Electrical Engineer @ UFMG
Tech Product Manager @ Nu
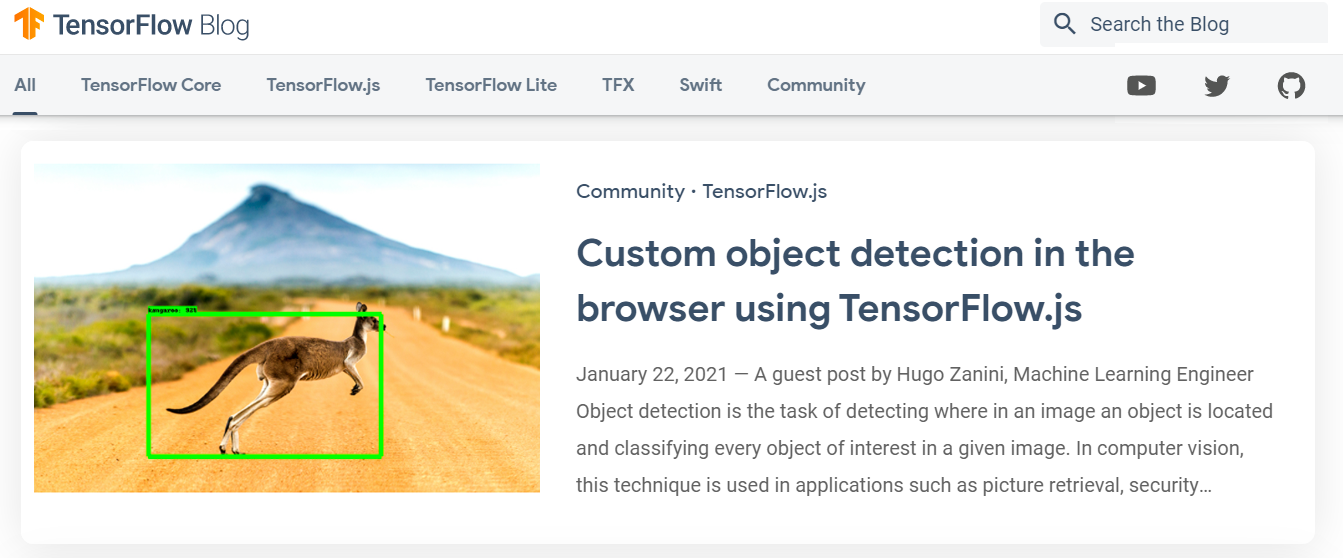
Recognizing SKUs in densely packed scenes is a well-known and challenging problem in the Consumer Packaged Goods industry. In this post on the Tensorflow blog, I showed how to train and deploy a model to solve it in real-time and offline in the browser of any device.
👨💻 Live Demo: https://lnkd.in/dX3QpFDa
💻 Code: https://lnkd.in/d5uCmjj3
Read my post on TensorFlow blog on how to train a MobileNetV2 using the TensorFlow 2 Object Detection API and Google Colab, convert the model, and run real-time inferences in the browser through TensorFlow.js.
