Keyplus aims to be an easy to use keyboard firmware with support for wireless and wired split keyboards.
Currently in beta so lots of stuff still might change.
Just download the EXE file.
Clone the repository:
git clone https://github.com/ahtn/keyplus
git checkout v0.3.0Next, install the packages avr-gcc, avr-libc, avr-binutils, python3, make, hidapi or libhidapi-dev, and python3-pyqt5.
Then, install the python dependencies:
pip install -U --user keyplusAlso, you need to initialize the git submodules:
cd keyplus
git submodule update --init --recursiveNow, you can run the program:
cd host-software
sudo python3 keyplus_flasher.pyTo connect USB devices on Linux without using sudo, you need to add the appropriate udev rules to set their permissions. To do this run the following commands from the keyplus directory:
sudo cp host-software/etc/udev/rules.d/50-keyplus.rules /etc/udev/rules.d/50-keyplus.rules
sudo udevadm control --reload-rules
sudo udevadm trigger
You also will need to unplug and reconnect the USB device you want to use.
When starting with a new keyplus mini board, flash the latest firmware, configure the device and RF, and configure the layout, in that order.
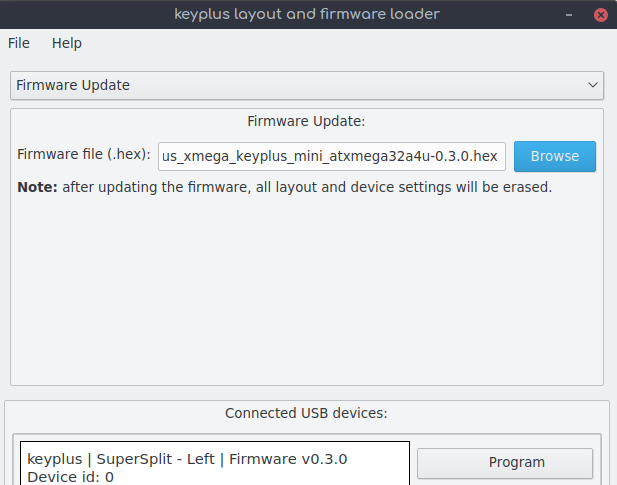
Download the latest firmware from the releases page. In the drop down box at the top of the window, select "Firmware Update". Then, click the "Browse" button and select the firmware file you downloaded. Plug in your keyplus mini (or other compatible board), and you should see it appear in the bottom box.
Click the "Program" button, and it should flash the firmware onto the board. If it gives an error, try again.
In the drop down box at the top of the window, select "Device and RF". Then, click "Generate new RF settings", and save the file somewhere. Click the "Browse" button next to the "Layout settings file" box, and select your layout YAML file. Input your device ID, and click the program button that is next to the board you want to program. If it doesn't work, try again.
To make the layout file, see here.
In the drop down box at the top of the window, select "Layout". Click the "Browse" button next to the "Layout settings file" box, and select your layout YAML file. Click the program button that is next to the board you want to program. If it doesn't work, try again.
TODO
Currently building of the firmware has been tested on Linux.
For more information about layout file format see here.
For more information about the hardware see this link.
The keyplus source code is released under the MIT software.
Although the code in this project can be used with Logitech products it is in no way endorsed by or affiliated with Logitech.