Someone who loves programming and experiences new things. Looking towards the future, I am starting the grind to become a Software Engineer and learning full-stack development.
It all started from a simple Discord bot and me being a cheapskate. Look at me now!
- All projects should have a README.md and be well documented.
- README-driven development is crucial to having a well-planned project.
npm installto the moon 🚀- Any commit I spit out should be signed so you know who just committed broken untested code to the master branch!
- It's okay to break things! I learned this from being a Minecraft SMP server owner for a year, I was usually the reason the server was down. 😎
- I should probably learn test-driven development already...
- Why are my tests failing me?
- Why are GitHub Actions failing 80% of my commits?
I'm currently looking to collaborate with others looking to become Software Engineers, if you have any suggestions on how to find people just like me, leave an issue on my GitHub repository.
🐱 My GitHub Data
📦 2.0 MB Used in GitHub's Storage
🏆 64 Contributions in the Year 2024
💼 Opted to Hire
📜 43 Public Repositories
🔑 3 Private Repositories
I'm an Early 🐤
🌞 Morning 1484 commits ██████░░░░░░░░░░░░░░░░░░░ 23.54 %
🌆 Daytime 2279 commits █████████░░░░░░░░░░░░░░░░ 36.15 %
🌃 Evening 1711 commits ███████░░░░░░░░░░░░░░░░░░ 27.14 %
🌙 Night 831 commits ███░░░░░░░░░░░░░░░░░░░░░░ 13.18 %
📅 I'm Most Productive on Monday
Monday 1596 commits ██████░░░░░░░░░░░░░░░░░░░ 25.31 %
Tuesday 970 commits ████░░░░░░░░░░░░░░░░░░░░░ 15.38 %
Wednesday 353 commits █░░░░░░░░░░░░░░░░░░░░░░░░ 05.60 %
Thursday 588 commits ██░░░░░░░░░░░░░░░░░░░░░░░ 09.33 %
Friday 931 commits ████░░░░░░░░░░░░░░░░░░░░░ 14.77 %
Saturday 1045 commits ████░░░░░░░░░░░░░░░░░░░░░ 16.57 %
Sunday 822 commits ███░░░░░░░░░░░░░░░░░░░░░░ 13.04 %
📊 This Week I Spent My Time On
🕑︎ Time Zone: America/New_York
💬 Programming Languages:
Other 28 hrs 57 mins ███████████████████████░░ 92.66 %
Go 57 mins █░░░░░░░░░░░░░░░░░░░░░░░░ 03.05 %
Bash 54 mins █░░░░░░░░░░░░░░░░░░░░░░░░ 02.93 %
YAML 15 mins ░░░░░░░░░░░░░░░░░░░░░░░░░ 00.85 %
JavaScript 7 mins ░░░░░░░░░░░░░░░░░░░░░░░░░ 00.38 %
🔥 Editors:
Edge 28 hrs 57 mins ███████████████████████░░ 92.66 %
VS Code 2 hrs 17 mins ██░░░░░░░░░░░░░░░░░░░░░░░ 07.34 %
🐱💻 Projects:
nginx-autoinstall 6 hrs 52 mins ██████░░░░░░░░░░░░░░░░░░░ 22.02 %
ShareX-Lite 5 hrs 22 mins ████░░░░░░░░░░░░░░░░░░░░░ 17.18 %
Cider 1 hr 44 mins █░░░░░░░░░░░░░░░░░░░░░░░░ 05.59 %
umu-launcher?tab=readme-o1 hr 16 mins █░░░░░░░░░░░░░░░░░░░░░░░░ 04.07 %
wine-ge-custom 1 hr 14 mins █░░░░░░░░░░░░░░░░░░░░░░░░ 03.97 %
💻 Operating System:
Linux 31 hrs 14 mins █████████████████████████ 100.00 %
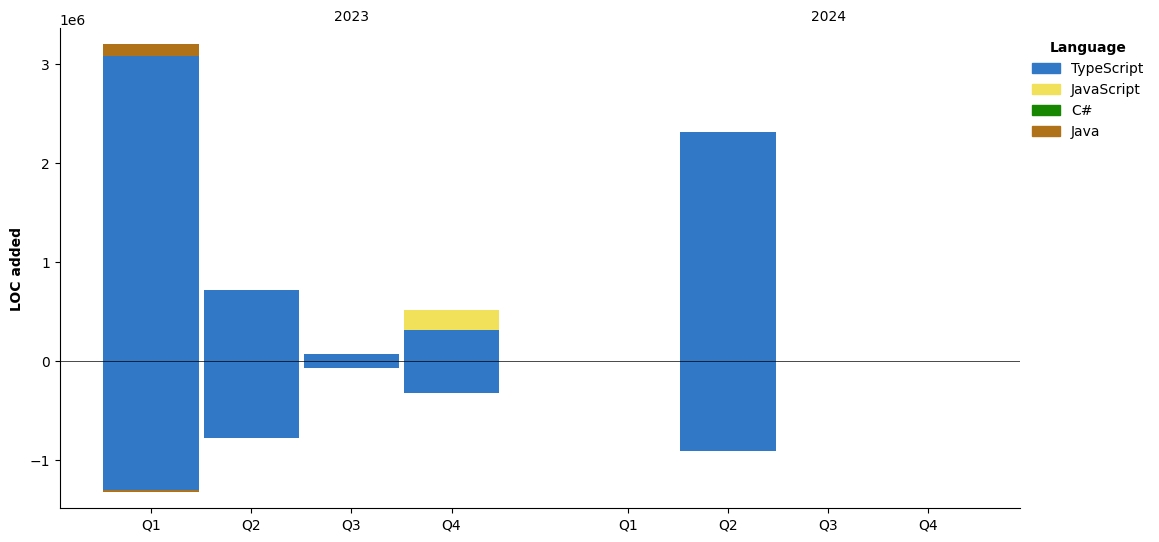
I Mostly Code in TypeScript
TypeScript 7 repos ██████░░░░░░░░░░░░░░░░░░░ 24.14 %
JavaScript 7 repos ██████░░░░░░░░░░░░░░░░░░░ 24.14 %
C# 2 repos ██░░░░░░░░░░░░░░░░░░░░░░░ 06.90 %
Java 2 repos ██░░░░░░░░░░░░░░░░░░░░░░░ 06.90 %
Astro 1 repo █░░░░░░░░░░░░░░░░░░░░░░░░ 03.45 %
Timeline
Last Updated on 28/07/2024 01:00:15 UTC