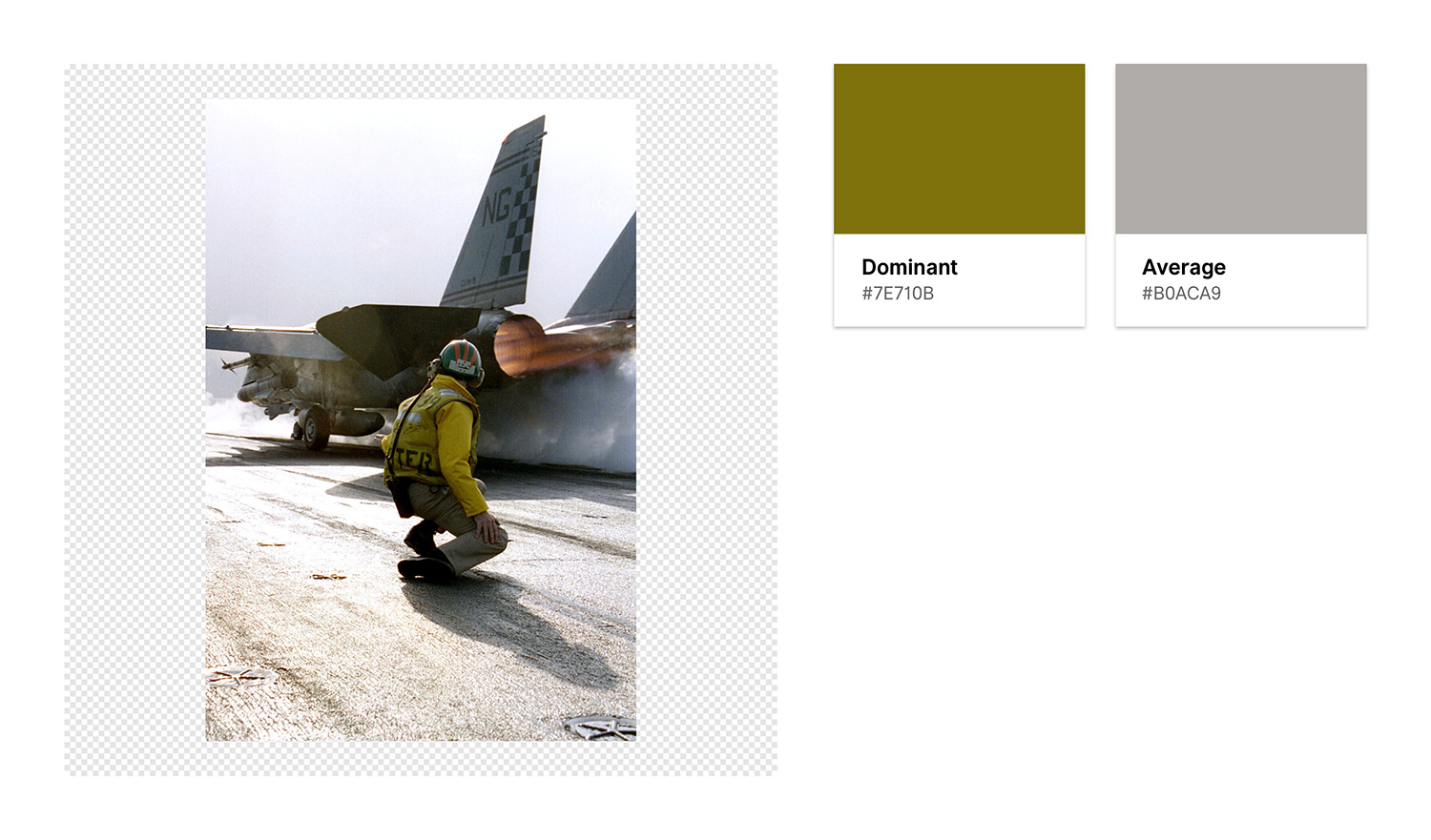
This plugins extracts a dominant / average color of any image and stores it in the file's metadata as a HEX value.
This plugin is completely free and published under the MIT license. However, if you are using it in a commercial project and want to help me keep up with maintenance, please consider making a donation of your choice or purchasing your license(s) through my affiliate link.
Download and copy this repository to /site/plugins/colorextractor
Alternatively, you can install it with composer: composer require sylvainjule/colorextractor
It can be used in two ways :
Once installed within the plugins folder, it will automatically start extracting colors for any image uploaded or replaced in the panel.
If you happen to upload files manually, from frontend or any other way while not trigerring the hooks, custom janitor jobs are also available to catch up with all the images of a website without an associated color.
You'll first need to install the janitor plugin.
Then register the jobs provided by this plugin in your config.php:
'bnomei.janitor.jobs-extends' => [
'sylvainjule.colorextractor.jobs',
],You can now use it in your blueprints:
colorextractor:
type: janitor
label: Extract missing colors
progress: 'Processing…'
job: extractColorsThe extractColors job will only extract the missing colors. If you want to force a re-extraction of existing colors, use the forceExtractColors job instead.
By default, the plugin tends to extract the most dominant / vibrant color of the image. Sometimes though, it can be handy to extract an average one based on an approximation of the whole color palette. When set to average, this options shrinks the image to a 1x1 pixel thumb, then grab the color the image processor chose as the average one. You'll find some examples here.
You can also set it to both, if you want both colors to be extracted and pick from them later from your templates (see the plugin's methods)
Available options are dominant | average | both. Default is dominant.
// config/config.php
return array(
'sylvainjule.colorextractor.mode' => 'dominant',
);The plugin needs to know how to handle colors with alpha value greater than zero, and what color to fallback to when transparency is detected.
Default is #ffffff
// config/config.php
return array(
'sylvainjule.colorextractor.fallbackColor' => '#000000',
);In case you have chosen either dominant (default) or average extraction mode, you can access it directly from your template under the color fieldname:
$image->color();The plugin works well combined with @hananils's color picker, which might come handy to preview and adjust the detected color.
# Place this inside your file blueprint
fields:
color:
type: colorsIf you have chosen to extract and store both colors, the color field will store both HEX values delimited by a comma. The plugin provides a file method to get a specific color from there:
$image->color()->dominantColor();
$image->color()->averageColor();MIT
- K2 Field by @iandoe
- Color extracting process by @thephpleague