IMPORTANT: this repository is archived and not maintained anymore.
Browserpass was rewritten from scratch and split in two repositories:
- Browser extension: browserpass-extension
- Native host app: browserpass-native
Follow to the new repositories for installation instructions. We highly recommend to read README in both repositories to get acquainted with the new changes.
1. Is the new version backwards compatible?
No, and therefore you need to update both browser extension and native host at the same time. If you installed browser extension from Web stores, it will auto-update, but you must install browserpass native host v3 yourself.
Read browserpass-native installation section to see if your OS provides an updated package for Browserpass v3, if not then follow manual installation steps as described in that section.
2. Can I upgrade now, and not wait for an auto-update to come?
If you use a Chromium-based browser, go to browserpass-extension releases and download the latest browserpass-webstore.crx. Then open chrome://extensions, enable "Developer mode" and drag'n'drop the downloaded crx file. Finally proceed to browserpass-native installation section for how to install a new version of the native host.
If you use Firefox, go to browserpass-extension releases and download the latest firefox.zip file, unpack it in a folder, then in Firefox go to about:debugging#addons and click on "Load Temporary Add-on" to install the extension. Finally proceed to browserpass-native installation section for how to install a new version of the native host.
If you unpack the contents of firefox.zip in /usr/share/mozilla/extensions/{ec8030f7-c20a-464f-9b0e-13a3a9e97384}/[email protected]/ folder, according to my experiments Firefox will treat it as persistent extension, it will ignore whatever is currently on Web Store and you will not need to load this extension after every Firefox restart.
3. Can I keep the old version, if I don't have time to upgrade native host app or if my OS hasn't updated the "browserpass" package yet?
Go to the latest v2 release, download chrome.zip or firefox.zip depending on what browser you use. Unpack the archive in a new directory, and then load this extension in the browser:
In Chromium:
- Go to
chrome://extensions - Enable "Developer mode"
- Click "Load unpacked" and select the folder with the unpacked contents of
chrome.zip
In Firefox:
- Go to
about:debugging#addons - Click "Load Temporary Add-on" and select the folder with the unpacked contents of
firefox.zip
If you unpack the contents of firefox.zip in /usr/share/mozilla/extensions/{ec8030f7-c20a-464f-9b0e-13a3a9e97384}/[email protected]/ folder, according to my experiments Firefox will treat it as persistent extension, it will ignore whatever is currently on Web Store and you will not need to load this extension after every Firefox restart.
4. What happened to OTP?
OTP was not implemented in Browserpass v3, but it might be implemented as a separate extension. For more details, see Support OTP in Browserpass v3.
Browserpass is a Chrome & Firefox extension for zx2c4's pass, a UNIX based password manager. It retrieves your decrypted passwords for the current domain and allows you to auto-fill login forms, as well as copy it to clipboard. If you have multiple logins for the current site, the extension shows you a list of usernames to choose from.
It uses a native binary written in Golang to do the interfacing with your password store. Secure communication between the binary and the browser extension is handled through native messaging.
- A recent version of Chrome, Chromium or Firefox 50+.
- Pass (on UNIX)
- Your password filename must match your username or your file must have a line starting with
login:,user:orusername:, followed by your username.
Examples
$ pass website.com/johndoe
the-password
$ pass website.com
the-password
login: johndoeIn order to install browserpass correctly, you have to install two of its components:
- host application
- browser extension(s).
The following OS have a browserpass package that can be installed via package manager:
- Arch Linux
- Debian GNU/Linux
- macOS - make sure to read these instructions
- NixOS - make sure to read these instructions
- Ubuntu
If your OS is not listed above, proceed with the manual installation steps below.
Start out by downloading the latest release package for your operating system.
All release files are signed with this PGP key. To verify the signature of a given file, use $ gpg --verify <file>.sig.
It should report:
gpg: Signature made ...
gpg: using RSA key 8053EB88879A68CB4873D32B011FDC52DA839335
gpg: Good signature from "Maxim Baz <...>"
gpg: aka ...
Primary key fingerprint: EB4F 9E5A 60D3 2232 BB52 150C 12C8 7A28 FEAC 6B20
Subkey fingerprint: 8053 EB88 879A 68CB 4873 D32B 011F DC52 DA83 9335
- Extract the package to where you would like to have the binary.
- Run
./install.sh(.\install.ps1on Windows) to install the native messaging host. If you want a system-wide installation, run the script withsudo. For Windows, system-wide installation can be done by running.\install.ps1as Administrator and specifying "yes" at the "Install for all users?" prompt.- If you desire a non-interactive installation on a Unix system, pass the name of the browser to the script (e.g.
