A small dart library to generate Assets dart code from assets folder. It generates dart class with static const variables in it which can be used to reference the assets safely anywhere in the flutter app.
User Guide: Spider Docs
--infoflag command is now--aboutcommand.--check-updatesflag command is now--check-for-updates.
Widget build(BuildContext context) {
return Image(image: AssetImage('assets/background.png'));
}Widget build(BuildContext context) {
return Image(image: AssetImage(Assets.background));
}class Assets {
static const String background = 'assets/background.png';
}This method allows no error scope for string typos. Also, it provides auto-complete in the IDE which comes very handy when you have large amount of assets.
This is package is an independent library that is not linked to your project. So there's no need to add it to your flutter project as it works as a global command line tool for all of your projects.
dart pub global activate spiderbrew tap birjuvachhani/spider
brew install spiderRun following command to see help:
spider --helpSpider provides a very easy and straight forward way to create a configuration file. Execute following command, and it will create a configuration file with default configurations in it.
spider createTo append configs in pubspec.yaml file, execute following command.
spider create --add-in-pubspecTo use a custom directory path for configuration file, execute following command.
spider create -p ./directory/path/for/configNow you can modify available configurations and Spider will use those configs when generating dart code.
Though above command creates YAML format for config file, spider also supports JSON format for config file. Use this
command to create JSON config file instead of YAML.
# Create in root directory
spider create --json
# or
# custom directory path
spider create -p ./directory/path/for/config --jsonNo matter which config format you use, JSON or YAML, spider automatically detects it and uses it for code
generation.
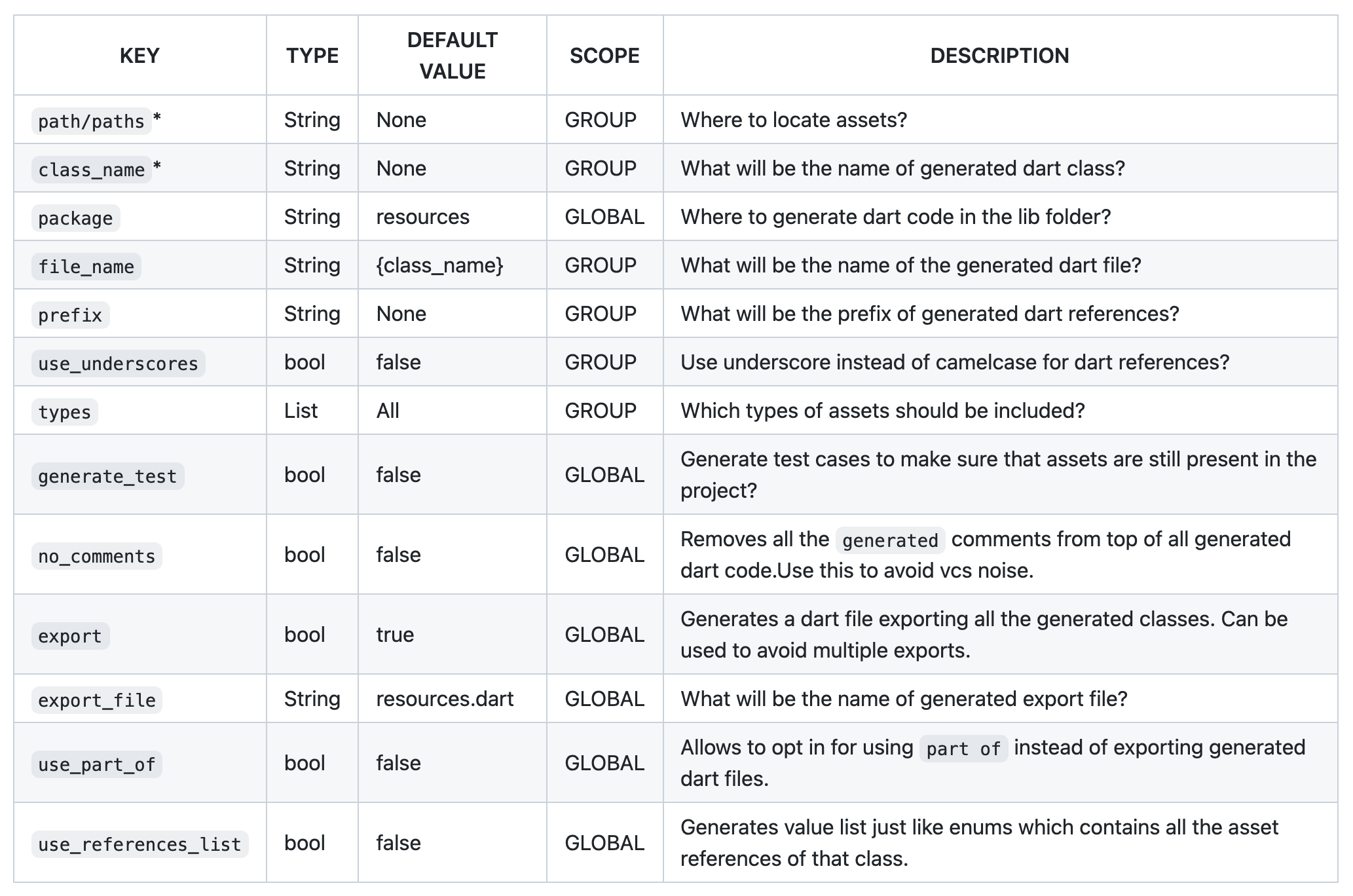
Here's the default configuration that will be in the config file:
