Sorry I didnt keep my Sketch update (52.5), some issues of this plugin with newer version are beyond my ability :(
抱歉我仍在使用 Sketch 52.5 ,很多插件在新版本下遇到的问题我也无能为力。
fixed in Sierra(MacOS 10.12) some font can not be found
change the output font file name format
解决了 Sierra(MacOS 10.12) 下一些字体找不到导致插件不工作的问题,建议重新下载安装
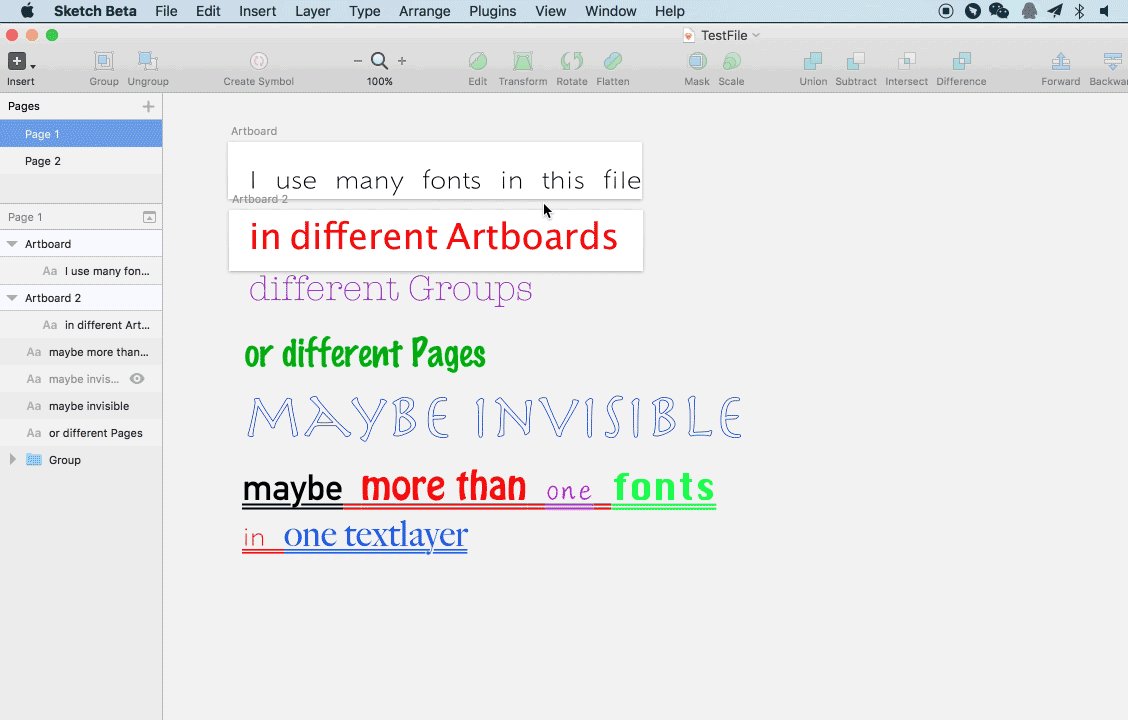
A Sketch plugin to collect font files you used in your Sketch file.
Works in Sketch 3.9.1 and up (hasn't been tested in lower versions).
中文版介绍点这里
- Download the Plugin File and unzip it.
- Double click
Font-Packer.sketchplugin.