./install.sh chrome)
- If you desire a non-interactive installation on a Unix system, pass the name of the browser to the script (e.g.
Installing the binary & registering it with your browser through the installation script is required to allow the browser extension to talk to the local binary application.
If you already use pass under WSL and prefer to have a single copy of your password store, you can use browserpass through WSL as well.
- Install the Windows host application (see previous section) as well as the Linux host application (under WSL).
- Create
%localappdata%\browserpass\browserpass-wsl.batwith the following contents:
@echo off
bash -c ~/.browserpass/browserpass-linux64
If you installed the Linux host application in a location different from ~/.browserpass, replace that path in the above script.
- Change the path in
%localappdata%\browserpass\browserpass-firefox.json(or-chrome.json) to point tobrowserpass-wsl.bat
If your GPG key has a password, the host application running under WSL won't be able to unlock it since it can't interactively prompt for the password. This means you can't decrypt any passwords unless you've already got the key loaded in gpg-agent.
As a workaround, you can use the key (pass website.com) in a WSL terminal to load the key into gpg-agent. Then browserpass will work until gpg-agent times out (it is possible to configure larger timeouts, check manual for gpg-agent).
You can either install the Chrome extension from the Chrome Web Store or drag the chrome-browserpass.crx file from the release package into the Chrome Extensions (chrome://extensions) page.
You can install the Firefox extension from the Mozilla add-ons site. Please note that you will need Firefox 50 or higher.
IMPORTANT: Majority of the improvements require changing code in both browser extensions and the host application. While we are trying to maintain backwards compatibility, it is expected that you will make sure to keep both components up to date.
If you installed the host application via a package manager for your OS, you will likely update it in the the same way.
If not, repeat the installation instructions for your OS.
If you installed the extension from a webstore, you will receive updates automatically.
If not, repeat the installation instructions for the extension.
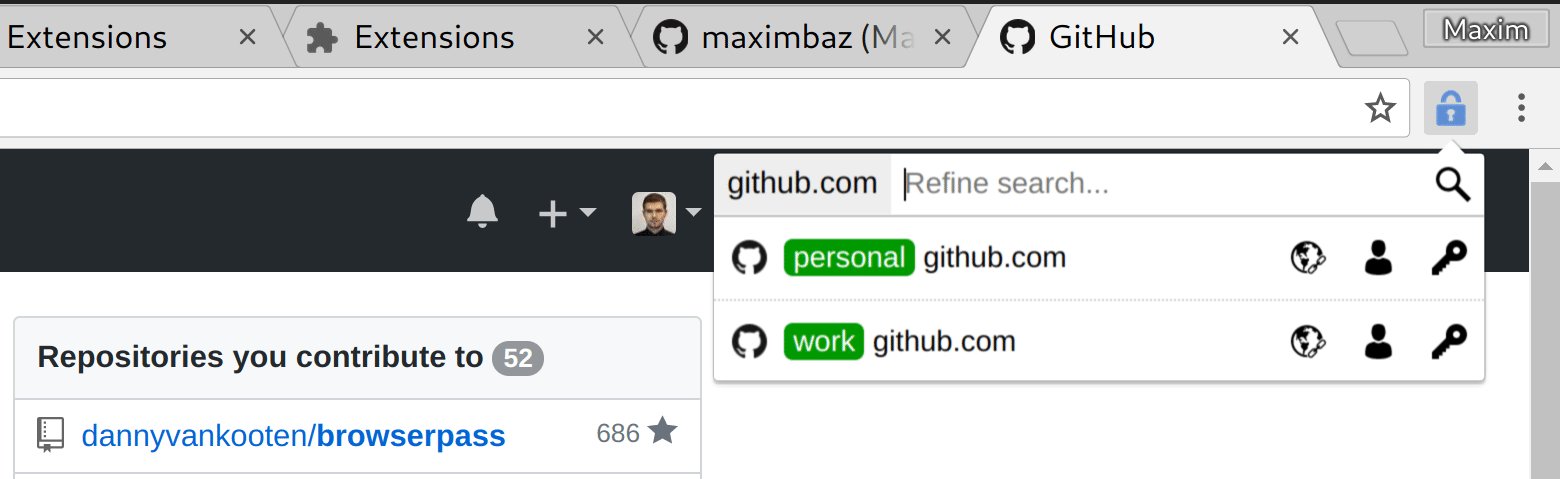
Click the lock icon or use Ctrl+Shift+L to open browserpass with the entries that match current domain.
- Chrome allows changing the shortcut via chrome://extensions > Keyboard shortcuts.
- Firefox unfortunately does not allow changing the default shortcut.
- Firefox supports the keyboard shortcut only since version 53.
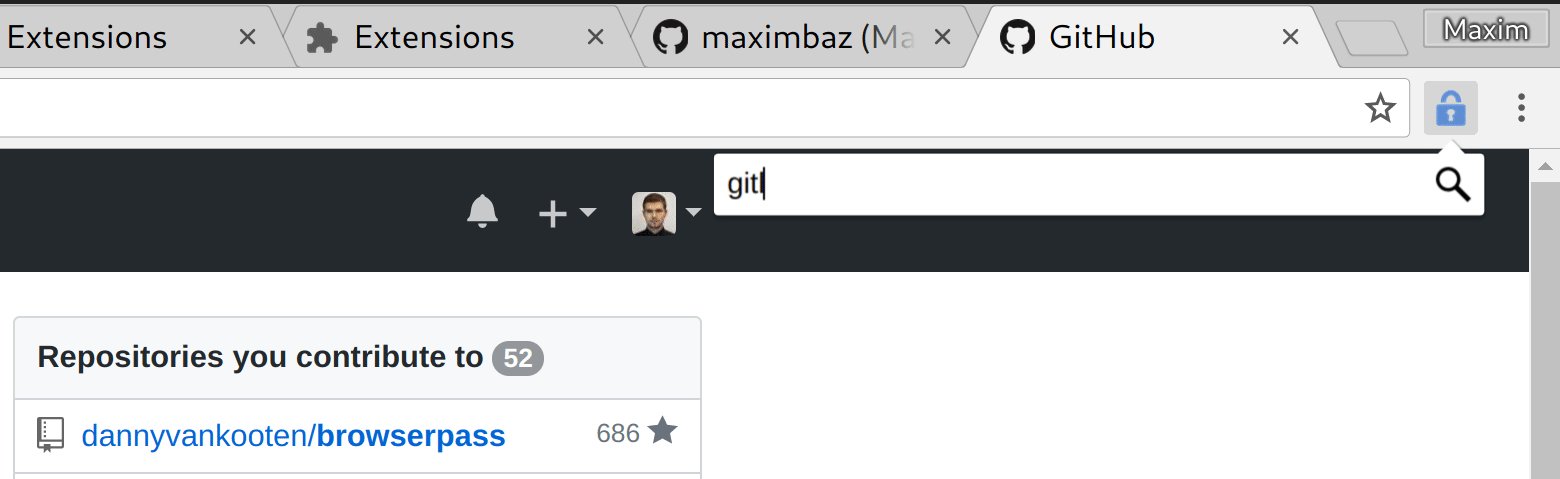
Browserpass has two modes for working with password entries: filter and search.
When opened, browserpass automatically switches to the filter mode if at least one matching entries exists.
Filter mode is designed to quickly refine a few search results, for example to choose one of several accounts that you have on a given domain. This is done on client side, the filter is always fuzzy and always works in real time. When browserpass is in the filter mode, you will see a domain name in the input field. To exit filter mode, press Backspace.
Search mode is designed to search password entries on your disk, this is much more expensive operation (especially visible on Windows) that's why it is not real time, and instead searches only when Enter is pressed. The search is fuzzy by default, but can be changed to glob algorithm in the options. If you want to search everything interactively, just search for / or . and then use the filter mode to refine the search in real time.
Click or select the entry that you want to submit, and the login form will be filled with the selected credentials (injected directly into the DOM, browserpass does not use clipboard for this). When the focus is in the input field, hitting Enter will submit the first entry in the list (this is useful in combination with filter mode).
If the login button is found, it will be focused so that you can just hit Enter to submit the form. If you enable Automatically submit forms after filling in the options, the login button will be pressed instead.
If your password entry has OTP configuration, browserpass will use it at this point to display the code.
Navigate through the list of available credentials with Tab and Shift+Tab or with arrow keys.
Click on the username or password buttons to copy them to clipboard. Keyboard shortcuts are also available, use Ctrl+C to copy password of the selected entry and Shift+C to copy the username.
Click on the globe button or use the g shortcut to navigate to the URL in the current tab, hold Shift while doing so to open a new tab instead. You can also specify one of the following metadata fields in your pass file to control exactly which URL is navigated to: url:, link:, website:, web: or site:.
Keep in mind that browserpass can only fill HTTP basic auth credentials if you open this URL using browserpass.
To prevent phishing attacks, browserpass prefills the list of passwords with only those entries that match the current domain. If you want search for credentials across the entire password store, exit the filter mode with Backspace (domain name in the input field will disappear), type the search request and hit Enter to start the search. Instead of using Backspace, you can also type your search query while in the filter mode, as soon as there are no matching results left browserpass will automatically switch to the search mode and will await Enter to initiate the search.