👨💻 Code: https://lnkd.in/deVfkFwv
In the post, you will find all the steps to create a high-performance solution - from the data preparation until the deployment. There is no need for powerful computers or expensive graphic cards. It's possible to recognize up to 90 classes, and produce results as shown below:
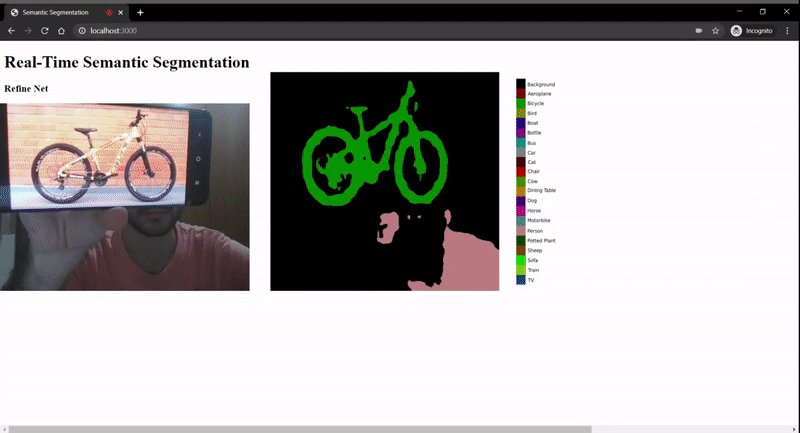
Watch my last talk about Semantic Segmentation in the Official TensorFlow YouTube Channel :)
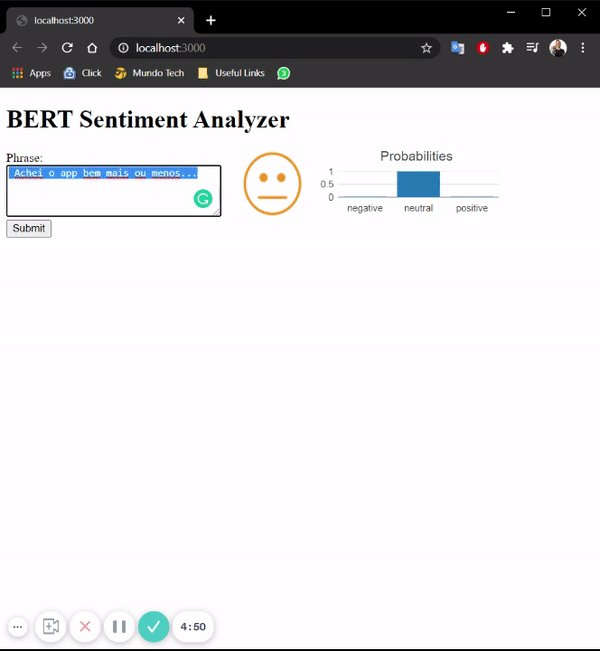
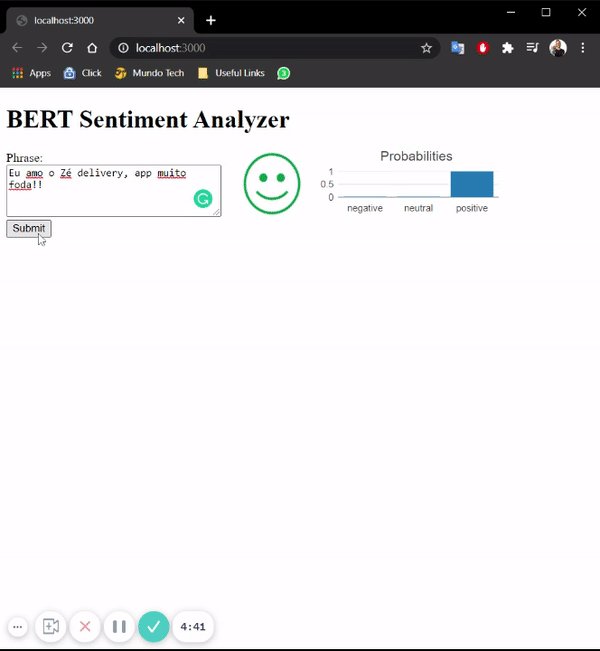
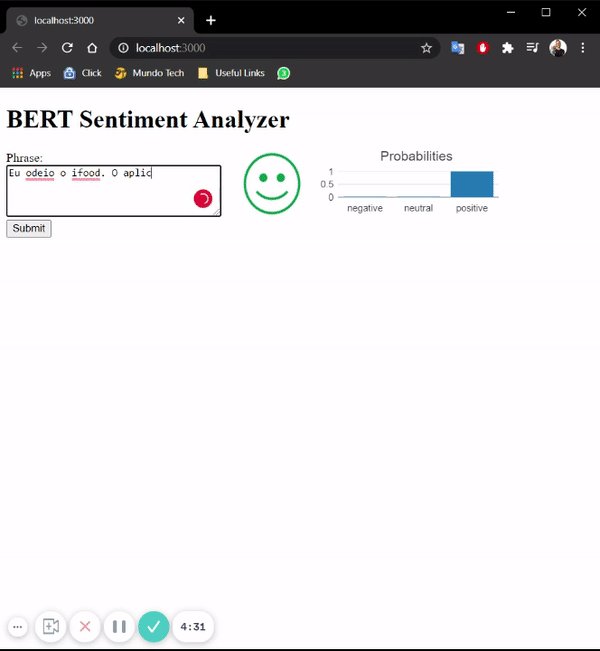
How to retrain BERT to perform real-time sentiment analysis in Portuguese using Pytorch, Python and javascript.