# Generated by Spider
# Generates unit tests to verify that the assets exists in assets directory
generate_tests: true
# Use this to remove vcs noise created by the `generated` comments in dart code
no_comments: true
# Exports all the generated file as the one library
export: true
# This allows you to import all the generated references with 1 single import!
use_part_of: true
# Location where all the generated references will be stored
package: resources
groups:
- path: assets/images
class_name: Images
types: [ .png, .jpg, .jpeg, .webp, .webm, .bmp ]Run following command to generate dart code:
spider buildIf you're using custom directory path for the configuration file, then you can specify the config file path like this:
spider -p ./path/to/config/file/spider.yaml buildSpider can also watch given directory for changes in files and rebuild dart code automatically. Use following command to watch for changes:
spider build --watchsee help for more information:
spider build --helpThe normal --watch option watches for any kind of changes that happens in the directory. However, this can be improved
my smartly watching the directory. It includes ignoring events that doesn't affect anything like file content changes.
Also, it only watches allowed file types and rebuilds upon changes for those files only.
Run following command to watch directories smartly.
spider build --smart-watchBy default, Spider allows any file to be referenced in the dart code. but you can change that behavior. You can specify which files you want to be referenced.
path: assets
class_name: Assets
package: res
types: [ jpg, png, jpeg, webp, bmp, gif ]You can use prefixes for names of the generated dart references. Prefixes will be attached to the formatted reference names.
path: assets
class_name: Assets
package: res
prefix: icclass Assets {
static const String icCamera = 'assets/camera.png';
static const String icLocation = 'assets/location.png';
}Spider provides supports for multiple configurations and classifications. If you want to group your assets by module, type
or anything, you can do that using groups in spider.
Suppose you have both vector(SVGs) and raster images in your project, and you want to me classified separately so that you can use them with separate classes. You can use groups here. Keep your vector and raster images in separate folder and specify them in the config file.
spider.yaml
groups:
- path: assets/images
class_name: Images
package: res
- path: assets/vectors
class_name: Svgs
package: resHere, first item in the list indicates to group assets of assets/images folder under class named Images and the
second one indicates to group assets of assets/vectors directory under class named Svgs.
So when you refer to Images class, auto-complete suggests raster images only, and you know that you can use them
with AssetImage and other one with vector rendering library.
From Spider v0.4.0, multiple paths can be specified for a single group to collect references from multiple directories
and generate all the references under single dart class.
groups:
- paths:
- assets/images
- assets/more_images/
class_name: Images
package: res
types: [ .png, .jpg, .jpeg, .webp, .webm, .bmp ]By using paths, multiple source directories can be specified. Above example will generate references
from assets/images and assets/more_images/ under a single dart class named Images.
Spider v0.4.0 adds support for generating test cases for generated dart references to make sure that the asset file is
present in the project. These tests can also be run on CI servers. To enable tests generation, specify generate_tests
flag in spider.yaml or spider.json configuration file as shown below.
generate_tests: trueThis flag will indicate spider to generate tests for all the generated dart references.
Familiar with Enum.values list which contains all the enum values? Spider also provides support for generating values
list for all the asset references in given dart class.
Use use_references_list global config to enable values list generation. This is disabled by default as it can be
overwhelming to have this code-gen if you don't need it.
# global config
use_references_list: trueSpider prefers not to overwhelm terminal with verbose logs that are redundant for most of the cases. However, those
verbose logs come quite handy when it comes to debug anything. You can enable verbose logging by using --verbose
option on build command.
spider build --verbose
# watching directories with verbose logs
spider build --watch --verboseShow some love and support by starring the repository. ⭐
Want to support my work?
Or You can
Copyright © 2020 Birju Vachhani
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
https://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.