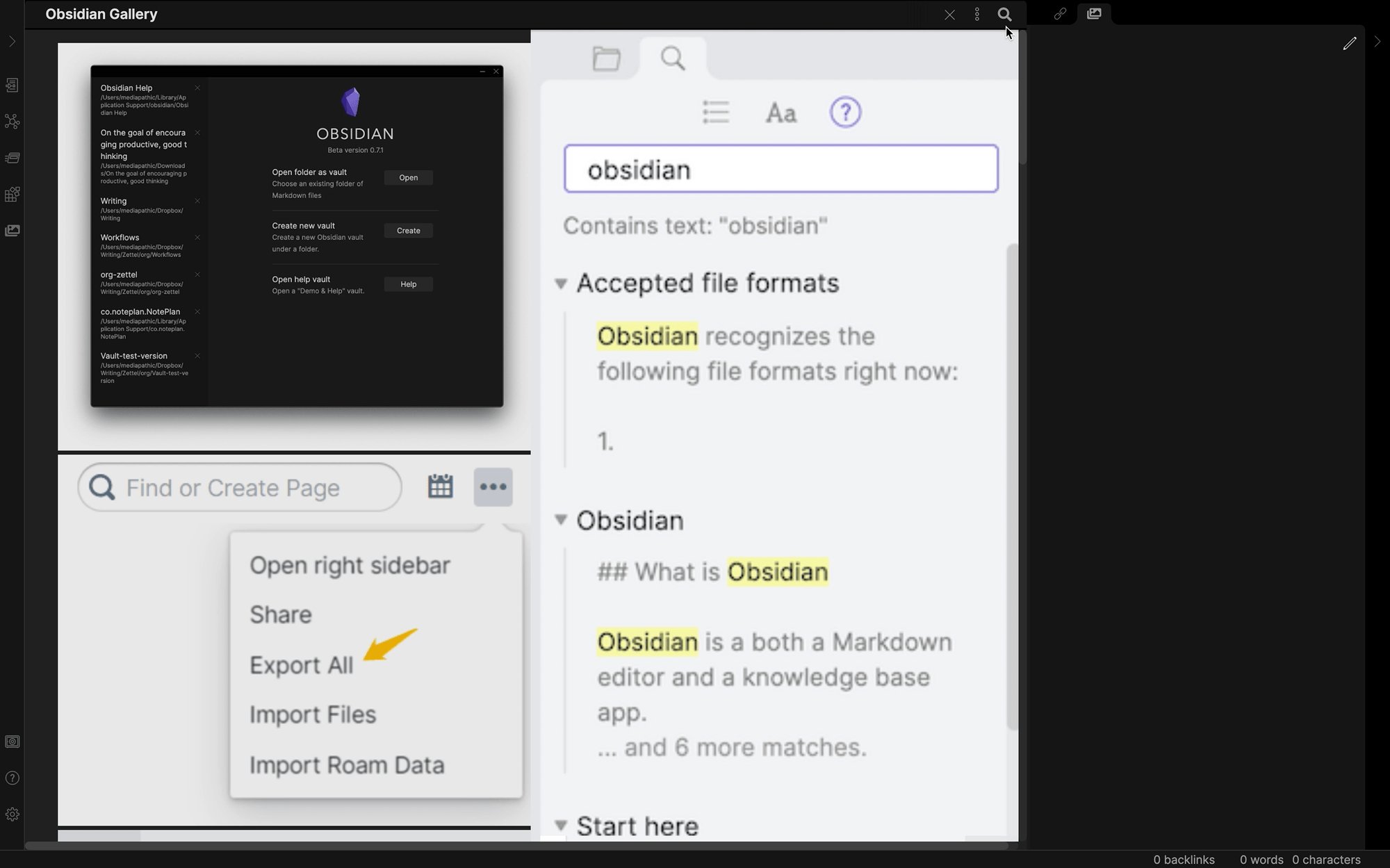
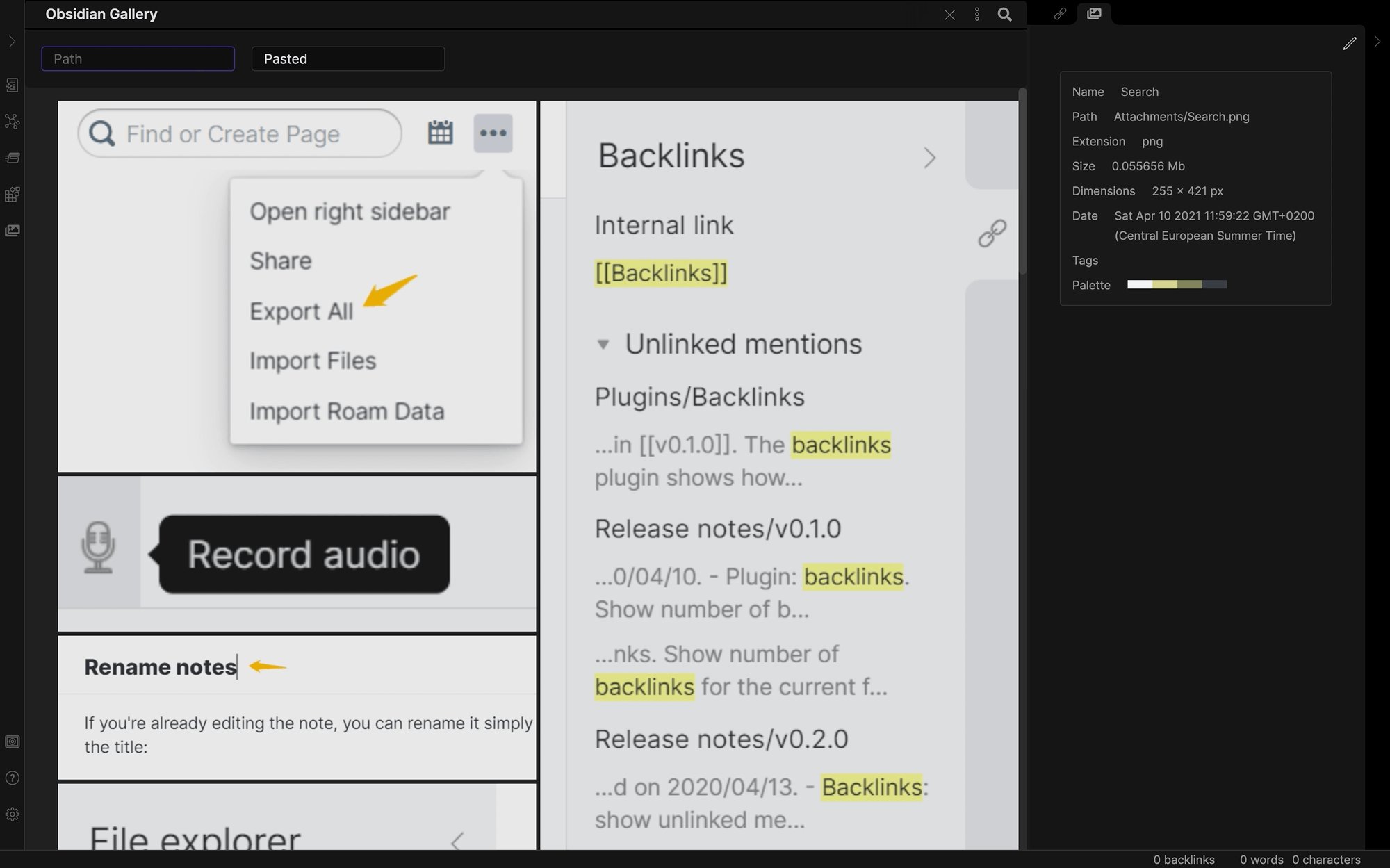
