This is a simple modification of LabelImg (see below) to allow for faster and easier hand joint annotations. The modifications are as follows:
`Ctrl+T`Load prespecified template. This will read the file "./template.xml" and scale the template to fit the size of the current image`Up`Will move all boxes into the direction`Down`Will move all boxes into the direction`Left`Will move all boxes into the direction`Right`Will move all boxes into the direction`2`Will shrink in height all boxes of the selected type`4`Will shrink in width all boxes of the selected type`6`Will enlarge in width all boxes of the selected type`8`Will enlarge in height all boxes of the selected type`+`Will scale up either boxes of the selected type or all boxes`-`Will scale down either boxes of the selected type or all boxes`Shift+Up`Will move the selected box a tiny bit into the direction`Shift+Down`Will move the selected box a tiny bit into the direction`Shift+Left`Will move the selected box a tiny bit into the direction`Shift+Right`Will move the selected box a tiny bit into the direction`Shift+H`Flip all boxes horizontally.
The colors of the different regions are hardcoded for now, they could easily be put into a settings screen, where the user can adapt all the colors by himself.
To install follow the instructins below.
After starting just select a directory with the .png images and start annotating. The .XML files containing the annotations will be saved next to the images, e.g. the annotation for an image with path "~/myimages/4931.png" will be saved as "~/myimages/4931.xml".
The prespecified template will be loaded from ./template.xml. You can replace it with a better one.


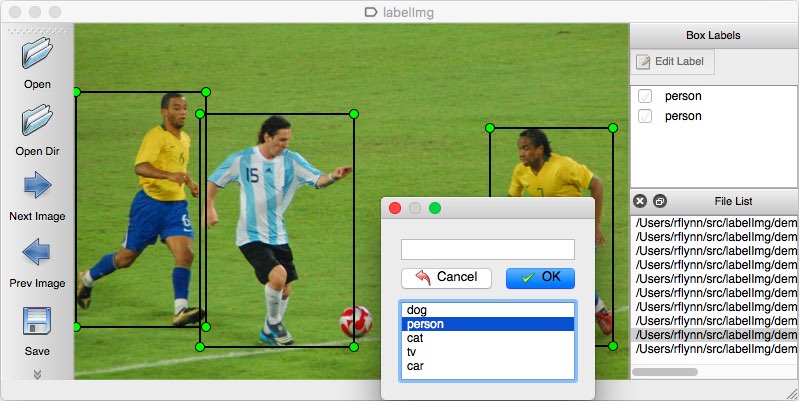
LabelImg is a graphical image annotation tool.
It is written in Python and uses Qt for its graphical interface.
Annotations are saved as XML files in PASCAL VOC format, the format used by ImageNet.
- Windows & Linux
- macOS. Binaries for macOS are not yet available. Help would be appreciated. At present, it must be built from source.
Linux/Ubuntu/Mac requires at least Python 2.6 and has been tested with PyQt 4.8.
Python 2 + Qt4
sudo apt-get install pyqt4-dev-tools sudo pip install lxml make qt4py2 python labelImg.py python labelImg.py [IMAGE_PATH] [PRE-DEFINED CLASS FILE]
Python 3 + Qt5
sudo apt-get install pyqt5-dev-tools sudo pip3 install lxml make qt5py3 python3 labelImg.py python3 labelImg.py [IMAGE_PATH] [PRE-DEFINED CLASS FILE]
Python 2 + Qt4
brew install qt qt4 brew install libxml2 make qt4py2 python labelImg.py python labelImg.py [IMAGE_PATH] [PRE-DEFINED CLASS FILE]
Download and setup Python 2.6 or later, PyQt4 and install lxml.
Open cmd and go to labelImg directory
pyrcc4 -o resources.py resources.qrc python labelImg.py python labelImg.py [IMAGE_PATH] [PRE-DEFINED CLASS FILE]
pip install labelImg labelImg labelImg [IMAGE_PATH] [PRE-DEFINED CLASS FILE]
I tested pip on Ubuntu 14.04 and 16.04. However, I didn't test pip on macOS and Windows
docker run -it \ --user $(id -u) \ -e DISPLAY=unix$DISPLAY \ --workdir=$(pwd) \ --volume="/home/$USER:/home/$USER" \ --volume="/etc/group:/etc/group:ro" \ --volume="/etc/passwd:/etc/passwd:ro" \ --volume="/etc/shadow:/etc/shadow:ro" \ --volume="/etc/sudoers.d:/etc/sudoers.d:ro" \ -v /tmp/.X11-unix:/tmp/.X11-unix \ tzutalin/py2qt4 make qt4py2;./labelImg.py
You can pull the image which has all of the installed and required dependencies. Watch a demo video
- Build and launch using the instructions above.
- Click 'Change default saved annotation folder' in Menu/File
- Click 'Open Dir'
- Click 'Create RectBox'
- Click and release left mouse to select a region to annotate the rect box
- You can use right mouse to drag the rect box to copy or move it
The annotation will be saved to the folder you specify.
You can refer to the below hotkeys to speed up your workflow.
You can edit the data/predefined_classes.txt to load pre-defined classes
| Ctrl + u | Load all of the images from a directory |
| Ctrl + r | Change the default annotation target dir |
| Ctrl + s | Save |
| Ctrl + d | Copy the current label and rect box |
| Space | Flag the current image as verified |
| w | Create a rect box |
| d | Next image |
| a | Previous image |
| del | Delete the selected rect box |
| Ctrl++ | Zoom in |
| Ctrl-- | Zoom out |
| ↑→↓← | Keyboard arrows to move selected rect box |
Send a pull request
Citation: Tzutalin. LabelImg. Git code (2015). https://github.com/tzutalin/labelImg
- ImageNet Utils to download image, create a label text for machine learning, etc
- Use Docker to run labelImg
- Generating the PASCAL VOC TFRecord files