📰 Model Training: https://lnkd.in/dQ7qQf-A
📰 Productizing the model: https://lnkd.in/dB7HQykk
👨💻 Code: https://lnkd.in/deVfkFwv
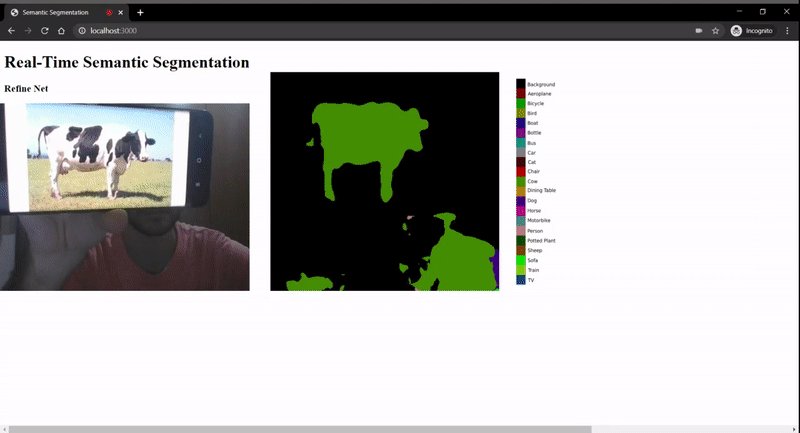
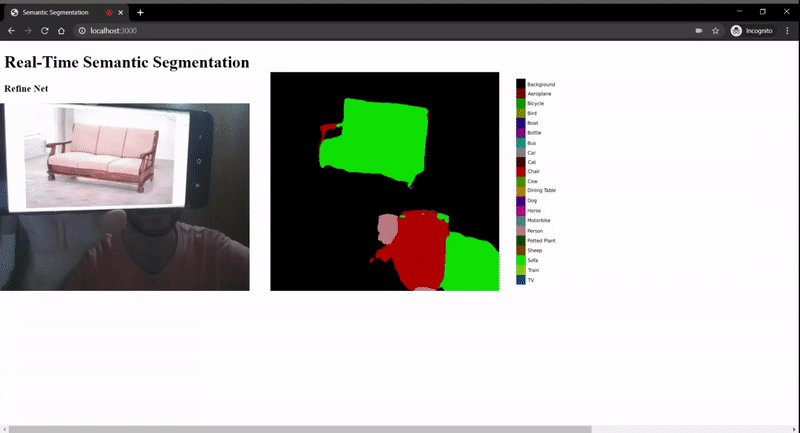
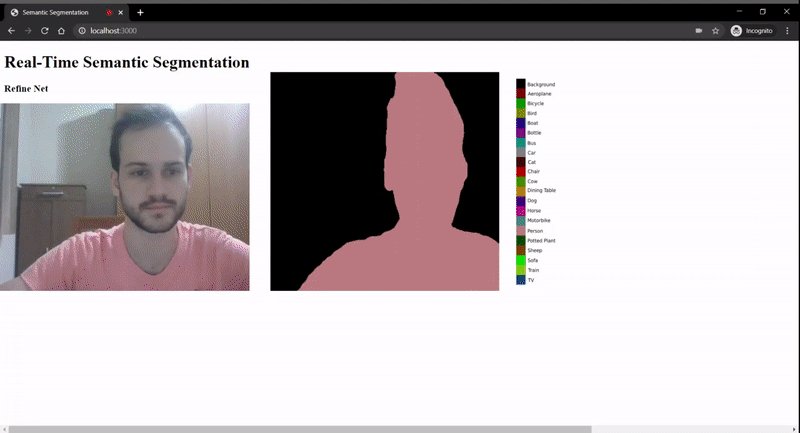
Perform semantic segmentation directly from your browser using TensorFlow.js.
There is no need for complex libraries or powerful computers.