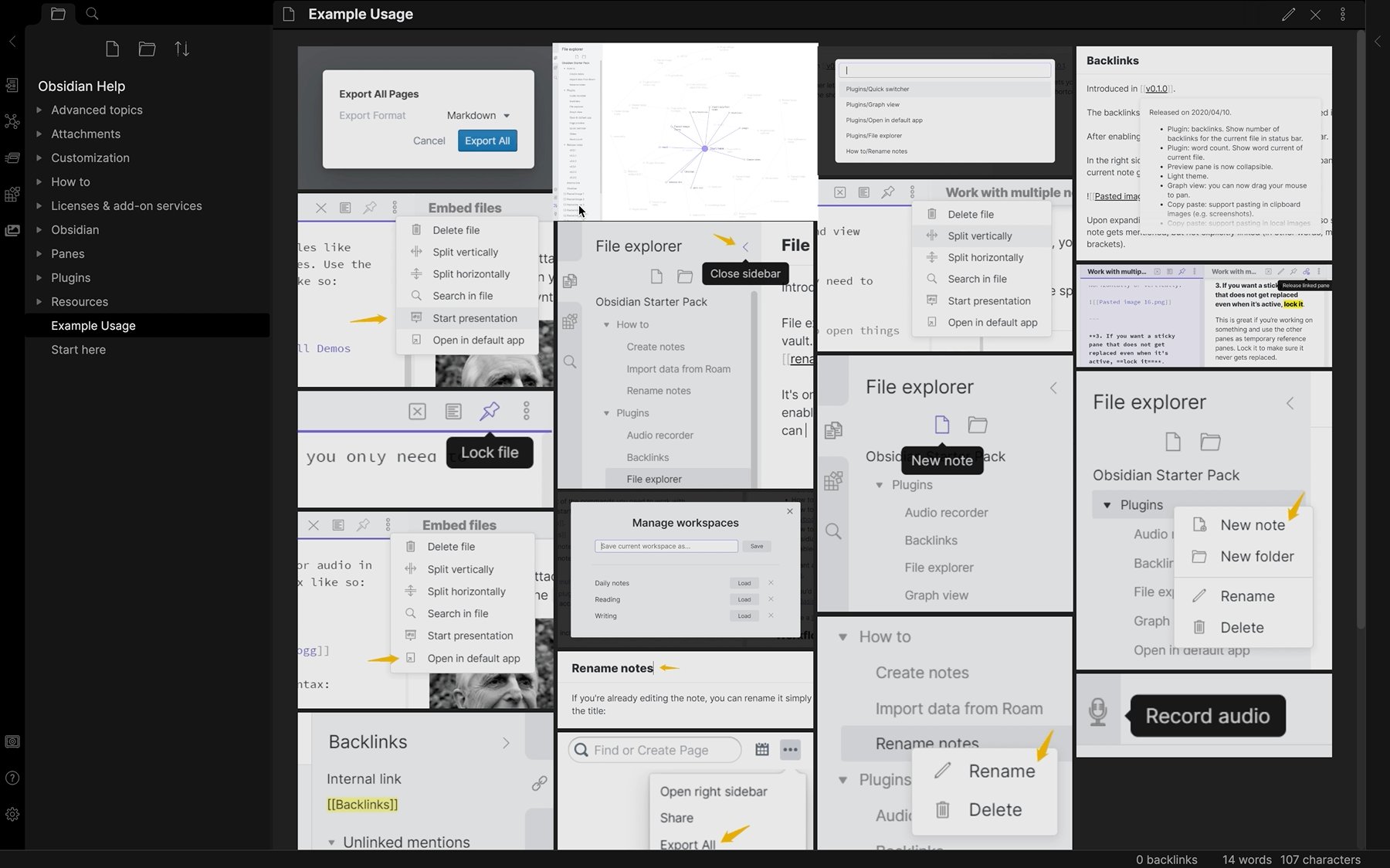
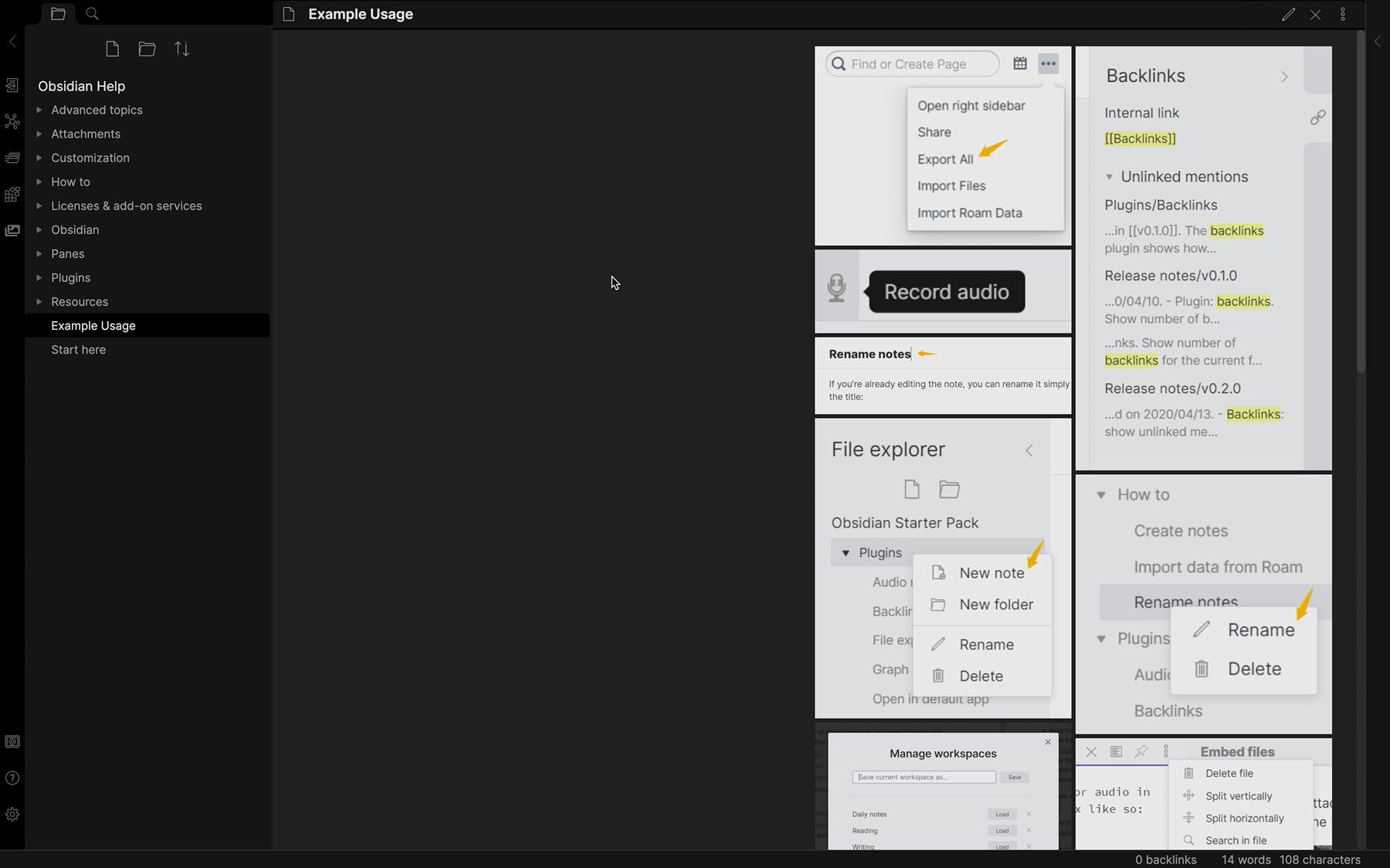
