Infinite scroll implementation as a category for UIScrollView.
Be aware that this category swizzles setContentOffset and setContentSize on UIScrollView.
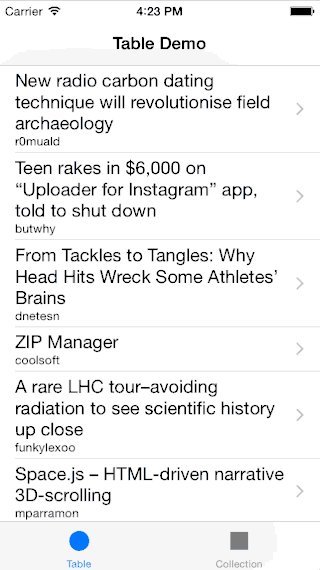
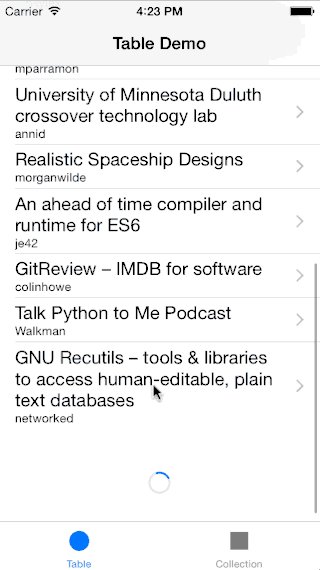
Default indicator view
Custom indicator view
Just add the following line in your Podfile:
pod 'UIScrollView-InfiniteScroll'// Somewhere in your implementation file
#import <UIScrollView+InfiniteScroll.h>
// ...
- (void)viewDidLoad {
[super viewDidLoad];
// change indicator view style to white
self.tableView.infiniteScrollIndicatorStyle = UIActivityIndicatorViewStyleWhite;
// setup infinite scroll
[self.tableView addInfiniteScrollWithHandler:^(UIScrollView* scrollView) {
//
// fetch your data here, can be async operation,
// just make sure to call finishInfiniteScroll in the end
//
// finish infinite scroll animation
[scrollView finishInfiniteScroll];
}];
}You can use custom indicator instead of default UIActivityIndicatorView.
Custom indicator must be a subclass of UIView and implement the following methods:
- (void)startAnimating- (void)stopAnimating
// optionally you can use custom indicator view
CustomInfiniteIndicator *infiniteIndicator = [[CustomInfiniteIndicator alloc] initWithFrame:CGRectMake(0, 0, 40, 40)];
self.tableView.infiniteScrollIndicatorView = indicator;Please see example implementation of indicator view:
InfiniteScrollViewDemo/CustomInfiniteIndicator.m
At the moment InfiniteScroll uses indicator's frame directly so make sure you size custom indicator view beforehand. Such views as UIImageView or UIActivityIndicatorView will automatically resize themselves so no need to setup frame for them.
- Ivan Chirkov @nsleader
Custom indicators support - Alex Shevchenko @skeeet
Fix for bounce back glitch when content size is smaller than view bounds
- Invalid content offset on bounce back when loading small number of items at a time (reproducible with 1 item per page on sample app).