📰 Article: https://lnkd.in/dFm95MJ
👨💻 Code: https://lnkd.in/dJ_sJiv
This project was selected as TensorFlow Community Spotlight Winner
Take a few pictures of an object using your webcam, label the images and train a few-shot learning model using this Google Colab Notebook.
If you want to know more, go to the project repository.
Use Tensorflow.js and PoseNet to measure your workouts directly from the browser.
📰 Article: https://lnkd.in/eZmZ4GX
👨💻 Code: https://lnkd.in/eUvbVB8
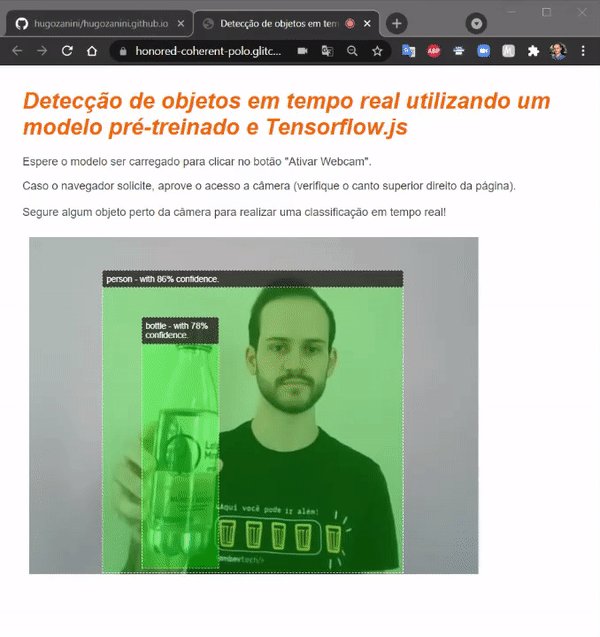
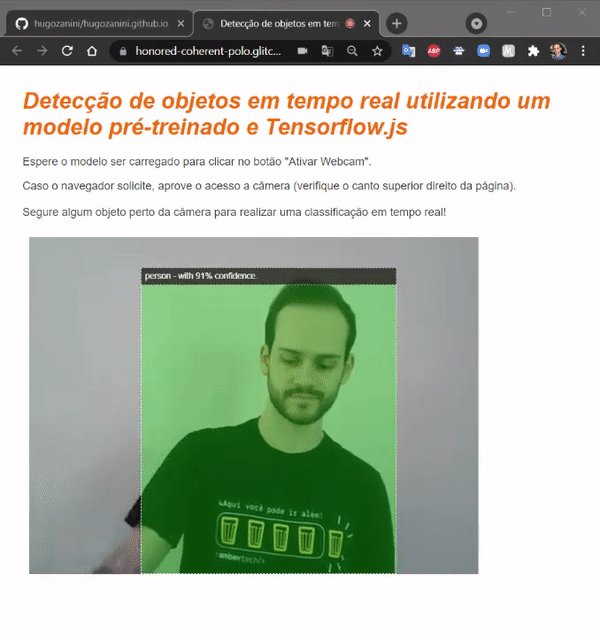
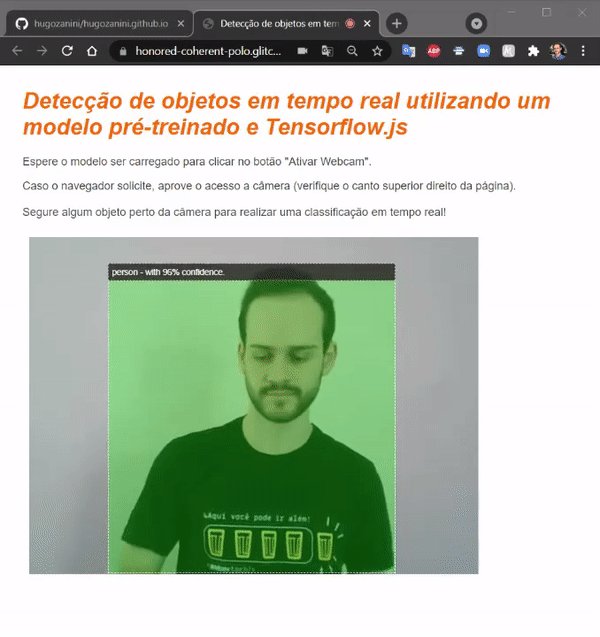
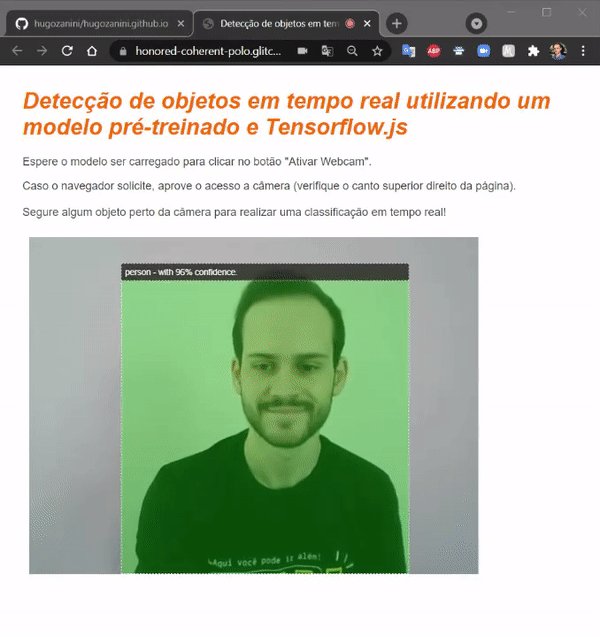
This is a tutorial inspired by a Google I/O session, where I show how to use the pre-trained COCO-SSD model to create a real-time object detector in the browser using tensorflow.js.