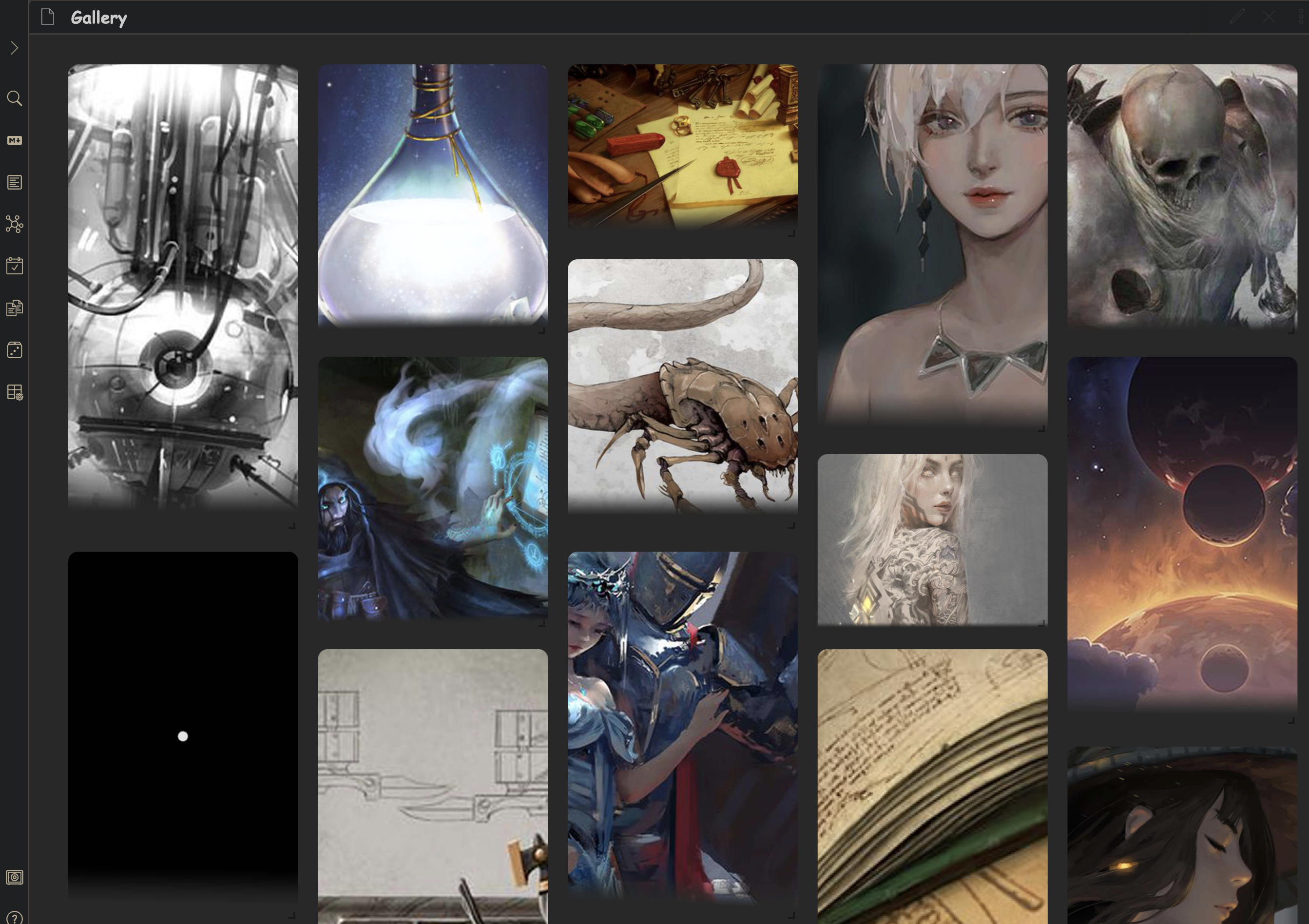
- Main Gallery to tag / filter / add notes to images.
