This a software for the ESP32 chip, which can control multiple LED matrix displays. The LED displays must be based on smart LEDs such WS2813, GS8218, neopixels, or others. Up to eight serial data interfaces are supported.
The LED controller provides a web interface, available via ethernet, a wifi access point, or via wifi client. Via the web interface, the displays, colors format, and display order can be controlled.
A video streaming interface is available via UDP port 1616. The image format must be RTP/MJPEG.
Alternative, different testing patterns can be started on the web page of the LED controller.
Please use one of the following ESP32 hardware modules:
- Olimex ESP32-Gateway Version A to E [https://www.olimex.com/Products/IoT/ESP32/ESP32-GATEWAY/open-source-hardware], 2 LED lines are supported, which are GPIO16 and GPIO32
- Olimex ESP32-Gateway Version F to [https://www.olimex.com/Products/IoT/ESP32/ESP32-GATEWAY/open-source-hardware], 4 LED lines are supported, which are GPIO4, GPIO12, GPIO13, and GPIO32
However, it should not be too difficult to add support other modules.
If you use 12V LEDs, you might need a TTL level converter to convert the output from a 3.3V level to higher, e.g. 5 or 12V.
- Sparkfun BOB-12009 [https://www.sparkfun.com/products/12009]
- Amazon 8 Channel Logic Level Converter [https://amzn.to/2KgCOyV] or [https://amzn.to/3mJUct2]
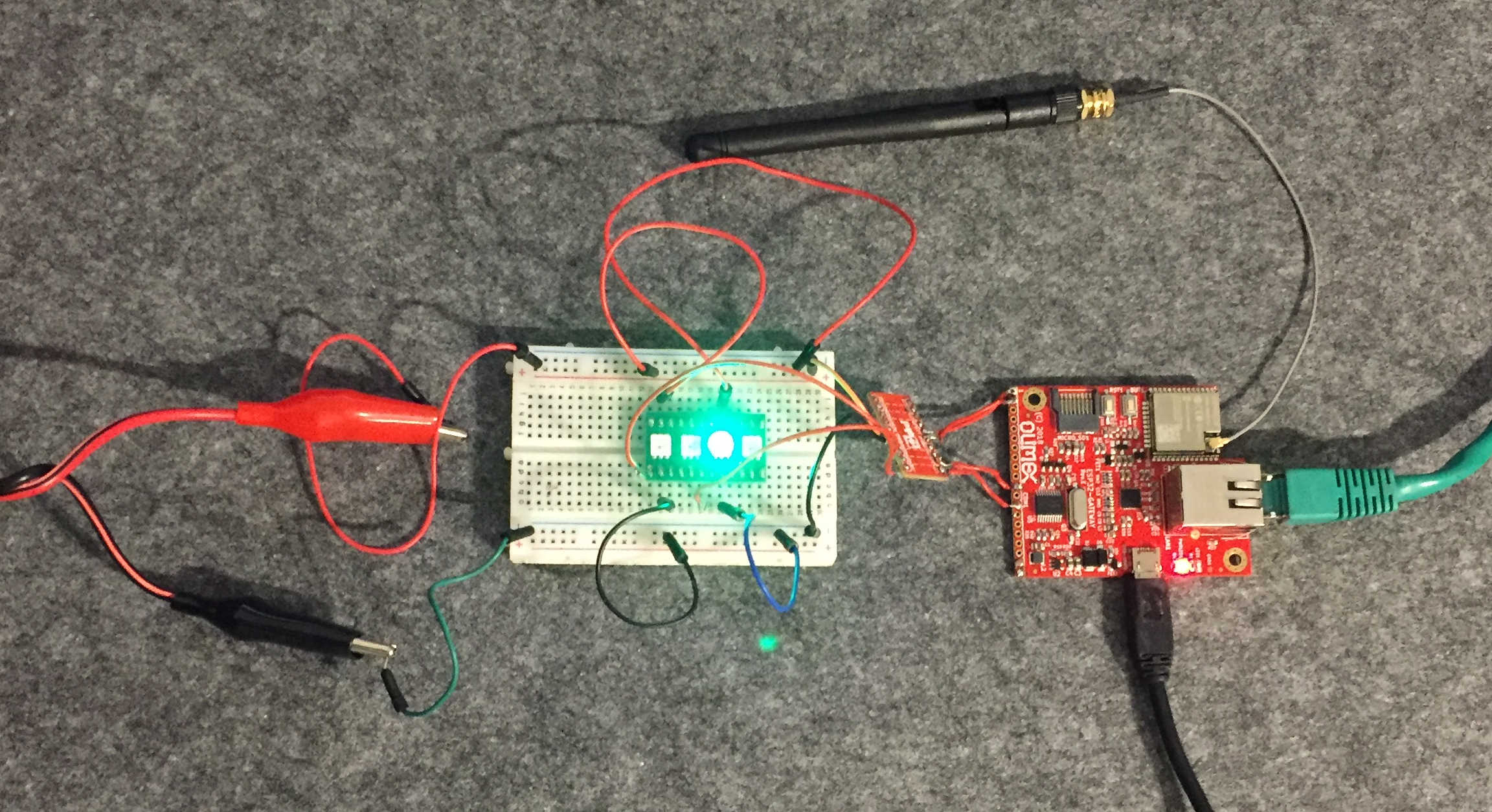
For example, you may setup your test hardware such as the following
The ESP32 development environment is required. Download and install it from [https://docs.espressif.com/projects/esp-idf/en/latest/esp32/get-started/].