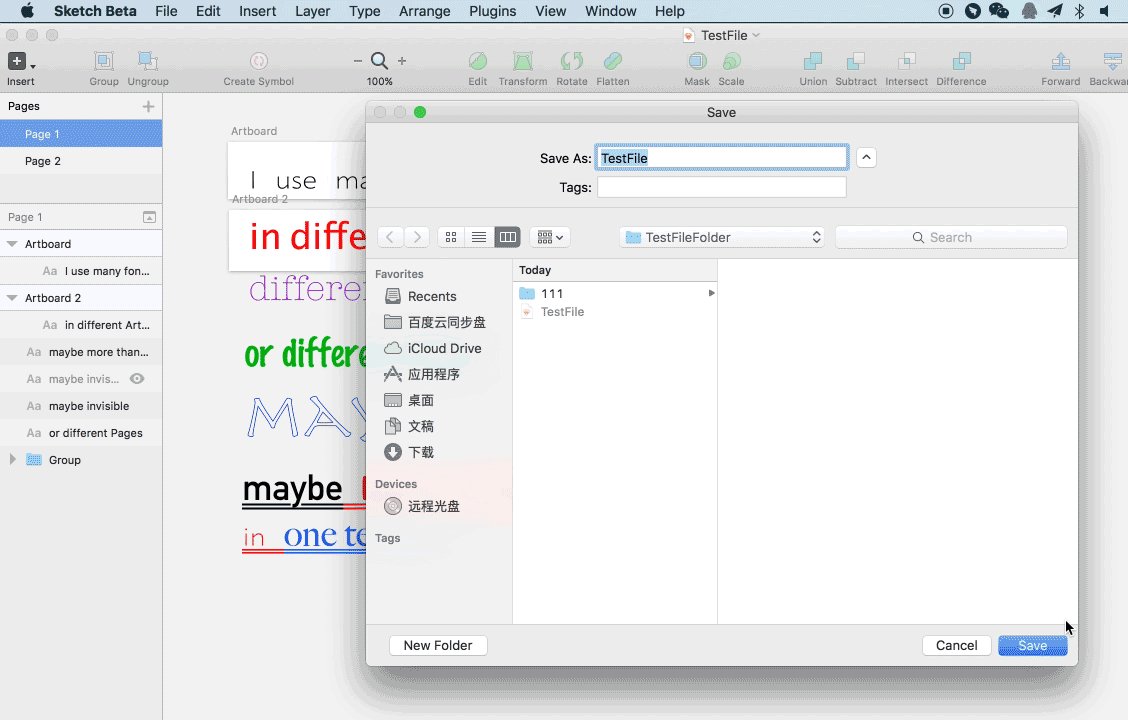
- Save your work in Sketch.
- Run
Plugins > Font Packer > Collect Font Filesor use shortcutcontrol+shift+T. - Choose a folder and follow the steps.
This plug-in will help you collect the font files you used in your Sketch file.
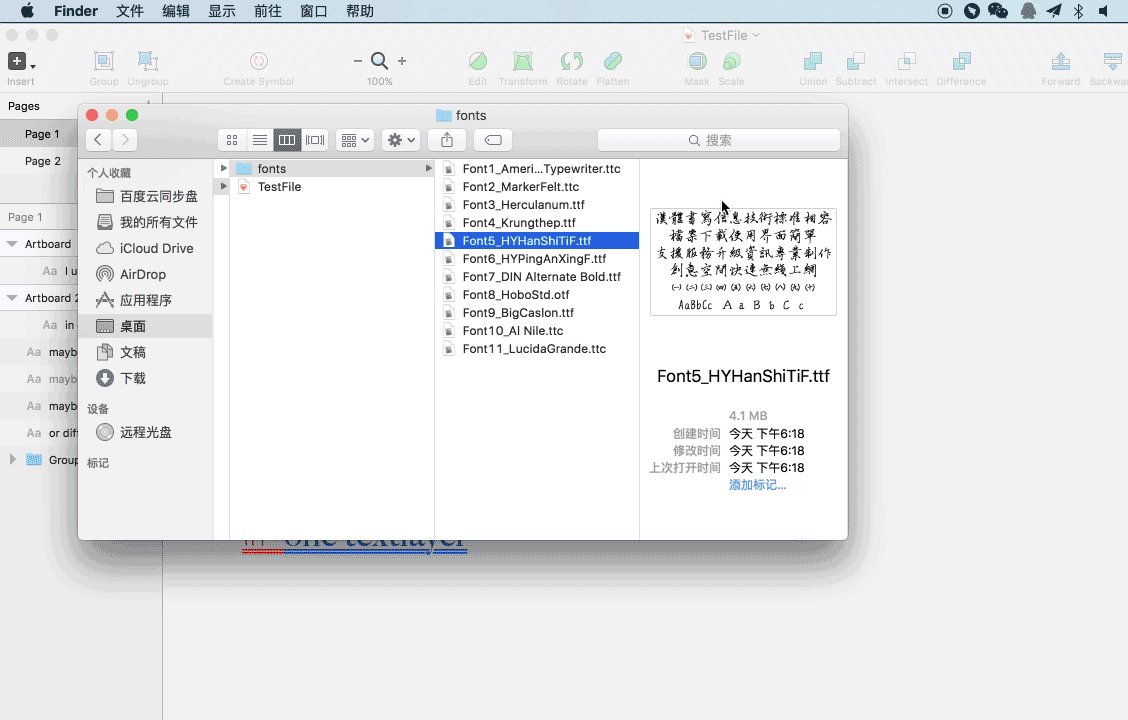
Font-Packer will create a folder with the same name as the Sketch file. Inside the folder, there will be both a copy of the .sketch file along with a fonts folder containing all the font files you used in your document. (Be mindful of any copyright and licensing issues if you want to share the fonts.)
