orange-hugo's People
Forkers
ajdapretnar markotoplak nejcdebevec dasdachs janezd irgolic acopar jakakokosar robertcv andrejakovacic primozgodec akzseingar andraz213 mitjapotocin noahnovsak elapraznik zalagruden martinspendl anjamejac lenatr99 zanmervic erikafunaorange-hugo's Issues
Download page alignment
Text on the "Download" page should be left-aligned with the Orange logo in the top menu. Now it is not. Depending on the size of the browser the text is either too wide (on very wide windows), too narrow, or, for a specific size, the logo magically jumps inward.
The same goes for all pages, but let's start with Download. This will likely also fix some problems with other pages.
Widget catalog search: a few issues
Widget catalog search works most of the time. However:
- for some reason, I cannot browse for the Twitter widget. It doesn't return any results. No idea why. Tried some other widgets, they all show up in the results. 🤷
- Results are formatted in a strange way. Most are nice, but the last result has this weird space. Am I seeing it right? Is there more space between the penultimate and final result category? 👀
Search in Blog is not working [again]
Search in blog is not working. SMH.
Website has no favicon
FAQ: head at question
When opening bottom questions in FAQ scrolls the view to the top of the page, instead of keeping the top fixed.
Remove all references to scOrange
Remove all references to scOrange and replace them with Orange.
Mail course popup prompt upon download
We've prepared a short 4-emails-long course with Orange tips and tricks.
A good time to ask a user to subscribe would be after they've decided to try out Orange, and are waiting for it to finish downloading. The popup should fade in a couple of seconds after the user presses the download button, looking something like this:
, the button linking to https://mailtrain.biolab.si/subscription/JVS_UVh-8 (https certificate to be fixed before merge).
Here's a concept with some starting code irgolic@22be905, but I'd rather avoid using an iframe, opting for a button that links to the signup form instead.
Figures don't have distincitive captions
Caption in figures is the same as text (font, size, etc.). Captions should be smaller and italicized.
Loading your data: correct redirect
Doesn't work:
https://orange-visual-programming.readthedocs.io/loading-your-data/index.html
Works:
https://orange3.readthedocs.io/en/latest/loading-your-data/index.html
Should we rewrite LYD to pure hugo (make it a page) and add:
- CSV File Import section
- Edit Domain section
- file loaders (Corpus, Import Documents, Import Images, Multifile...?)
Improve styling of individual widget pages
The current widget display is ugly and hard to read. It has very strange inwards alignment. Then, the text is too small, too wide and images too little.
Here the content is readable:
https://docs.biolab.si//3/visual-programming/widgets/data/datatable.html
And here it is not:
https://orange.biolab.si/widget-catalog/data/datatable/
It would be good if we could make the latter more like the former.
The widget documentation is linked with the webpage only at build time, therefore, for testing, you will need to extract the following archive into your orange-hugo folder:
https://drive.google.com/file/d/1A_c6vyhd4FdaWDy1sU2gbgrBmY8W4_Qa/view?usp=sharing
Discussion about website design
We should have a discussion about website design(like font style, logo size, alignments). @markotoplak @BlazZupan @ajdapretnar
Fonts in blogs are too large, width of the text too narrow
The page style in blogs, say in a recent blog, should match other page styles, say those used in the presentation of features, like on the page for interactive data visualization.
- match the font size (the font in blogs is too big)
- match the width of the page (blog pages are too narrow)
reCAPTCHA on the contact form
We are getting a lot of bot mail on our http://orange.biolab.si/contact/ form, which is currently completely open. The form would benefit from reCAPTCHA.
Add-on: add links to Quasar and Single Cell
Under the add-on section, add links to Quasar, Single Cell and potentially to a new subpage on Text Mining.
Put workflow tags in lowercase and remove dash
Blog: omit dash in tags
Current tags look like this:
Predictive-modelling
Should look like this:
predictive modelling
No dashes between several words and no capital letter at the beginning.
Change Training page
Redesign Training page to include Inquiry. There should be short descriptions of courses with the Send Inquiry button at the bottom. Send Inquiry should open a form that looks similar to mockup, which sends an inquiry. Send Inquiry replaces current Contact us. The form also provides an estimate of cost per course.
Todo:
- remove Classroom training part.
- Pick the right course for you --> Our courses
- Contact us removed from the page and where appropriate, replaced with Send Inquiry
Running hugo locally starts with a list of warnings
Warnings are of the type
WARN 2020/02/08 20:25:16 found no layout file for "HTML" for kind "page": You should create a template file which matches Hugo Layouts Lookup Rules for this combination.
Three-newest-blogs section on the first page is misaligned
It should be aligned horizontally with the logo (and with the this lower of it).
Optimize for other devices
Blog search sorts in a strange way
I tried searching for "education" but I get some old posts first. The order should be descending by the date.
