needs they may have. This enhances the user experience for all and aligns with the ethical standards of web development. At Appwrite, we are dedicated to fostering accessibility in all that we do.
We are constantly striving to improve. If you notice any areas where we can enhance accessibility, please do not hesitate to share your feedback and suggestions.
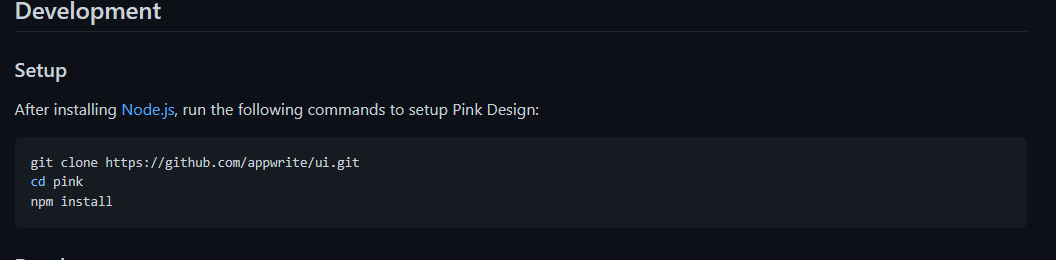
The documentation website for Pink Design has been built with Astro web framework .
| Browser | Version |
|---|---|
| Chrome | >=99 |
| Safari | >=15.4 |
| Firefox | >=97 |
| Opera | >=85 |
| Chrome for Android | >=109 |
| Safari iOS | >=15.4 |
| Samsung Internet | >=18 |
All code contributions - including those from people with commit access - must go through a pull request and be approved by a core team member before being merged. This is to ensure a proper review of all the code.
We truly ❤️ pull requests! If you wish to help, you can learn more about how you can contribute to this project in the contribution guide.
For security issues, kindly email us at [email protected] instead of posting a public issue on GitHub.
Join our growing community around the world! See our official Blog. Follow us on Twitter, Facebook Page, Facebook Group, Dev Community or join our live Discord server for more help, ideas, and discussions.
This repository is available under the MIT.