django-taggit-labels
Label widget(s) for django-taggit.
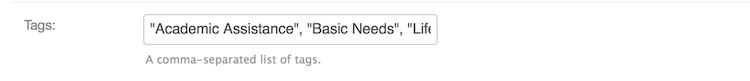
Now instead of this:
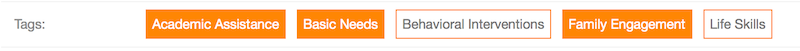
You can use this:
Overview
This is a widget for use in the Django admin interface, and it depends on Django's namespaced jQuery. It allows you to add and remove tags by selecting or deselecting visual labels.
The label widget does not expose the input field so that you can add new tags. The base label widget instead shows all available tags and lets you pick between them in Django's admin interface. It presumes that you are using a managed (or 'curated' if you're feeling insufferable) tag list.
Quickstart
Install django-taggit-labels:
pip install django-taggit-labels
Add taggit_labels to your project:
INSTALLED_APPS = (
'taggit',
'taggit_labels',
)
Use the label widget:
from taggit_labels.widgets import LabelWidget
class ContentForm(forms.ModelForm):
tags = TagField(required=False, widget=LabelWidget)
Just use this form class for your ModelAdmin class now.
You can use the widget with your own tag model, too:
from taggit_labels.widgets import LabelWidget
class ContentForm(forms.Form):
tags = TagField(required=False, LabelWidget(model=MyTag))
The tag model from taggit will be presumed if you do not specify a tag model.