And in case some files share the same name, a prefix like Font1_、Font2_… will be added.
NOTE: If a font is split into different styles with different files (e.g
xxxfont-light.ttf,xxxfont-bold.ttf,xxxfont-italic.ttf, ...),but you only used some of them,the plugin would only copy what you used. Easy.
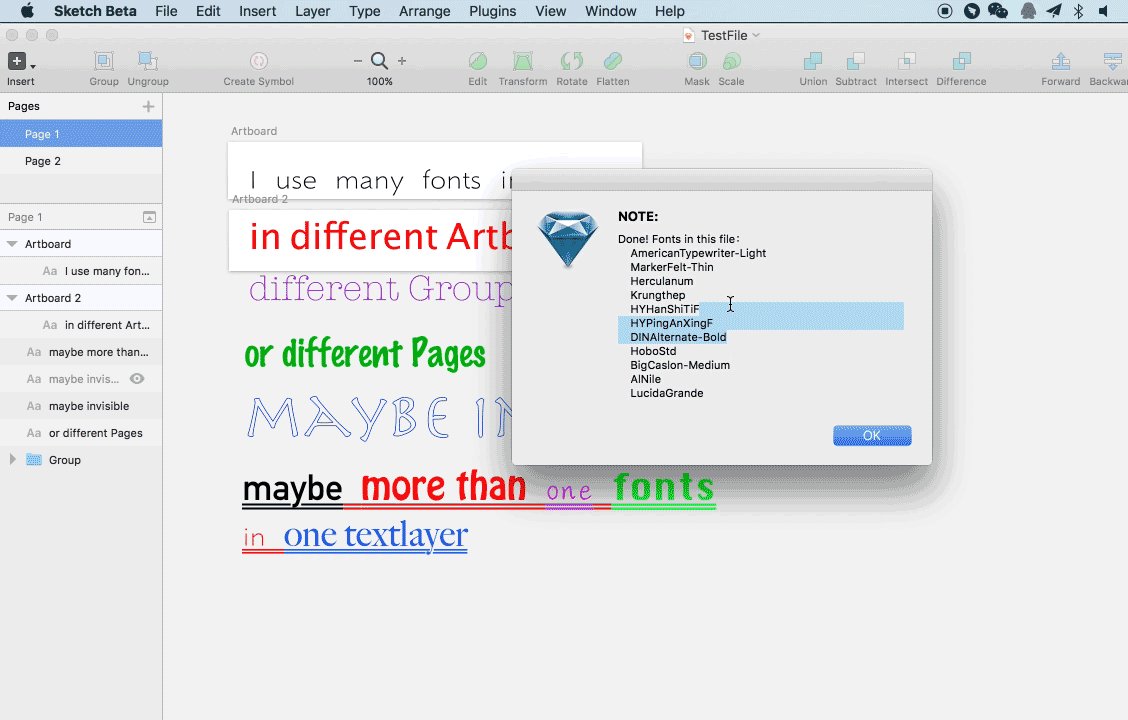
If there are missed fonts in the sketch file, the plugin will generate a list and only copy the available ones.
Special thanks to utom
如果您觉得本插件好用,欢迎打赏,感谢您的支持!
也欢迎使用 PayPal: