Tuya IoT Platform Configuration Guide
This topic describes how to create a project on the Tuya IoT Platform and link devices to this project with an account of the Tuya Smart app or Smart Life app.
Prerequisites
You have registered with the Tuya Smart app or Smart Life app.
Create a project
-
Log in to the Tuya IoT Development Platform.
-
In the left navigation pane, click Cloud.
-
On the page that appears, click Create Cloud Project.
-
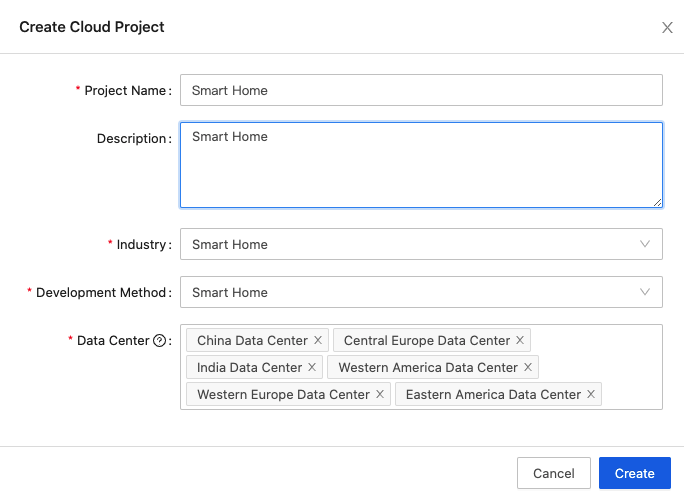
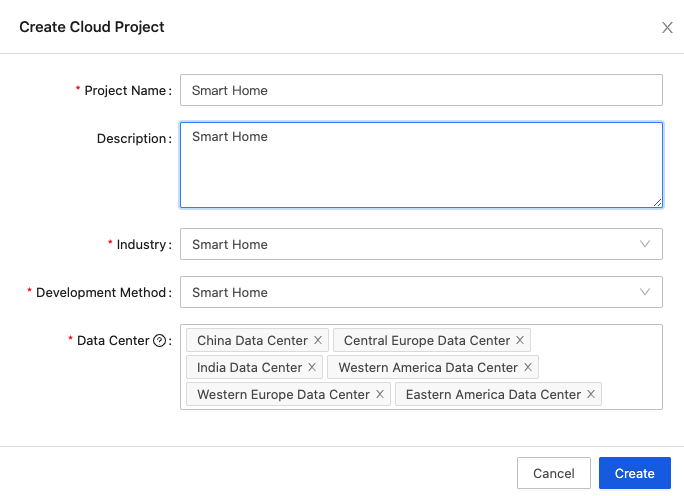
In the Create Cloud Project dialog, set the required parameters.
Parameters Description Project Name User-defined Description User-defined Industry Select one as per your needs. Development Method Select Smart Home. Data Center Select the correct data center to serve your project. For more information, see Mappings Between OEM App Accounts and Data Centers. -
Click Create to continue with project configuration.
-
In the Authorize API Services dialog, select Device Status Notification.
-
Click Authorize.
Get authorization key
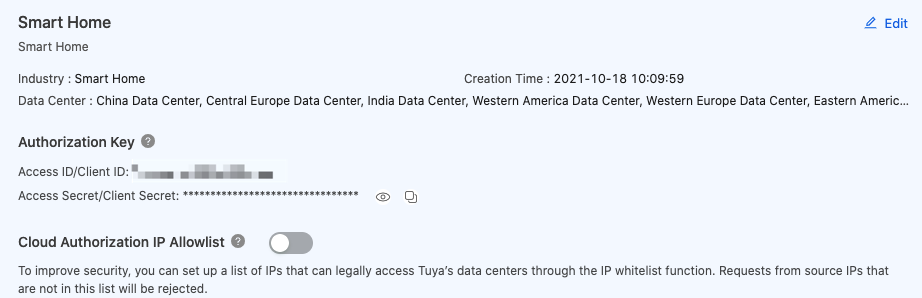
Click the newly created project to enter the Overview page and get the Authorization Key used to make API requests.