Blog: prettify search
- align search box vertically with the blog list
- extend the search box to fit the width of the blog list
- round corners of the search icon
Rebuild CSS
PR #186 did not rebuild the css files and I wanted to do it now, but I could not.
On my system, npm install fails. I tried installing packages manually, but there was a problem installing autoprefixer. I have node v8.10.0 and npm v3.5.2. @mitjapotocin, should this work?
npm ERR! typeerror Error: Missing required argument #1
npm ERR! typeerror at andLogAndFinish (/usr/share/npm/lib/fetch-package-metadata.js:31:3)
npm ERR! typeerror at fetchPackageMetadata (/usr/share/npm/lib/fetch-package-metadata.js:51:22)
npm ERR! typeerror at resolveWithNewModule (/usr/share/npm/lib/install/deps.js:456:12)
npm ERR! typeerror at /usr/share/npm/lib/install/deps.js:457:7
npm ERR! typeerror at /usr/share/npm/node_modules/iferr/index.js:13:50
npm ERR! typeerror at /usr/share/npm/lib/fetch-package-metadata.js:37:12
npm ERR! typeerror at addRequestedAndFinish (/usr/share/npm/lib/fetch-package-metadata.js:82:5)
npm ERR! typeerror at returnAndAddMetadata (/usr/share/npm/lib/fetch-package-metadata.js:117:7)
npm ERR! typeerror at pickVersionFromRegistryDocument (/usr/share/npm/lib/fetch-package-metadata.js:134:20)
npm ERR! typeerror at /usr/share/npm/node_modules/iferr/index.js:13:50
npm ERR! typeerror This is an error with npm itself. Please report this error at:
npm ERR! typeerror <http://github.com/npm/npm/issues>
I get the same issue when installing autoprefixer. Some other packages work though.
Workflows: current tag is not selected if it is multiple-word
Redirect upon completing Contact form
When the user sends a completed contact form, she should be redirected to a site that says "Thank you for contacting us. We will get back to you as soon as possible."
Widget catalog: order of list and referencing
- ensure the order of modules is the same as in Orange (Data, Visualize, Model, Evaluate, Unsupervised)
- enable including add-ons in the list, where core modules would be at the top
- figure out how to reference core documentation in add-ons
Blog: include images in blog list
https://orange.biolab.si/blog/ currently doesn't display images, while https://singlecell.biolab.si/blog/ does. I think it is nice to have images if there are any.
Search results don't handle hits without images
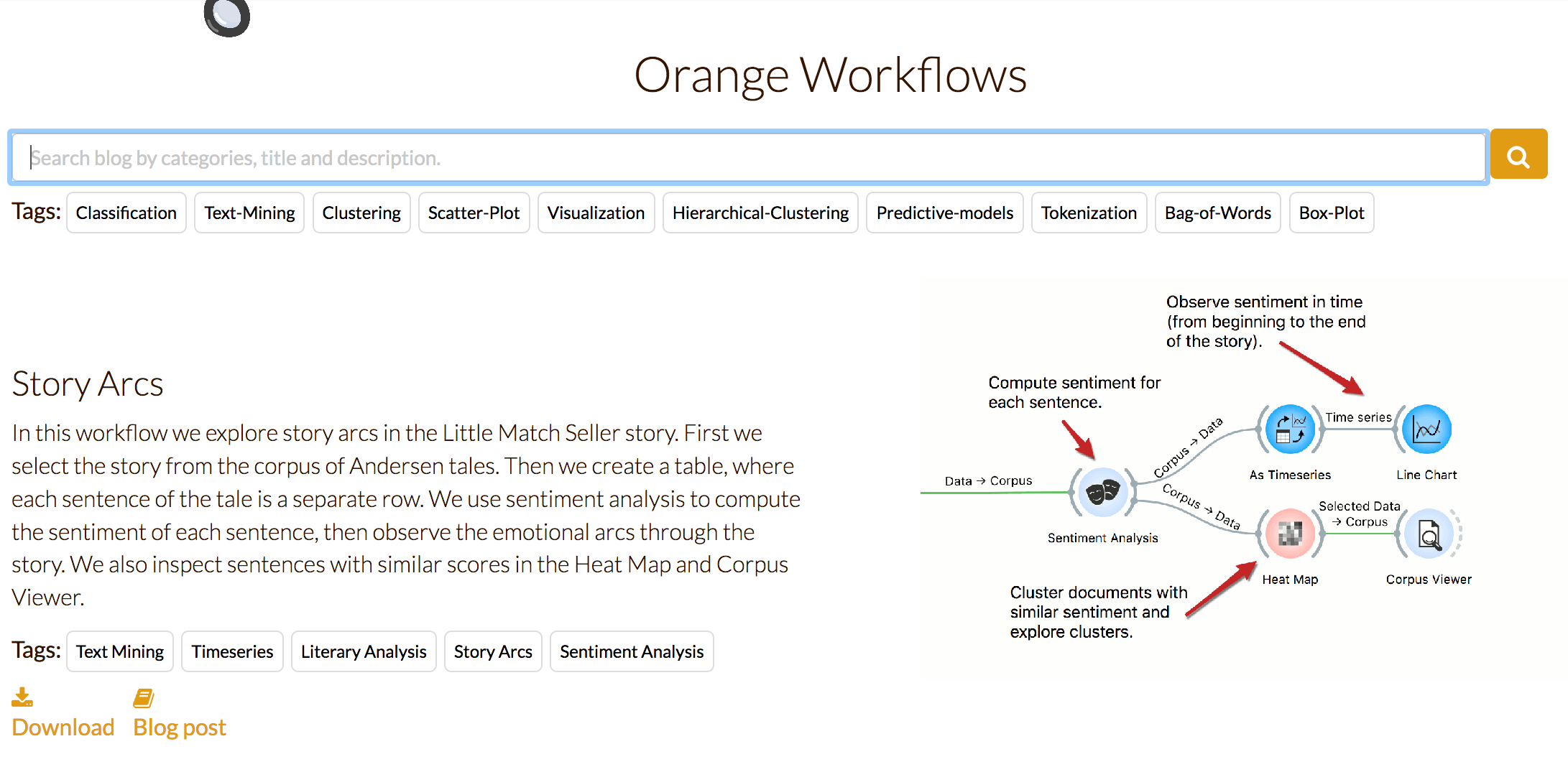
Workflows: Download doesn't work when filtering
Workflows cannot be downloaded, when filtering by tag. :(
Go to Workflows page. Filter by tag, say text-mining. Try to download a workflow.
Widget docs: make it look nice
Our documentation is just as ugly as the blog used to be. It is hard to read and therefore borderline useless.
Documentation should look more this:
https://orange-visual-programming.readthedocs.io/widgets/visualize/scatterplot.html
Now, it looks like this:
https://orange.biolab.si/widget-catalog/visualize/scatterplot/
Basic issues:
- text is too wide. Make is narrower.
- images are too small. Extend them to full width once the width is smaller.
- if we can make it look more like readthedocs, even better. Could we embed readthedocs on our website?
Workflows don't show further pages
There should be at least two pages of workflows. There's only one, so the workflows that should be on the second page cannot be reached.
Logo alignment