To set up your ESP32 controller with this software, please the github repository with
You may want to reconfigure the hardware. Please either copy an existing '''sdkconfig''' file, e.g.
cd esp32-led-controller
cp sdkconfig.OLIMEX_ESP32_EVB_B sdkconfig
or configure your particular hardware via
idf.py menuconfig
to the setting you need. In the menu CONTROLLER you find the settings needed.
You compile the LED controller software with
idf.py build
Connect your ESP32 via USB to get a serial programming interface, which you need to flash the ESP32. To flash the ESP32 call
idf.py flash
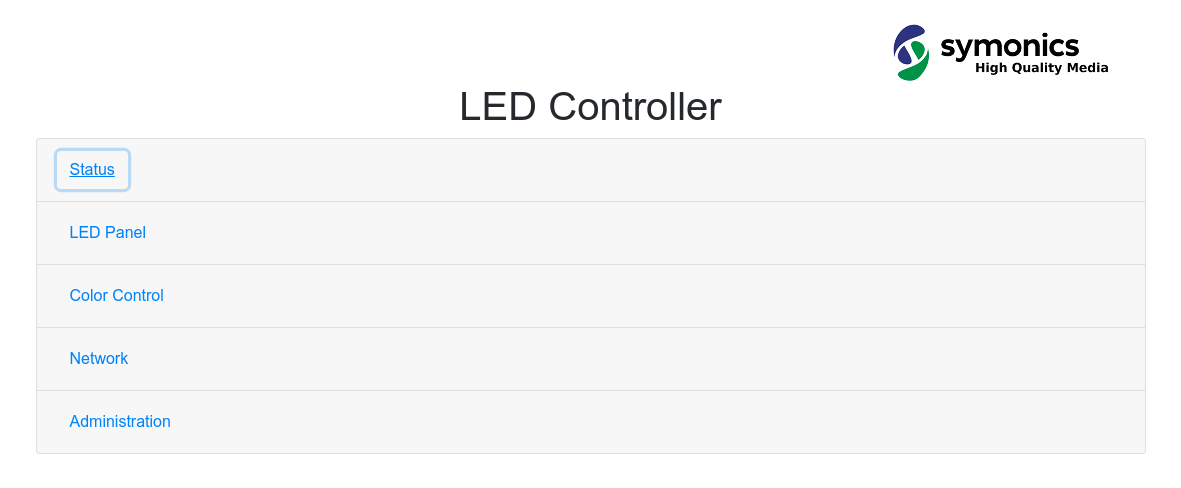
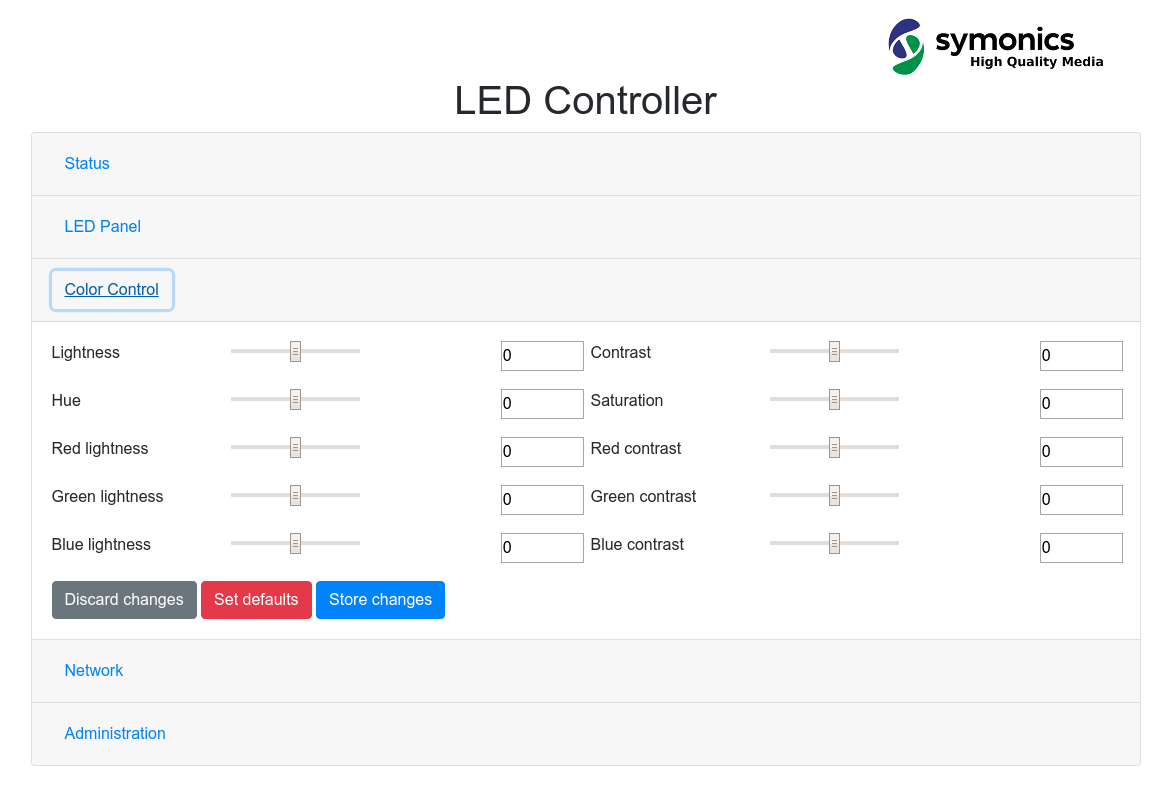
Connect your PC the LED controller via Ethernet or Wifi. The default Wifi AP password is "controller". Then, go to the web page, e.g. http://192.168.4.130/. You should see something like:
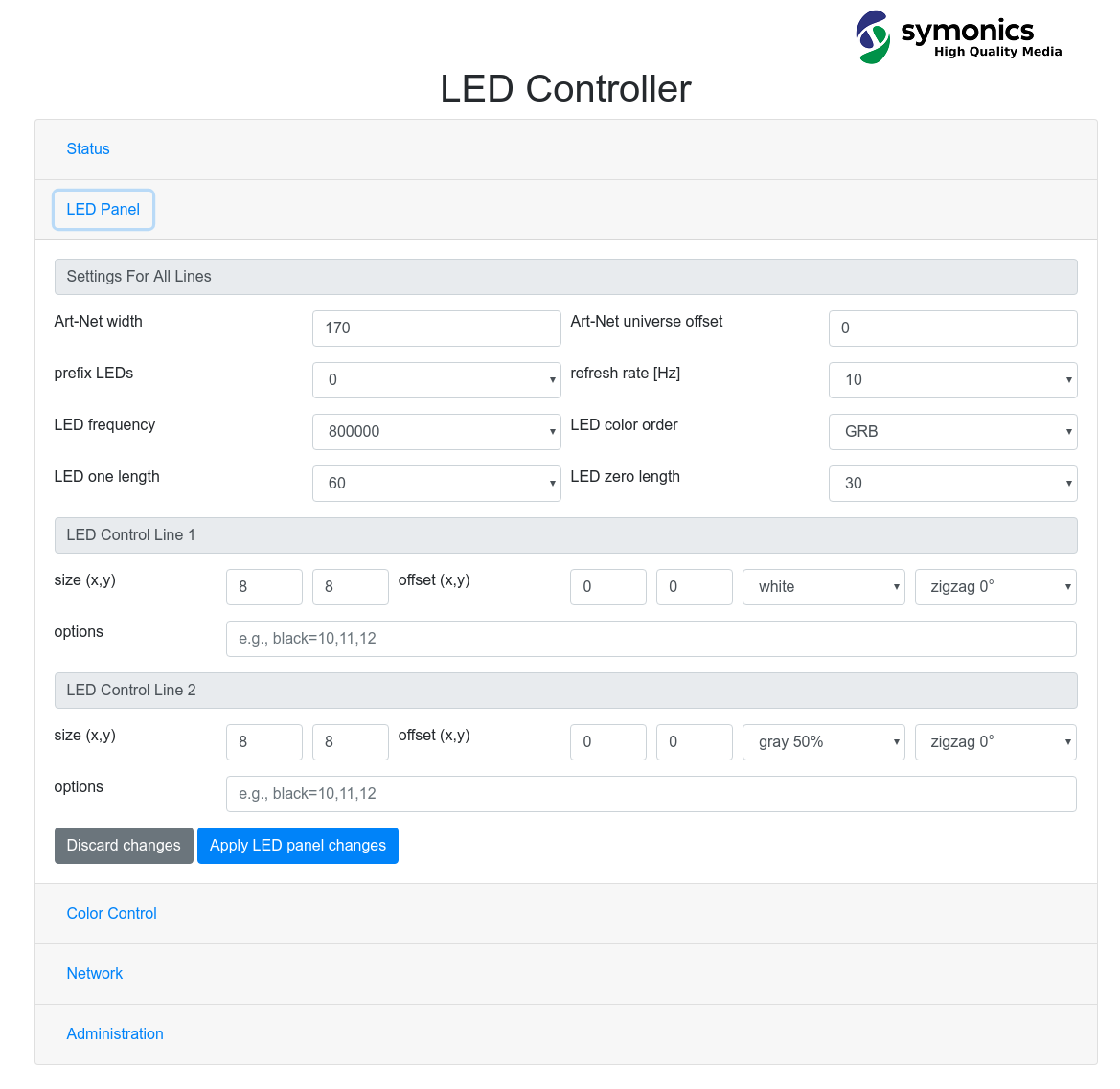
In the LED Panel card, you can select the size and type of your LED displays.
The Color Control card allow to change brightness or color of all displays.
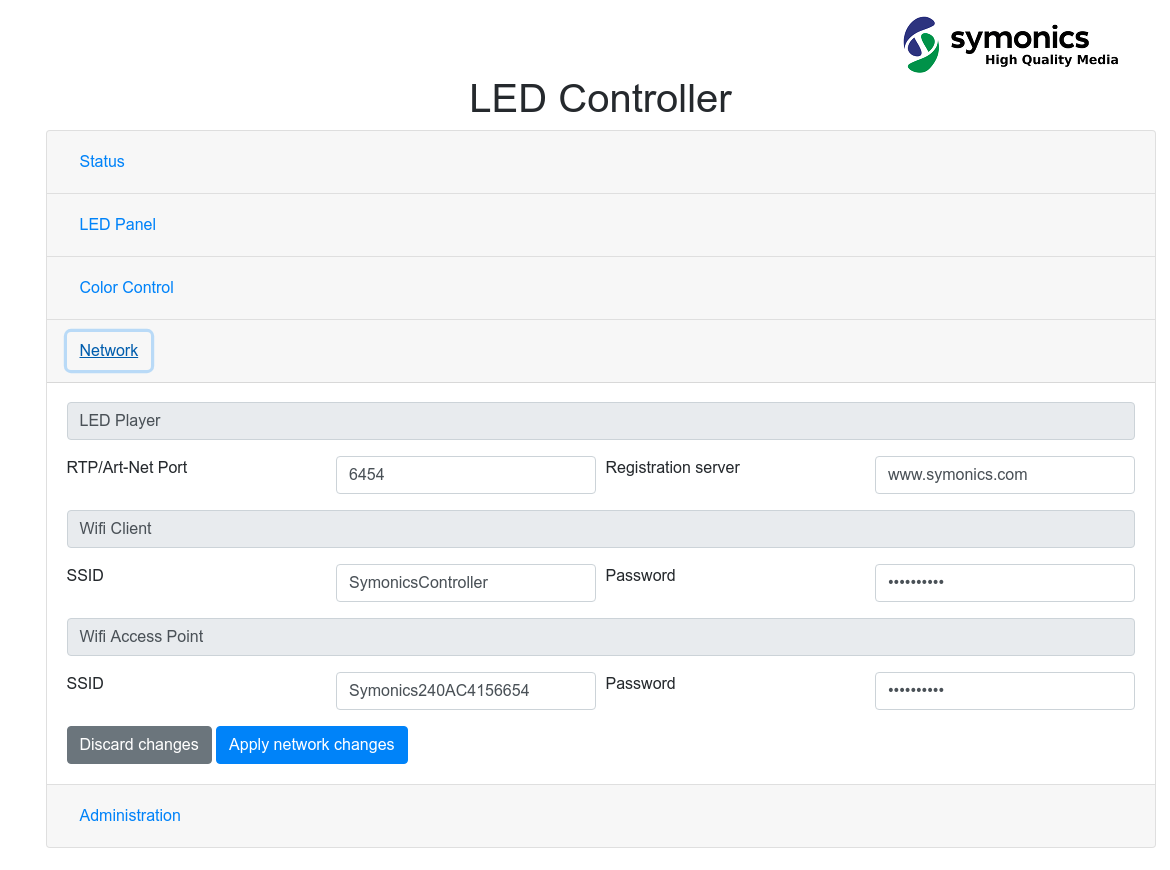
With the Network card, you can change the wifi settings.
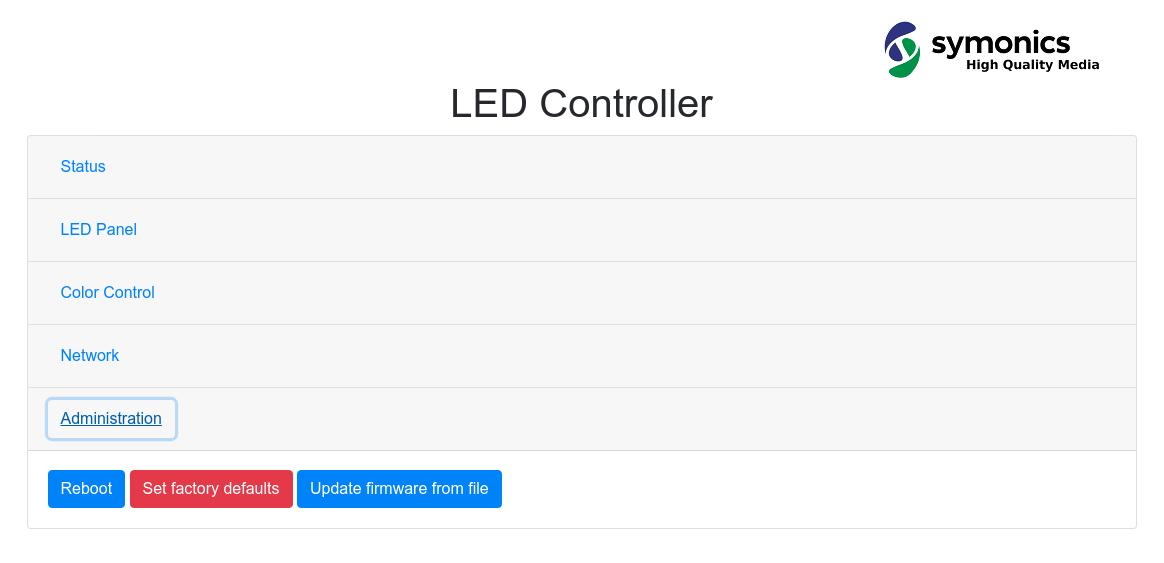
The administration is for maintainces:
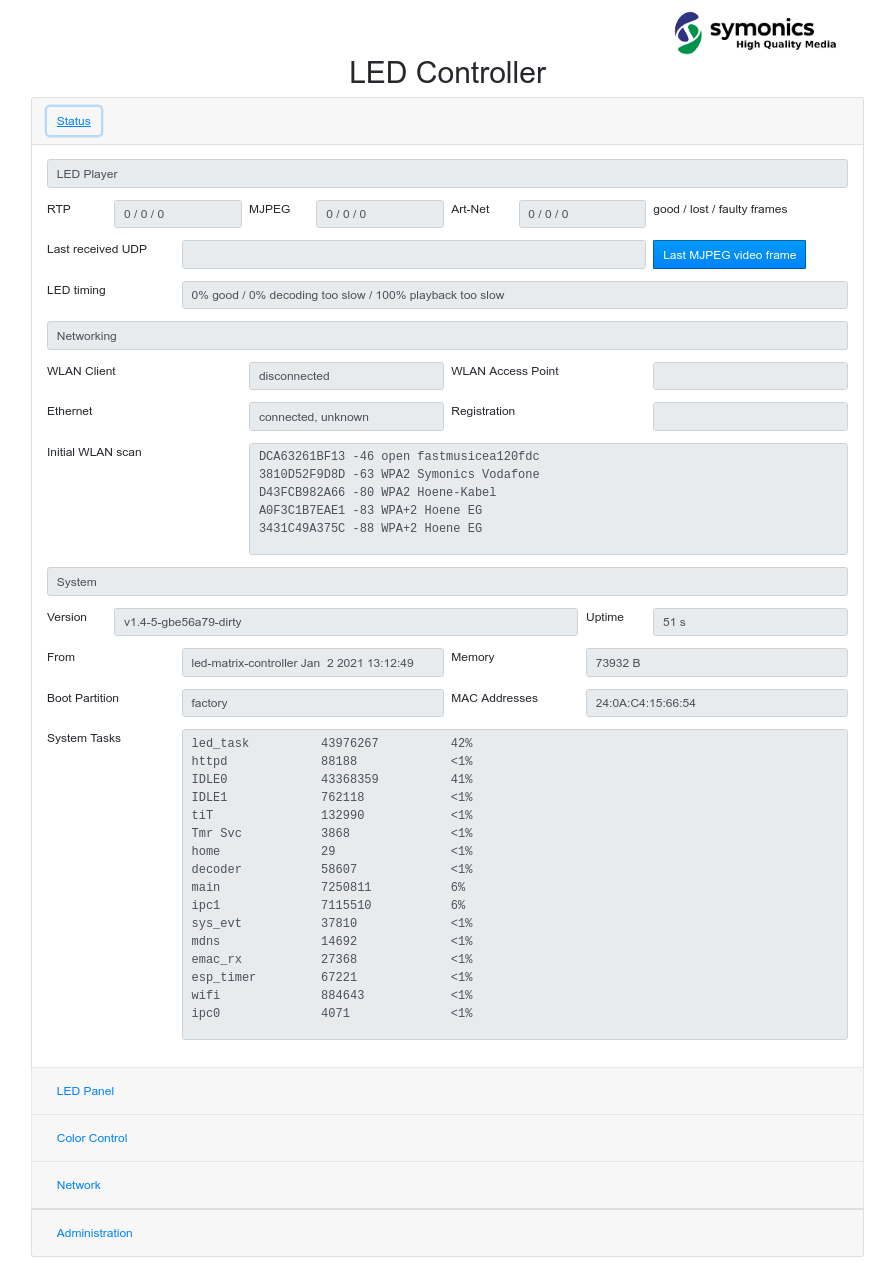
And finally, the Status card give you an overview on the entire system. Its is only for testing and maintaince. It provides you information about the ESP32 system.
On Linux, to stream from your desktop to the LED controller call - after adapting the parameter - the command:
ffmpeg -f x11grab -framerate 2 -i :0.0+0,0 -vf scale=32:32 -vcodec mjpeg -huffman 0 -pix_fmt yuvj420p -f rtp rtp://192.168.4.130:1616/
Or if you want to play a movie, call
ffmpeg filme.mp4 -framerate 2 -vf scale=16:8 -vcodec mjpeg -huffman 0 -pix_fmt yuvj420p -f rtp rtp://192.168.4.130:1616/
The file ws2812fx.c is based on the work of Harm Aldick (kitesurfer1404). The remaining source code is by [email protected], Symonics GmbH, and available under AGPL V3 license. The inital work has been funded by German Federal Ministry of Education and Research within the Fastmusic project.