👨💻 Codelab: https://hugozanini.github.io/tf-object-detection
Startup that solved data tracking and inventory control problems in coffee warehouses using Radio Frequency and Computer Vision.
Selenium-based bot to scrape data from Instagram posts.
Access the repo here
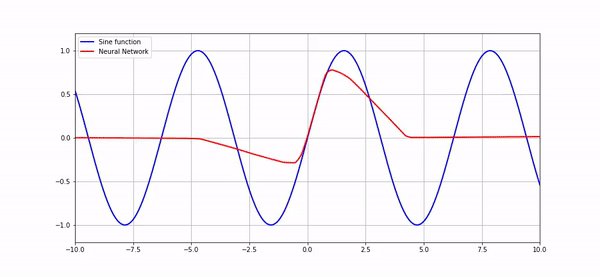
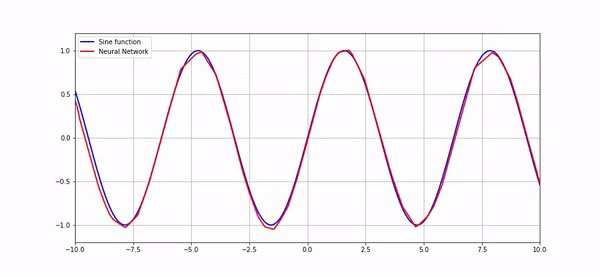
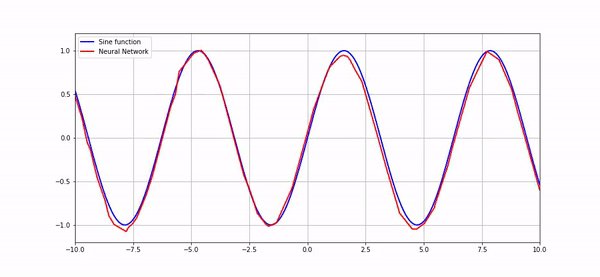
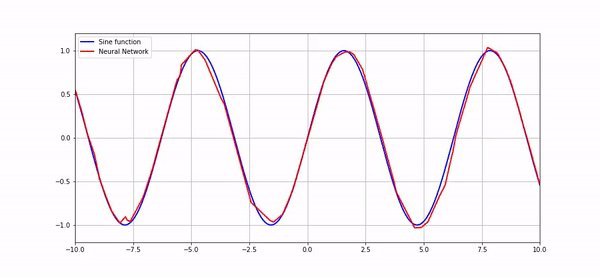
In this repository, you will find the codes to create a neural network capable of approximate a sine function.
All the explanations and discussions about creating the model and overfittings problems it can have are in the notebook.
In the end, it is expected that you produce results as shown below: