To install charts use composer
composer require consoletvs/links
Add the following service provider to the array in: config/app.php
ConsoleTVs\Links\LinksServiceProvider::class,Add the following alias to the array in: config/app.php
'Links' => ConsoleTVs\Links\Facades\Links::class,php artisan vendor:publish
php artisan migrate
The file in: config/links.php contains an array of settings, you can find the default settings in there.
<?php
return [
/* Middleware that will be applied to the statistic pages */
'middleware' => ConsoleTVs\Links\Middleware\LinksMiddleware::class,
/* Password to use if ConsoleTVs\Links\Middleware\LinksMiddleware is beeing used */
'password' => 'LinksRocks',
/* The views layout */
'layout' => 'links::template',
/* The route prefix, will be applied to all of the routes. */
'prefix' => 'links',
];You should now modify the password if you're willing to use the default middleware.
The middleware is applied to the statistics page, this middleware can be changed and you're able to apply your own access rules.
Default: ConsoleTVs\Links\Middleware\LinksMiddleware::class
The default middleware requires a simple password to login.
The password needs to be set if you are using the default middleware. This will allow you to login.
Default: LinksRocks
The layout can be changed, but the current pages are designed using Bootstrap 4 keep that in mind.
Default: links::template
The prefix will be used in all of the routes. It determines the root of all the routes of the package.
Default: links
To create links, go in the view where you want to add a traked link and instead of using the typical url operations:
{{ url('http://google.com') }}
{{ route('google') }}Use the package facade:
{{ Links::url('http://google.com') }}
{{ Links::route('google') }}if you want to track down the current page, simply do this:
Note: It uses jQuery!
// If jQuery .js is already included and you don't want conflits:
{!! Links::track() !!}
// If jQuery .js is not included in your view, this will also add it.
{!! Links::track(true) !!}Quick tip: Adding the track to the views layout will track all pages using that layout once visited!
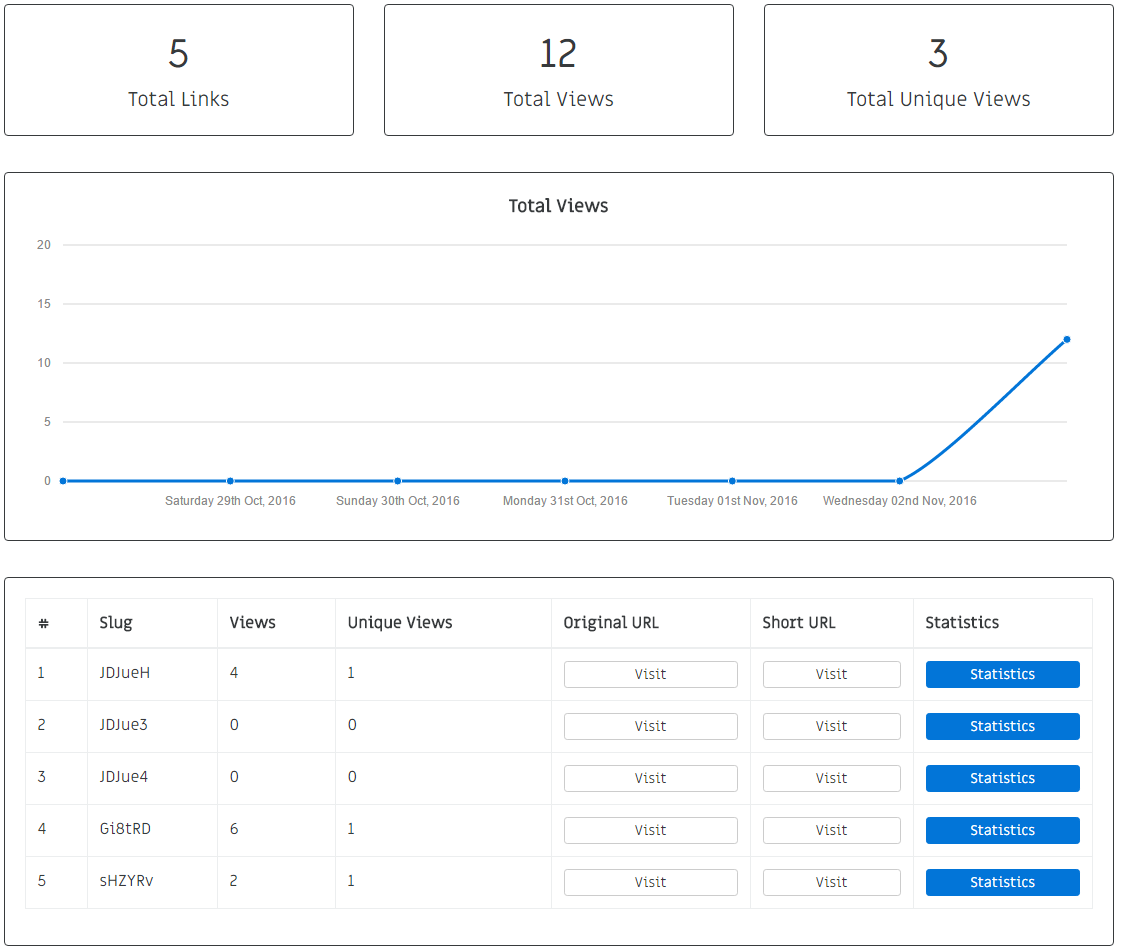
To view all the links statistics go to the root of the package (the prefix).
The default prefix is: links.
Once you are inside the links app. You'll need to login if you're using the default mdiddleware.
The default password is: LinksRocks
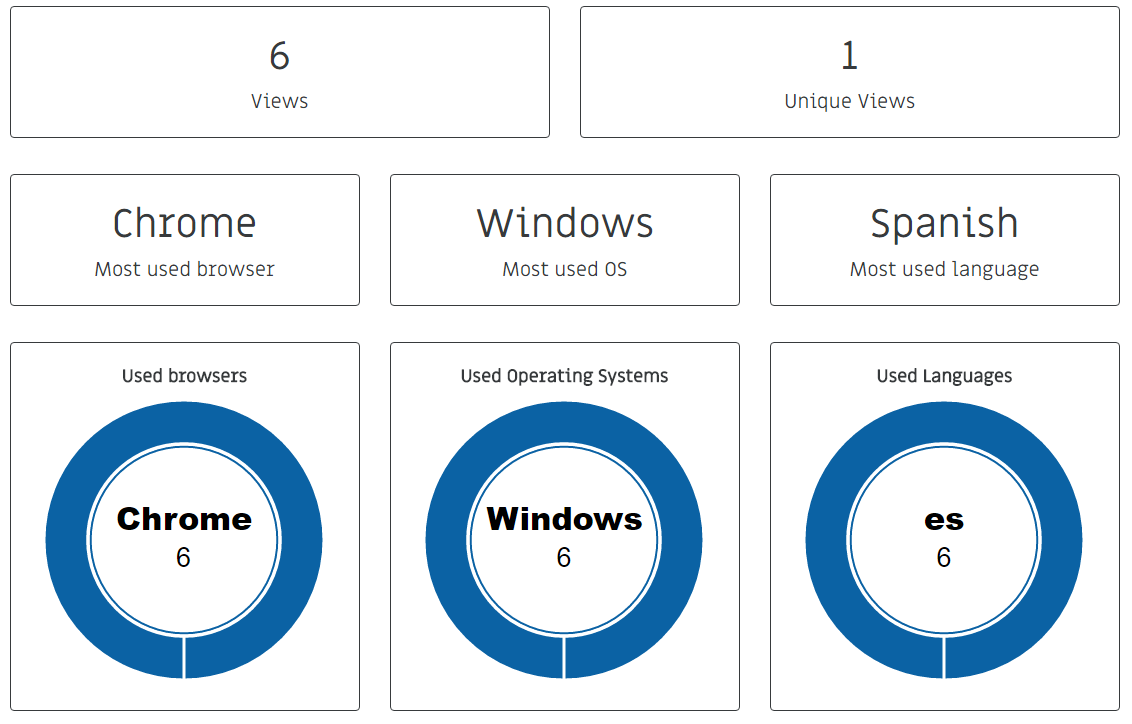
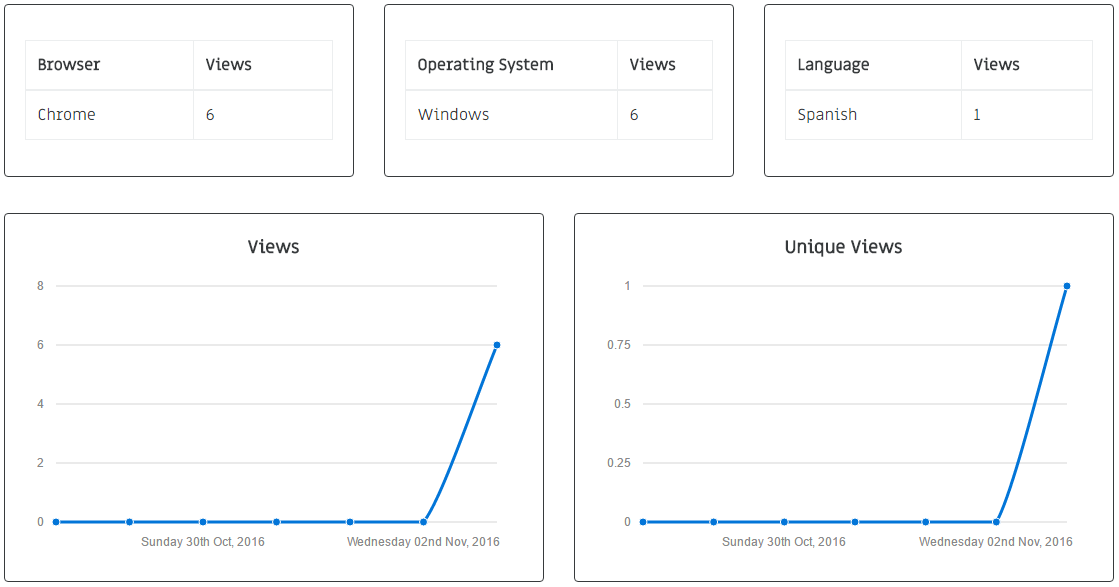
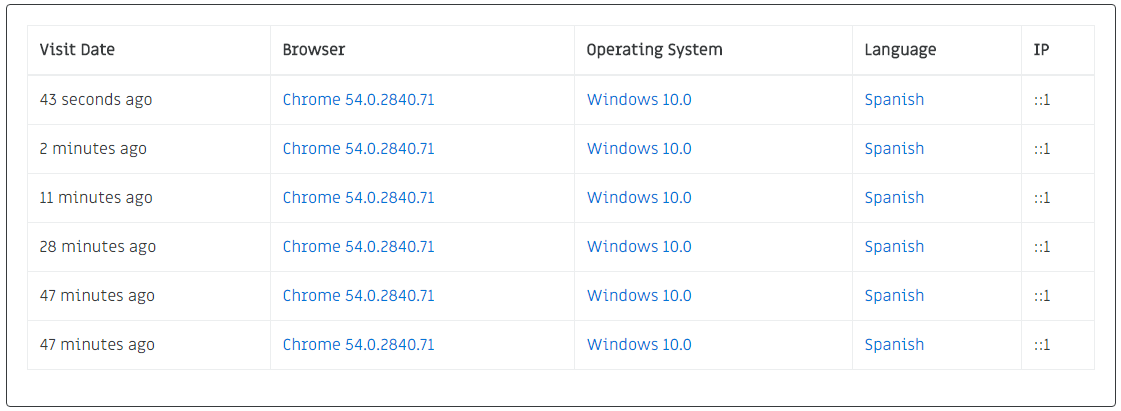
Once you're in the web app, you're ready to explore the statistics.