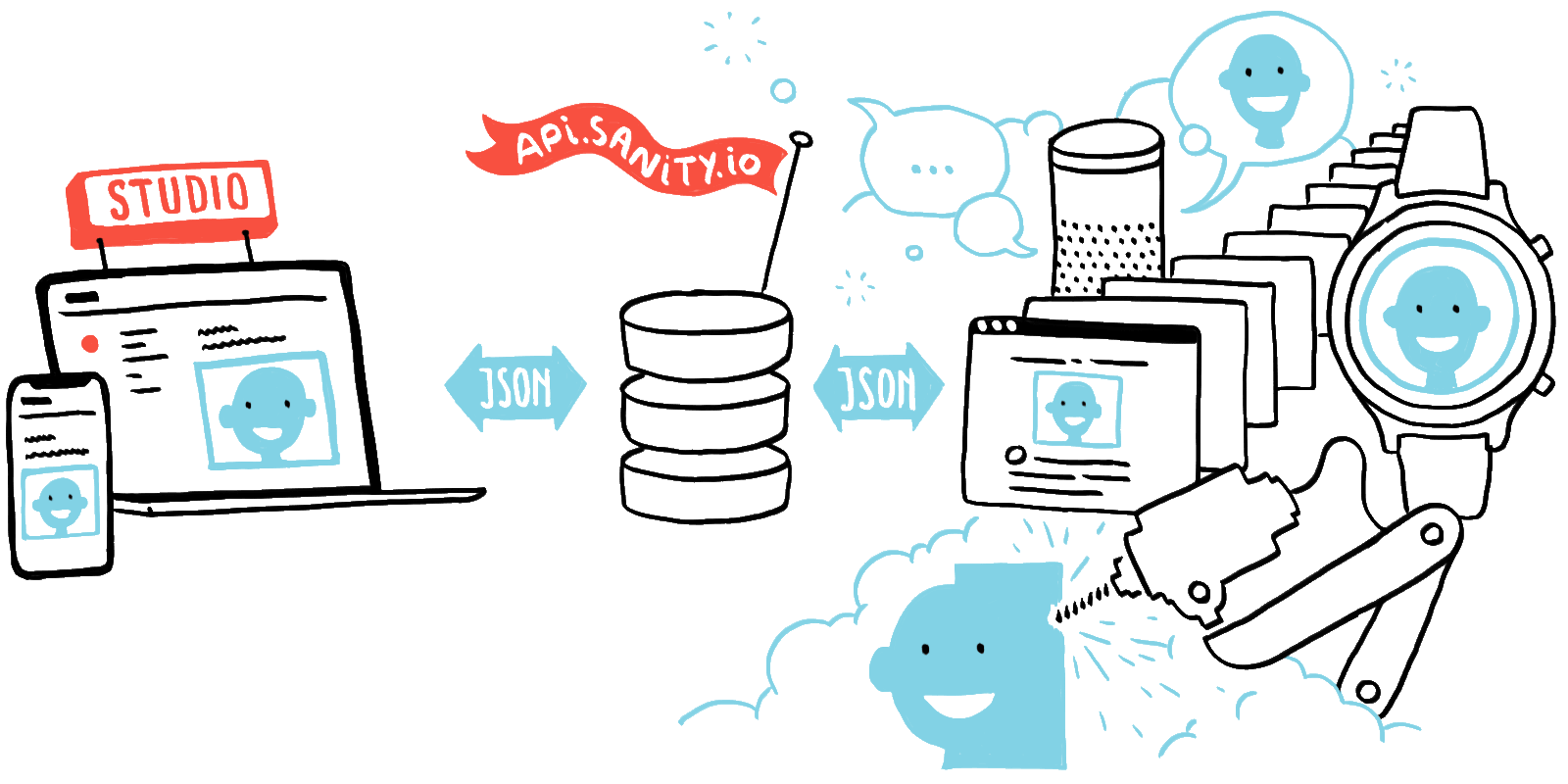
Sanity is a real-time content infrastructure. The editor, built in JavaScript and React.js, lives in this repo. It connects to a scalable, hosted backend featuring a Graph Oriented Query Language (GROQ), asset pipelines and fast edge caches.
- Table of contents
- Getting started
- Key Features
- Plugins and tooling
- Useful links and resources
- Code of Conduct
- Want to contribute?
- License
If you are running Node the commands below install the Sanity CLI tooling and boostraps a new project for you. Not running Node? Have a look at this.
npm install -g @sanity/cli
sanity init
Then check out the schema documentation and customize your data structure. When you're happy, just sanity deploy to host the editor with us and head over to sanity.io to invite editors.
As they're merrily content managing you can start setting up a front-end to render your data based on one of the demos we have available.
Feel totally free to ping us on Slack or Gitter for a chat should you have questions along the way!
- Efficient editing
- Open source, MIT license
- Real-time
- Plug-in architecture
- Block editor for structured content
- Secure, scalable and GDPR compliant
- Zero config Graph Oriented Query Language (GROQ)
- Hard references for integrity
- API & asset CDNs
- Capable image pipeline
- Google Maps input (
sanity install @sanity/google-maps-input) - Color input (
sanity install @sanity/color-input) - Code input (syntax highlighted blocks) (
sanity install @sanity/code-input)
- Vision - GROQ sandbox tool (
sanity install @sanity/vision)
- Podcast schema (
sanity install podcast)
- Tools for processing Sanity rich text (
npm i @sanity/block-tools) - Convert Sanity rich text into a generic tree (
npm i @sanity/block-content-to-tree) - Migrate from Contentful to Sanity (
npm install -g contentful-to-sanity) - Migrate from podcast RSS feed to Sanity (
npm install -g podcast-to-sanity)
- Next.js: Movie Studio | Blog
- React Native: Movie Studio
- Vue.js: Movie Studio | Ecommerce
- Silex + Twig: Movie Studio
- Block content to HTML (
npm i @sanity/block-content-to-html) - Block content to Hyperscript (
npm i @sanity/block-content-to-hyperscript) - Block content to Markdown (
npm i @sanity/block-content-to-markdown) - Block content to React (
npm i @sanity/block-content-to-react) - Quickly generate image urls from Sanity image records (
npm i @sanity/image-url)
We are grateful for all who dedicate their time making stuff for the Sanity.io community ❤️. These are to the best of our knowledge ready for use. If you encounter any problems with these packages, please file an issue in their respective GitHub repositories, and remember to be nice and constructive.
- C# /.NET client (Thanks @onybo!)
- Laravel (PHP) client (Thanks @eastslopestudio!)
- Sanity as a Gatsby source (Thanks @hcavalieri!)
- Block content to Vue (Thanks @rdunk!)
- Sanity Query Helper (Thanks @staccx!)
- Follow @sanity_io on twitter or mastodon
- Subscribe to our newsletter
The documentation covers how to work with content in Sanity, schema types, extending the content studio, how to query the API, importing data and useful tips for presenting your content in a frontend.
- The Sanity.io blog
- Tutorial: A Sanity backed blog with React and Next.js
- Headless in Love with Sanity
- Sanity with serverless Webtask and Google's Dialogflow
- Design with real content: How to connect Sanity with Sketch using Craft’s InVision plugin
- Five interesting ways to use Sanity.io for image art direction
- Build an Angular E-Commerce App on Top of Sanity's Headless CMS
We aim to be an inclusive, welcoming community for everyone. To make that explicit, we have a code of conduct that applies to communication around the project.
Found a bug, or want to contribute code? Pull requests and issues are most welcome. You might want to take a look at our Contributing guidelines also.
The Sanity Content Studio is available under the MIT License