When deciding where to look for the password store, browserpass uses PASSWORD_STORE_DIR environment variable, and if it is not defined, checks the ~/.password-store folder. However, using the Custom store locations setting in the options of the browser extension you can configure a different location for browserpass to look for, or even multiple locations. There are no restrictions, you can define subfolders in the password store, gopass mounts or any other folder that has pass entries.
When you have more than one password store configured and enabled, in order to help you distinguish the password entries from different locations (e.g. between passwords for work and personal GitHub accounts), a green badge next to each password entry will appear indicating its origin (the name of its password store).
Open settings to configure browserpass:
- Right click on the lock icon > "Options".
- Find the browserpass in the list of extensions in your browser > "Options".
The list of currently available options:
Automatically submit forms after filling: make browserpass automatically submit the login form for you.Use fuzzy search: whether the manual search mode should be fuzzy or not (filter mode is always fuzzy).Custom store locations: allows configuring multiple password store locations and toggle them on the fly.
Browserpass aims to protect your passwords and computer from malicious or fraudulent websites.
- To protect against phishing, only passwords matching the origin hostname are suggested or selected without an explicit search term.
- To minimize attack surface, the website is not allowed to trigger any extension action without user invocation.
- Only data from the selected password is made available to the website.
- Given full control of the non-native component of the extension, the attacker can extract passwords stored in the configured repository, but can not obtain files elsewhere on the filesystem or reach code execution.
First install required dependencies:
$ brew install gnupg pinentry-mac
It is important that you have the gpg binary at /usr/local/bin/gpg. If you have your gpg in another location, create a symlink:
$ sudo ln -s /path/to/your/gpg /usr/local/bin/gpg
If you don't have admin rights to create the symlink, the workaround is to patch browser launcher.
Now edit ~/.gnupg/gpg.conf:
# Comment out or remove this line if it's there:
# pinentry-mode loopback
# and add this line:
use-agent
Add the following line to ~/.gnupg/gpg-agent.conf:
pinentry-program /usr/local/bin/pinentry-mac
Then restart gpg-agent:
$ gpgconf --kill gpg-agent
And finally restart your browser.
If you still experience the issue, try starting your browser from terminal. If this helps, the issue is likely due to the absence of /usr/local/bin/gpg, follow the steps above to make sure it exists.
If you wish to have a stateless setup, make sure you have this in your /etc/nixos/configuration.nix and rebuild your system:
{ pkgs, ... }: {
programs.browserpass.enable = true;
environment.systemPackages = with pkgs; [
# All of these browsers will work with it
chromium
firefox
google-chrome
vivaldi
];
}Note: firefox*-bin versions do not work statelessly. If you require such firefox versions, use the stateful setup in the following section.
Install browserpass native messaging host with
nix-env -iA nixpkgs.browserpass
And install the browser extension like normal. Then link the necessary files
# For firefox
mkdir -p ~/.mozilla/native-messaging-hosts && \
ln -s ~/.nix-profile/lib/mozilla/native-messaging-hosts/com.dannyvankooten.browserpass.json ~/.mozilla/native-messaging-hosts
# For chrome
mkdir -p ~/.config/google-chrome/NativeMessagingHosts && \
ln -s ~/.nix-profile/etc/chrome-host.json ~/.config/google-chrome/NativeMessagingHosts/com.dannyvankooten.browserpass.json
# For chromium
mkdir -p ~/.config/chromium/NativeMessagingHosts && \
ln -s ~/.nix-profile/etc/chrome-host.json ~/.config/chromium/NativeMessagingHosts/com.dannyvankooten.browserpass.json
# For vivaldi
mkdir -p ~/.config/vivaldi/NativeMessagingHosts && \
ln -s ~/.nix-profile/etc/chrome-host.json ~/.config/vivaldi/NativeMessagingHosts/com.dannyvankooten.browserpass.json
All versions of firefox are supported with this way
Browserpass isn't included in the main Homebrew repository, so it must be installed by adding a third party "tap". That only requires one additional step.
$ brew tap dustinwilson/tap
$ brew install browserpass
Instead of running install.sh Homebrew supplies an additional command called browserpass-setup to handle this and works the same way as install.sh above. For example this will install the native host files for Firefox:
$ browserpass-setup firefox
You must install the browser extensions manually using conventional methods for each browser. All of this information is supplied when running brew install browserpass.
The easiest way to add OTP in your password entries is to use pass-otp. You don't have to configure anything extra, browserpass will automatically detect if an OTP is configured and show you the code after filling the form.
Check out Contributing for details on how to build browser extension and host app from sources, and how to load browserpass as an unpacked extension into your browser.
MIT Licensed.