Laravel Paket
Introduction
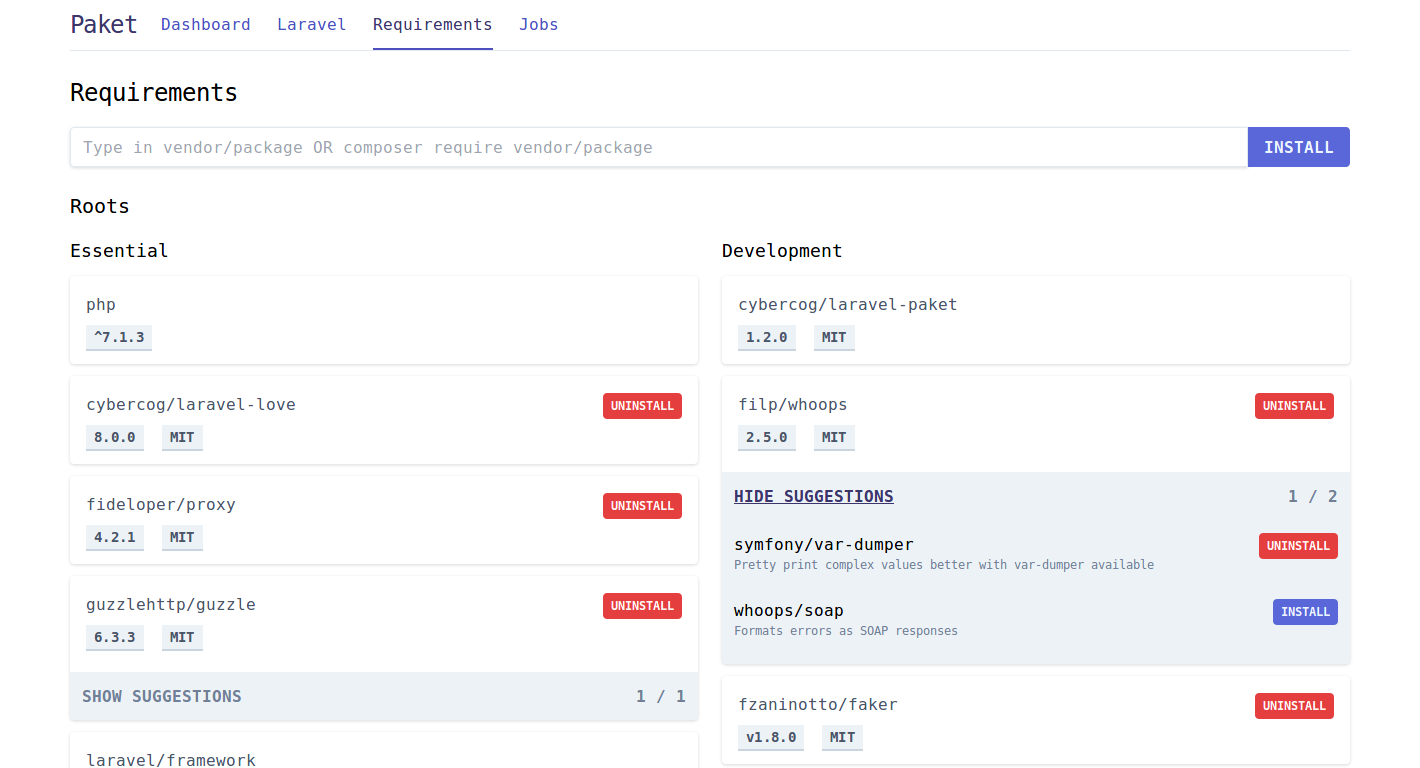
Laravel Paket satisfies application requirements. Manage Laravel dependencies without switching to command line!
Graphical User Interface made with Tailwind CSS.
Official Documentation
Documentation can be found in Laravel Paket Guide.
Installation
Pull in the package through Composer.
$ composer require cybercog/laravel-paket --devRun Artisan paket:setup command to publish Paket assets to public/vendor/paket directory & create storage/paket directory for terminal job logs.
$ php artisan paket:setupUpgrading
When upgrading Paket, you should re-publish assets to public/vendor/paket directory with force setup command.
$ php artisan paket:setup --forceQuick Start
Run local development server.
$ php artisan serveGo to URL http://localhost:8000/paket in your browser.
You will only be able to access this dashboard when APP_ENV=local is set in .env file.
Dashboard
Laravel Ecosystem
Composer Requirements
Terminal Jobs
Terminal Job Details
License
Laravel Paketpackage is open-sourced software licensed under the MIT License by Anton Komarev.Laravel Paketlogo by Caneco.
About CyberCog
CyberCog is a Social Unity of enthusiasts. Research best solutions in product & software development is our passion.