Link devices by app account
-
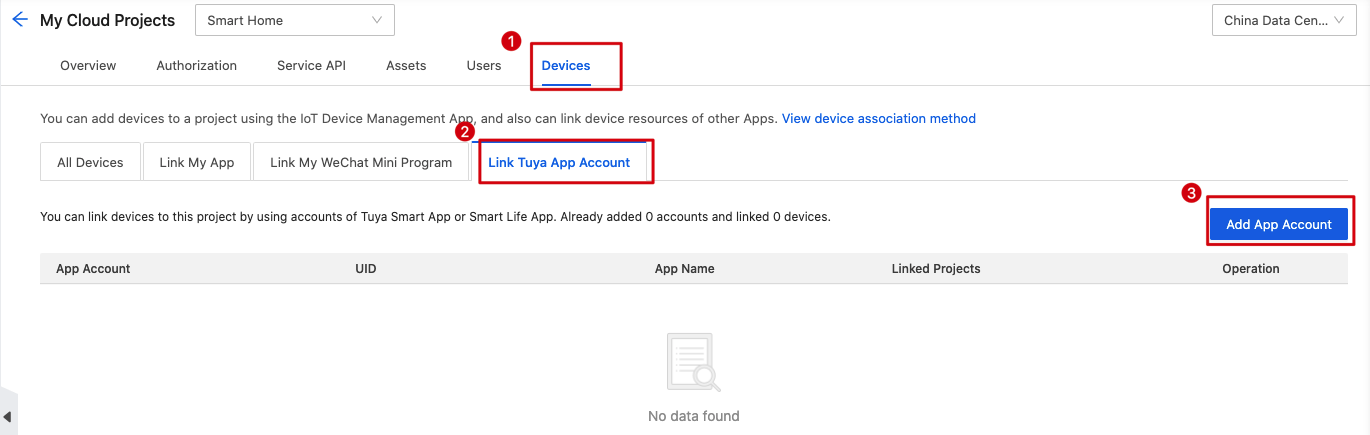
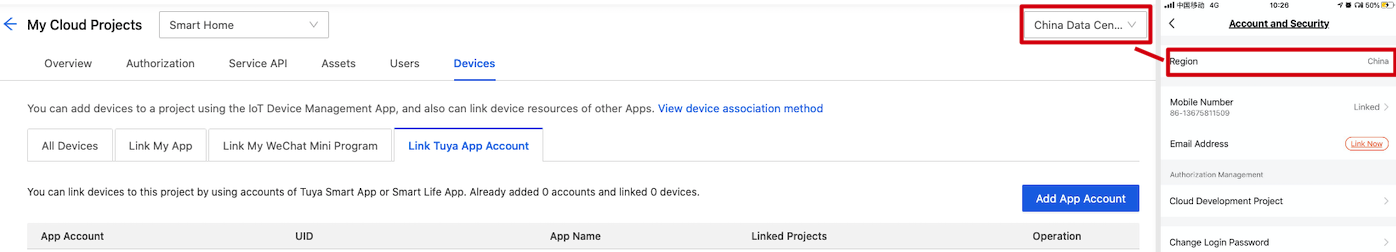
Click the Devices tab.
-
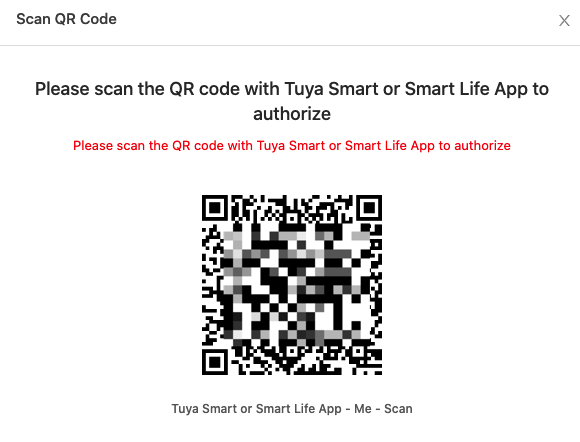
Choose Link Tuya App Account > Add App Account. A QR code will appear.
-
Scan the QR code with the Tuya Smart app or Smart Life app.