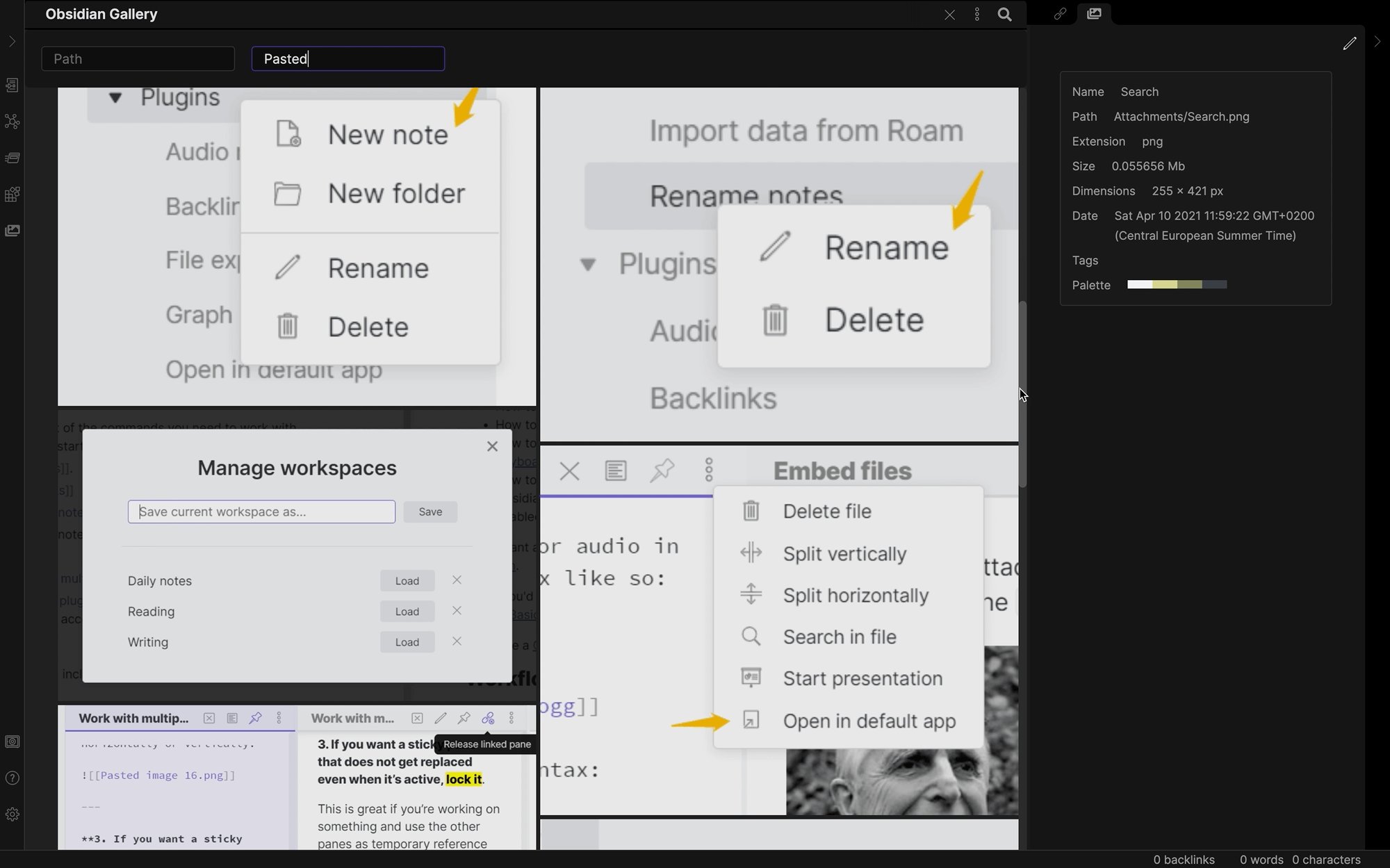
- Display blocks to embed images inside notes
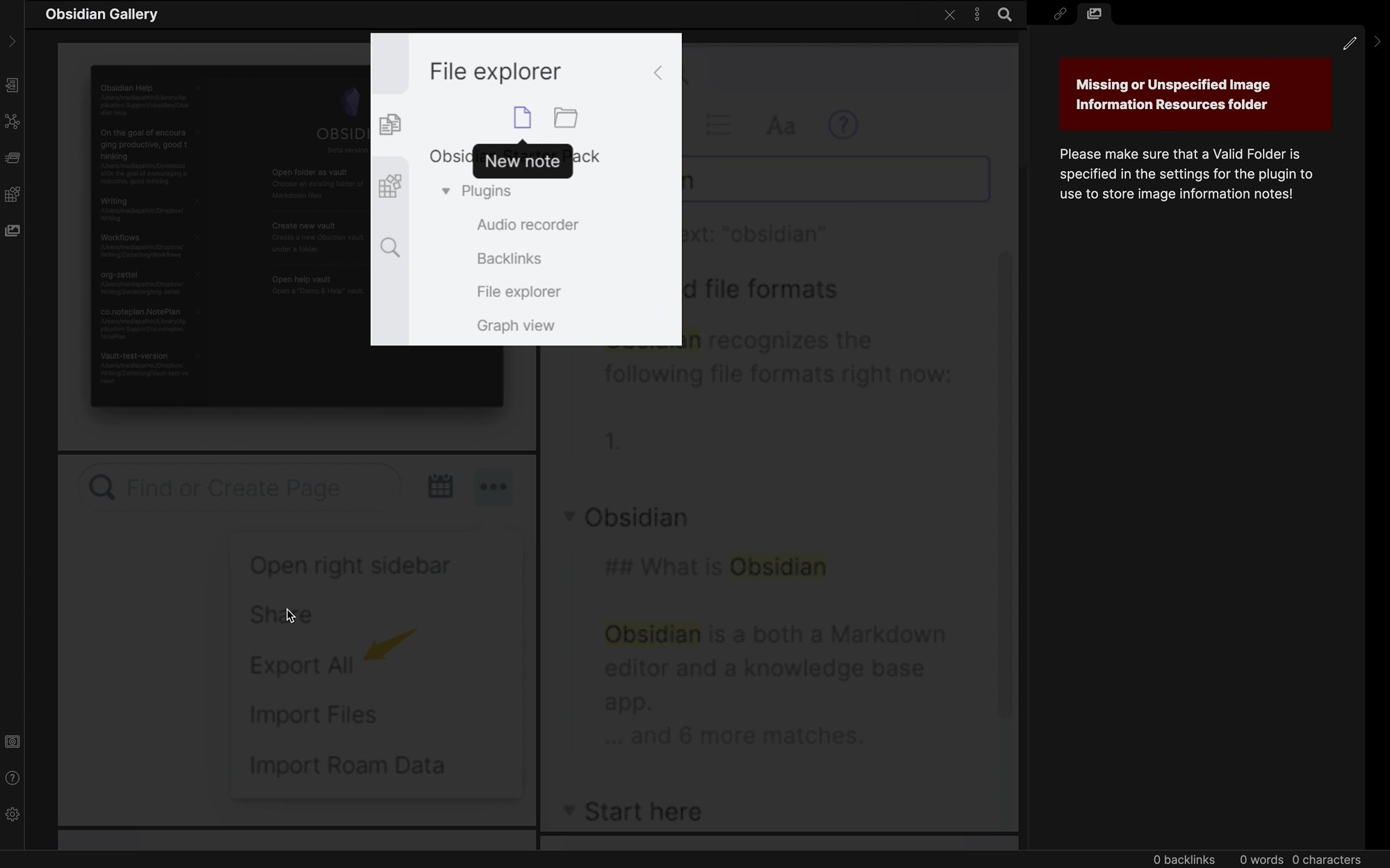
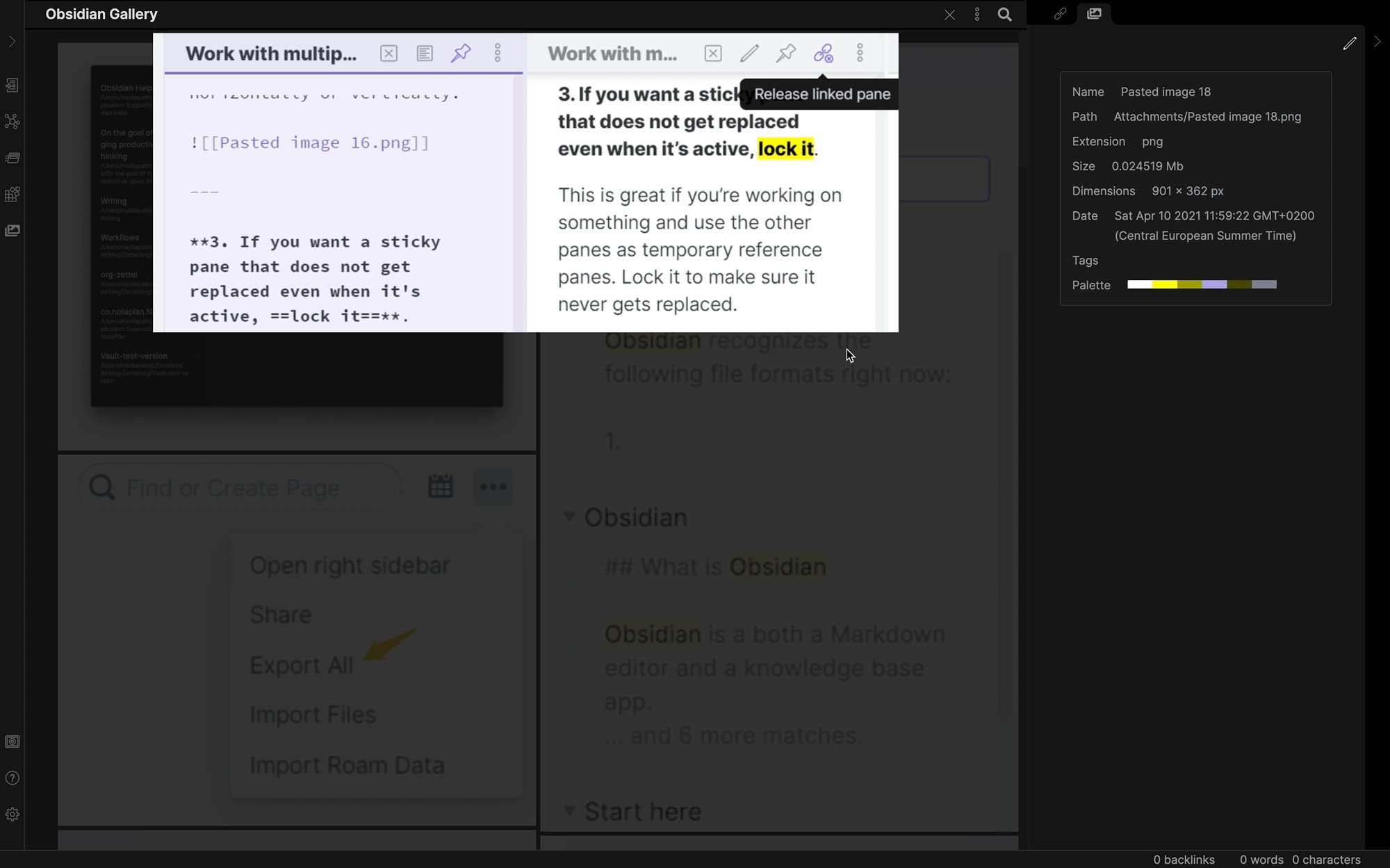
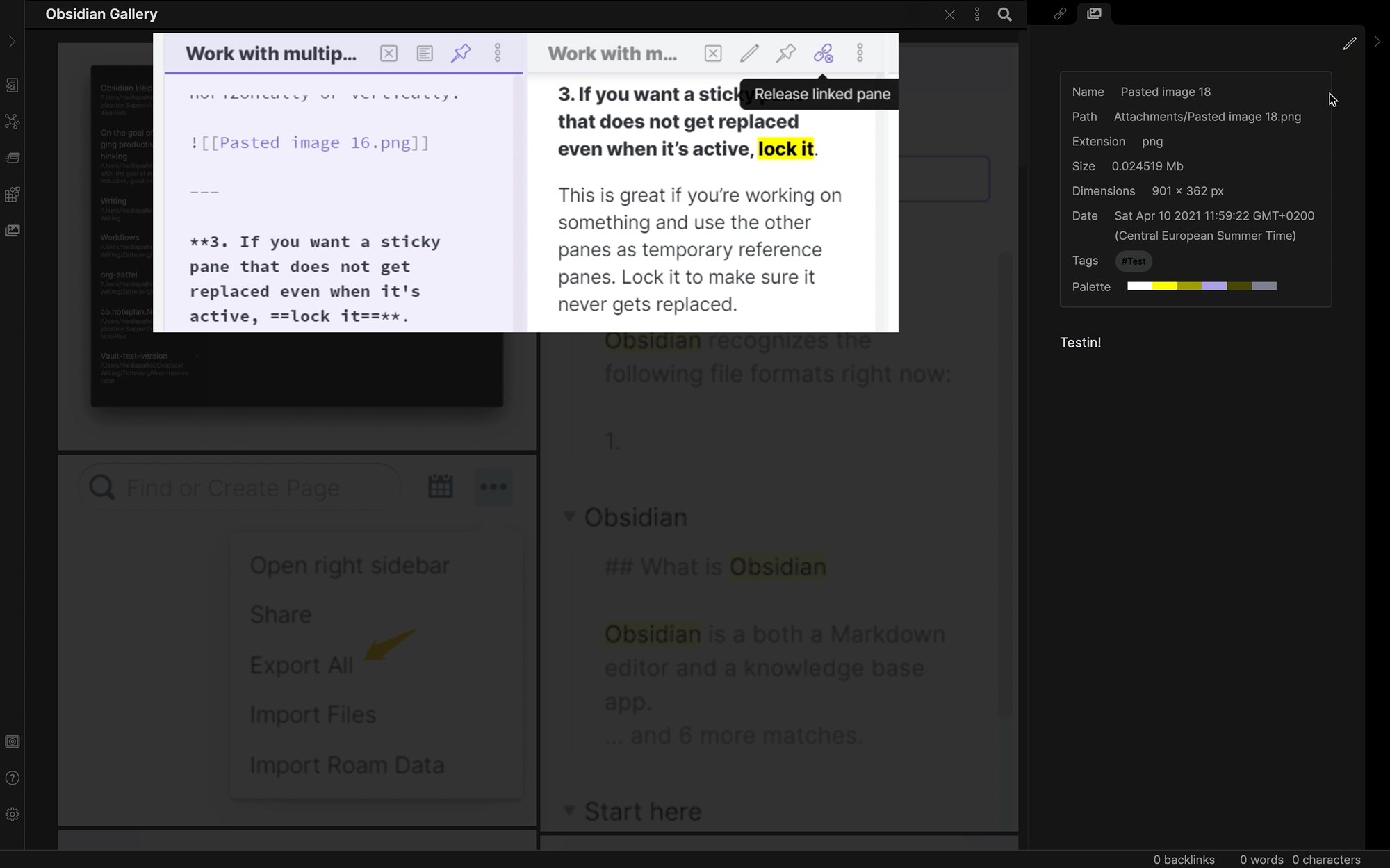
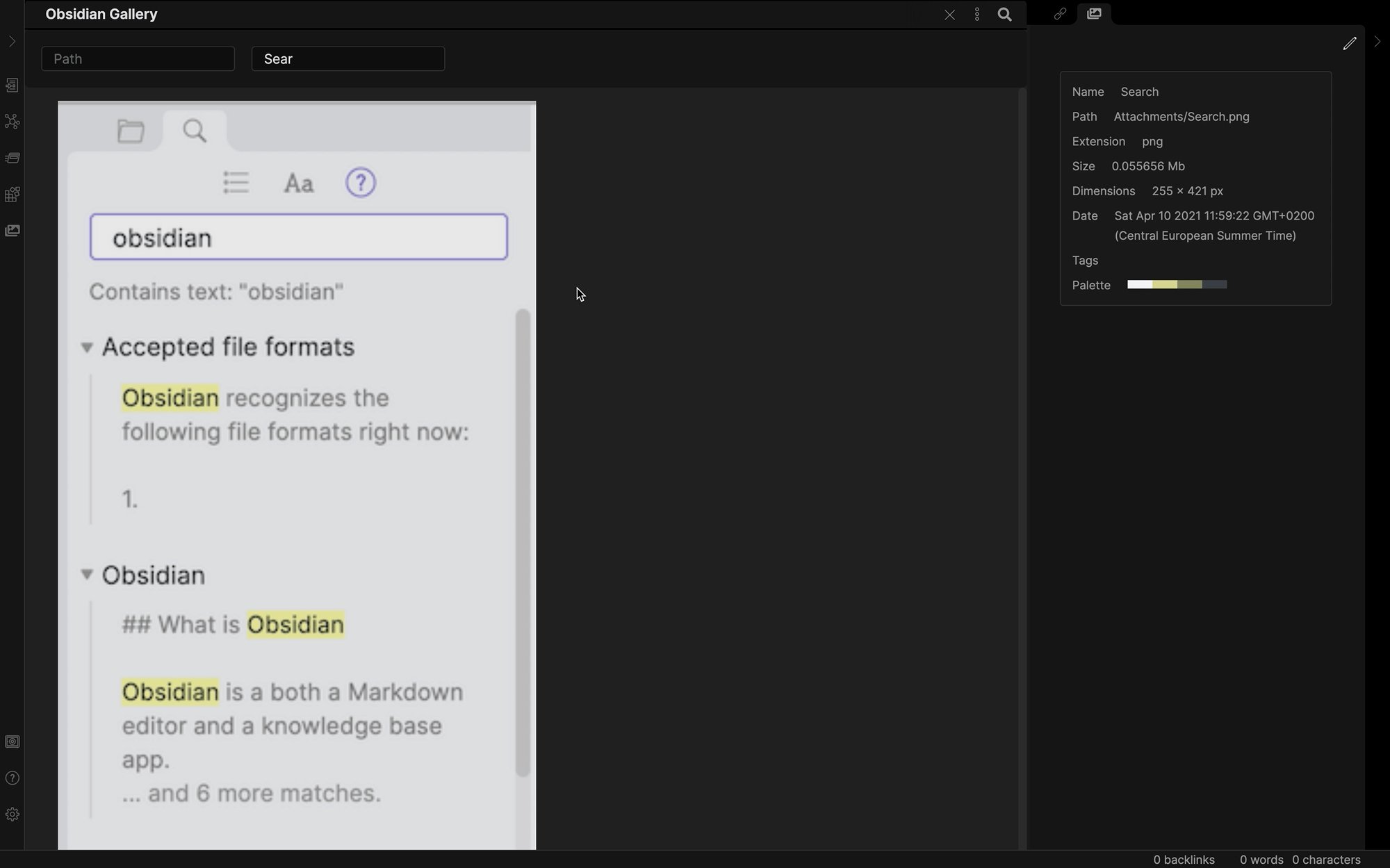
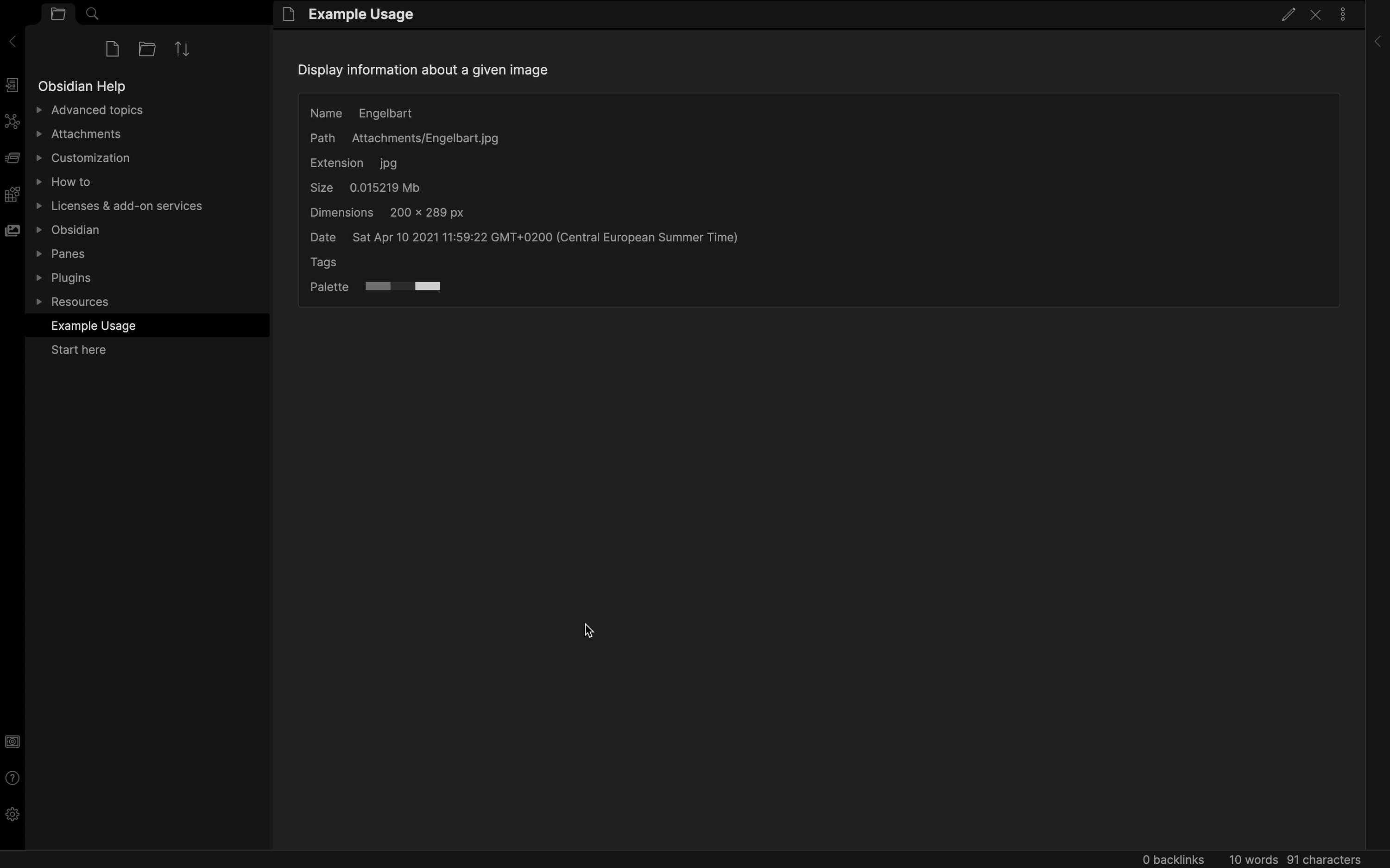
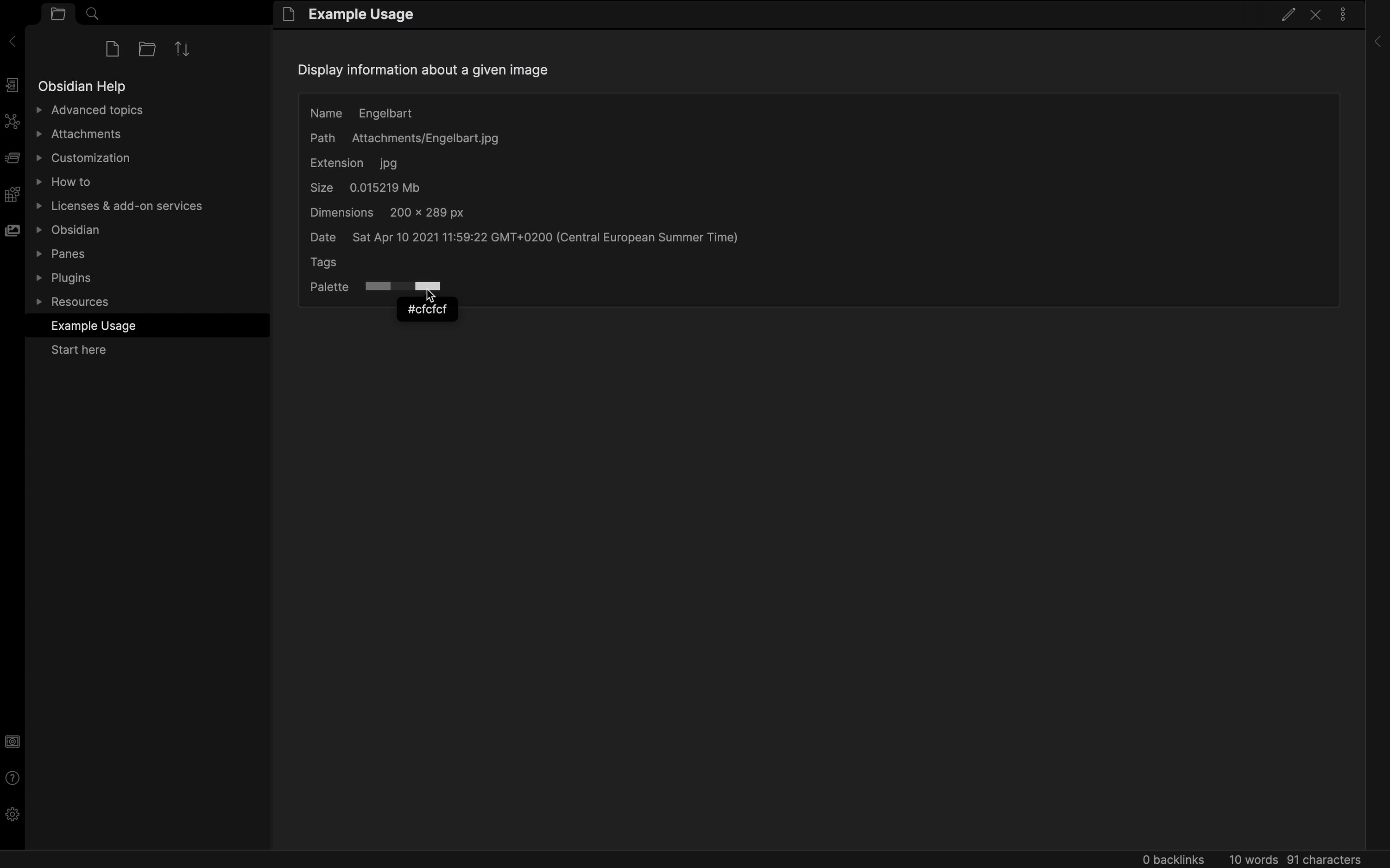
- Display block to an image information
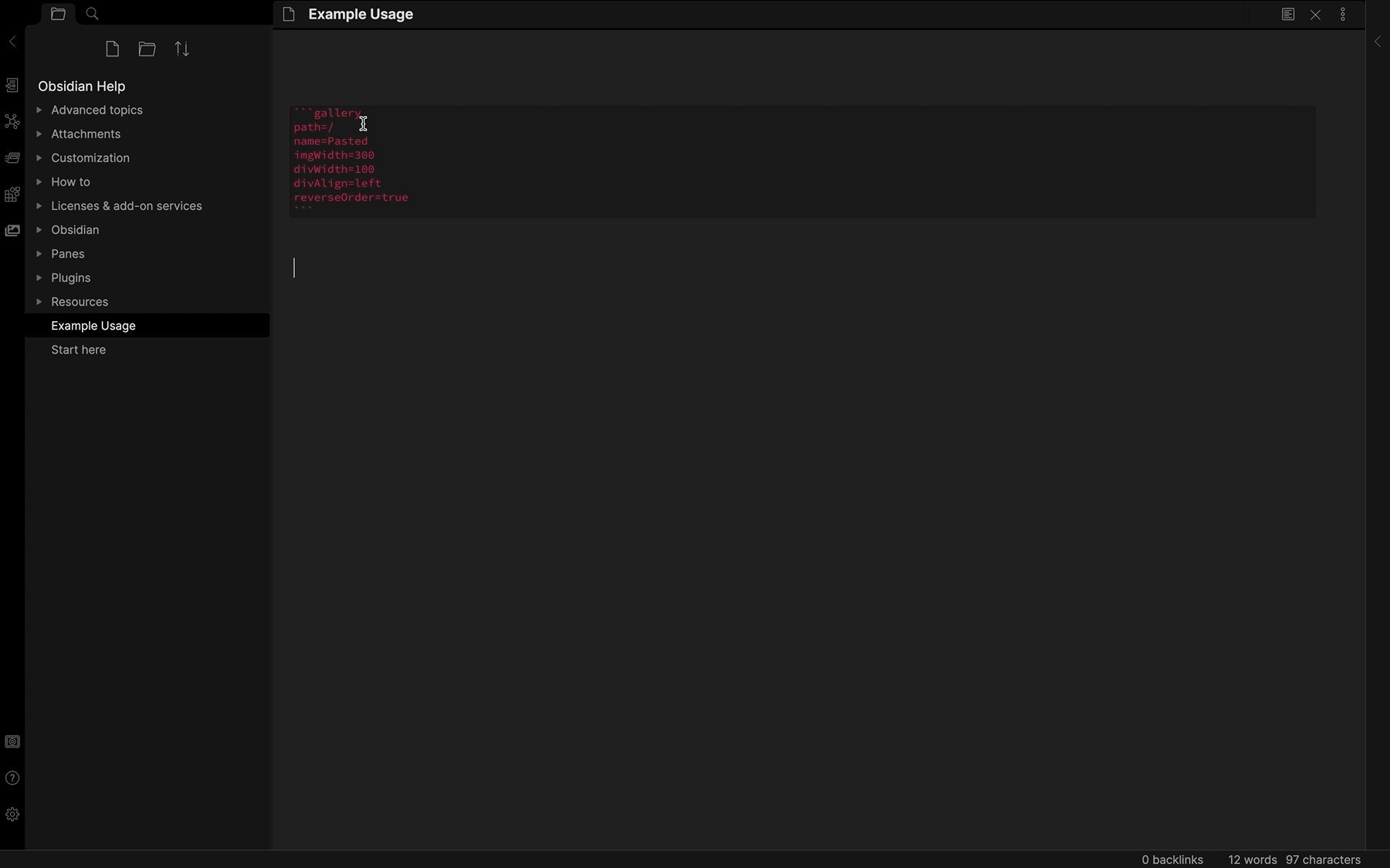
e.g. Input:
path=Weekly
name=.*Calen
imgWidth=400
divWidth=70
divAlign=left