Logo ("orange" with glasses) in top left is misaligned on the new page. Please see https://oldorange.biolab.si where the alignment works better (menu text is vertically aligned with the centre of the last latter).
First page: text spacing in testimonials
Spacing between lines (name, institution, text) is off. See http://oldorange.biolab.si/ for spacing that works well.
Blog: Image scaling
Blog index page: Images are not properly scaled. The height seems too big for the width.
FAQ: redesign
I think we went too far in the last FAQ redesign (#32). Current design prevents any kind of scan-through of text. Also, the category buttons are so non-standard that is not that obvious that they are clickable.
I'd suggest some old boring structure such as:
Blog search: titles not clickable
Blog titles are still not clickable when searching for a blog. Blog image should probably link to blog as well.
Blog list: clickable titles and layout
- Have clickable titles in blog list.
- Blog title should have less space between header.
- If no image available, show just text in blog list.
Improve the alignment of first text / illustration
Alignment of first text / illustration is off. I do not know what would be the best solution, but it should be either flush with the left (logo, everything else) or it should be moved further right for emphasis. The small additional padding we have now seems like an error.
Also, the first illustration should probably be bigger, but here we have to plan separately for different screen sizes.
FAQ: redesign
/contact/ should have images for Discord, GH, ...
Right now, there's bolded text directing people to our different channels, should they have a support request, bug report etc.
This should be reworked into a more graphical format which would be more eye-catching, akin to this:
Perhaps the third box could be stack overflow, or we could eliminate stack exchange and stack overflow, in an effort to reduce the number of platforms we offer support on. @ajdapretnar?
Logo of poor quality
Download: center align
Download icons should be center aligned to the window. Currently, they are left-aligned.
Header overlaps on smaller screens
Migrate page to support a higher version of hugo
Currently the website is built on hugo 0.49.2. Latest version is 0.70.0, which break some functionalities. Rewrite the page to run on the latest hugo.
Third to last screenshot's label is incorrect
Widget catalog: search broken
Search query does not match the suggested widgets.
Worflows page: images do not respect aspect ratio
Images are currently stretched vertically / horizontally. Widget should look perfectly circular.
Blog and workflows pages are needlessly narrow
The page with blogs and with workflows have large margins on the sides. The content is narrower than the menu (especially problematic on small browser windows). The content should be aligned with the menu width.
Also, when the window is small, the title currently gets hidden under the glasses.
Clean up
Clean up unnecessary files. There are some files left over from the migration and after some refactoring. It would be great to remove everything that is not needed in the repository, so that novices can navigate the code easily.
Of course, item deletion can be done step by step to make sure nothing major is removed.
Add winget to list of ways to download Orange
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.