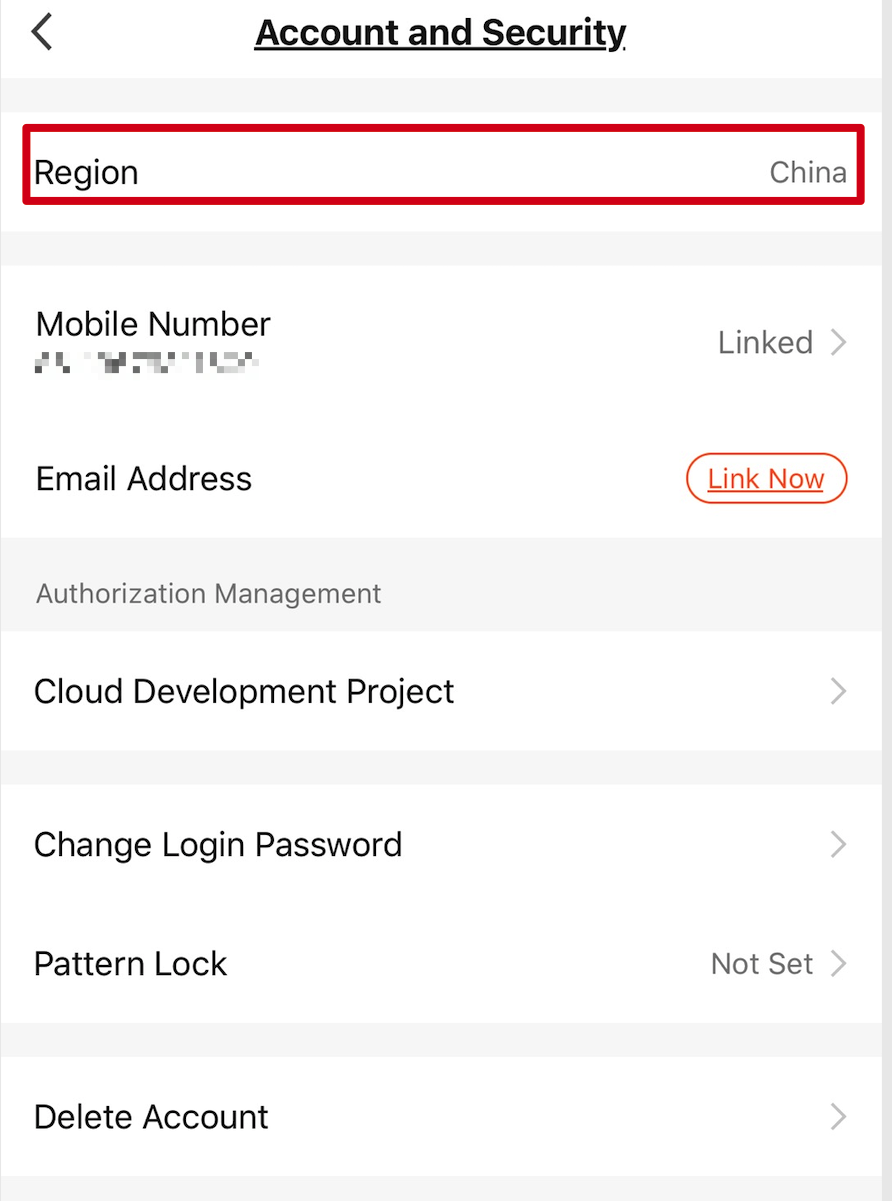
important: The data center selected for your cloud project must be capable of serving the region of your app account. Here is how to find the region: open the mobile app you use and tap Me > Setting > Account and Security > Region. For more information, see Mappings Between OEM App Accounts and Data Centers.
-
Tap Confirm on the app.
-
Click All Devices. You will find all your smart devices that have been added to this mobile app are listed here.
Mappings between regions and data centers
Make sure the data center you select for your cloud project can serve the region of your app account.
-
Region: the region you have selected when you register with the Tuya Smart app or Smart Life app. Here is how to find the region: open the mobile app you use and tap Me > Setting > Account and Security > Region.
-
Data center: The server that your cloud project is hosted on. You must select the correct data center that can serve your region. Otherwise, your devices cannot be connected to the Tuya IoT Development Platform.
For more information, see Mappings Between OEM App Accounts and Data Centers.