reverseOrder=false
customList=5 10 2 4
Argument Info:
- type: specify display type. Possible values grid, active-thumb
- path: vault path to display images from. Regex expression
- imgWidth: image width in pixels
- divWidth: div container in %
- divAlign: div alignment. Possible values left, right
- reverseOrder: reverse the display order of images. Possible values true, false
- customList: specify image indexes to display in the passed order
- Bug Fix: Darakah#12
gallery-infoblock modified to take argumentsimgPathandignoreInfogallery-infowill show all default information + all YAML added to the info MD file. Can ignore any info field by specifyingignoreInfoseparated by a;- Right-clicking an info block will open the info side panel
- Button to open info file from image info side panel
- Changed info file naming to use same name as img (if already present will apend a counter)
- Comeback now opens the side panel activating the gallery as normal
- Renaming files bug fix
- Bug Fix: Darakah#8
- Support for mp4 videos
- Code cleanup
- Duplicate files hotfix (Darakah#6)
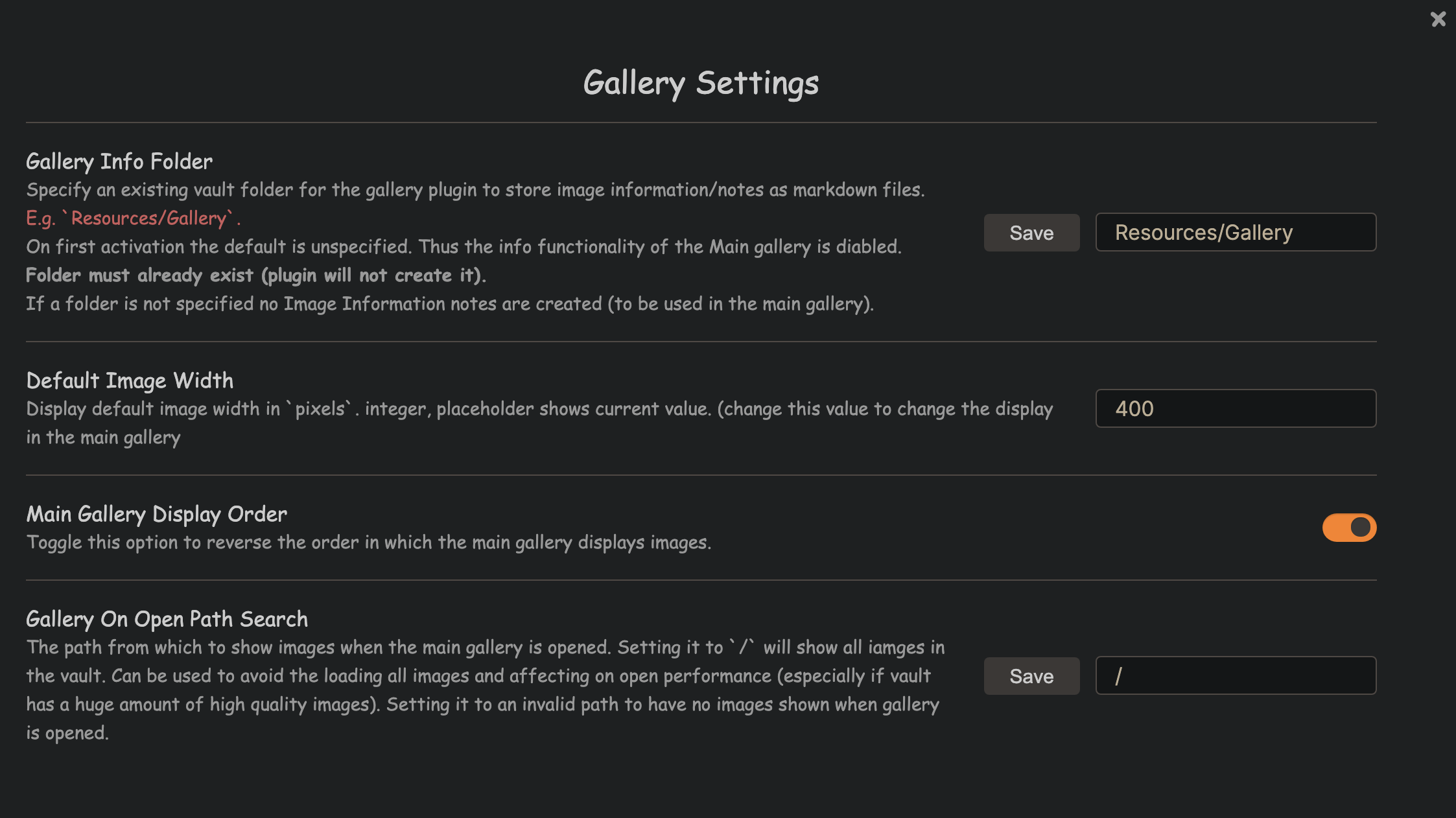
- Add reverse main gallery display option to Obsidian settings
- Initial release of updated plugin
- Added main gallery
- View all images in vault
- Filter images by path / name (Regex)
- Add info MD notes to images
- Edit info MD notes directly from gallery side panel
- Focus on image click
- Navigate through images using left / right arrow keys when focused
- Right click image to jump to original file in obsidian vault
- Change width of display images from Obsidian settings
- Modify input format for
image displayblocks - Add new
griddisplay type toimage displayblock (supports most functionalities from main gallery display) - Add options to align and specify div % of display block
- Add new
gallery-infoblock to display image info
- changed block id to
gallery - added image name filtering to
/vault search option - removed meaningless confusing
columnparameter