🧪 An open-source, up-to-date toolkit for building decentralized applications (dapps) on the Ethereum blockchain. It's designed to make it easier for developers to create and deploy smart contracts and build user interfaces that interact with those contracts.
Scaffold-Eth 2 x Buildbear lets you create your own private Sandbox, (optional)forked for various EVM and EVM-compatible blockchain networks, with your own Token faucet and blockchain explorer
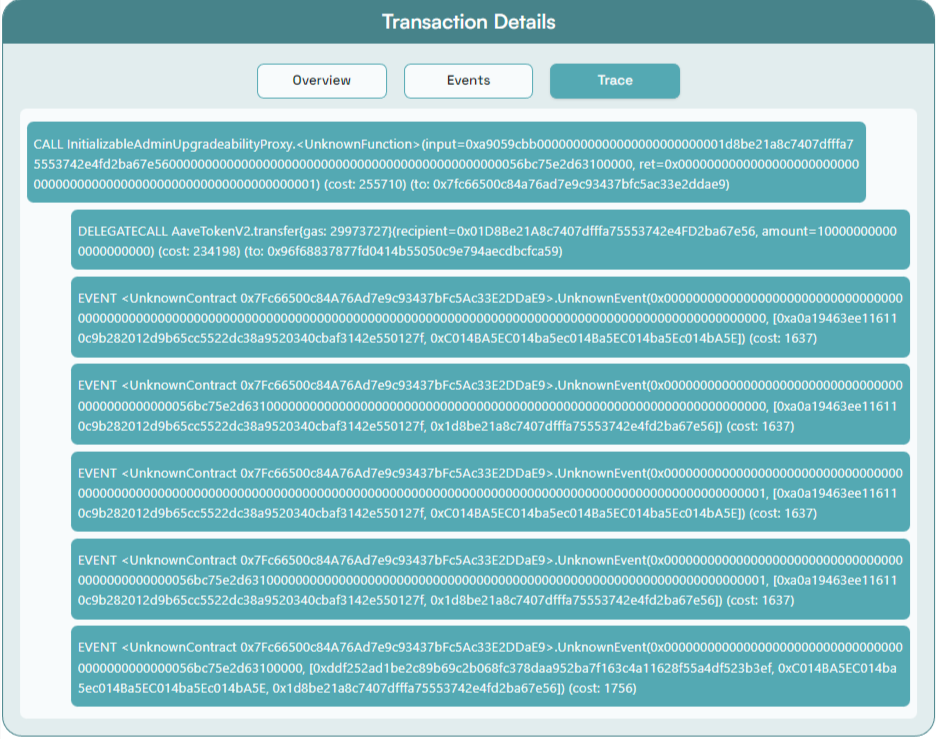
3. Effortlessly debug transactions within your sandbox using the built-in explorer and transaction tracer.
Before you begin, you need to install the following tools:
- Node (v18 LTS)
- Yarn (v1 or v2+)
- Git
To get started with Scaffold-ETH 2, follow the steps below:
- Clone this repo & install dependencies
git clone https://github.com/scaffold-eth/scaffold-eth-2.git
cd scaffold-eth-2
yarn install
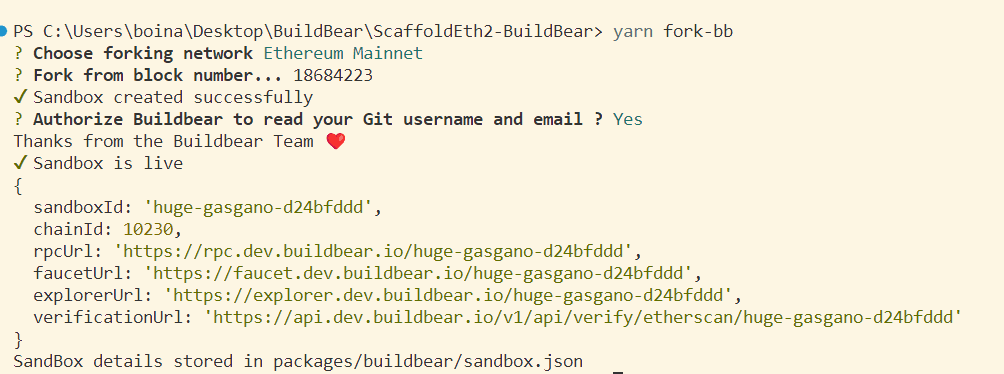
- create your private Sandbox:
yarn fork-bb
This command allows you to create a BuildBear SandBox details are stored in packages/buildbear/sandbox.json
- Deploy the test contract:
yarn deploy
This command deploys smart contracts to your BuildBear Sandbox. You can find the contracts in the packages/hardhat/contracts directory and modify them to fit your needs. The yarn deploy command utilizes the deploy script located in packages/hardhat/deploy to handle the deployment process on the network. This script is also customizable.
Please Note:
The Aave and Swap contracts leverage the Mainnet protocols within the sandbox. Currently, they are configured for the Ethereum Mainnet contract address. If you're creating your sandbox from a different chain, you'll need to provide the following:
pooladdress in theaave contractfor the corresponding chain Aave contract addressSwapRouteraddress in theswap contractfor the corresponding chain Uniswap contract address
- On a second terminal, start your NextJS app:
yarn start
Visit your app on: http://localhost:3000. You can interact with your smart contract using the Debug Contracts page. You can tweak the app config in packages/nextjs/scaffold.config.ts.
Run smart contract test with yarn hardhat:test
- Edit your smart contract
YourContract.solinpackages/hardhat/contracts - Edit your frontend in
packages/nextjs/pages - Edit your deployment scripts in
packages/hardhat/deploy
Please note that the hardhat.config.ts and scaffold.config.ts files are currently configured for BuildBear sandboxes. If you want to use a different network, you can set it as the default in these files.
Visit docs to learn how to start building with Scaffold-ETH 2.
Visit docs to learn how to start building with BuildBear.
Join the telegram support chat 💬 or buidlguidl discord to ask questions and find others building with 🏗 scaffold-eth!