Web app que contém diversas paletas de cores.
Este projeto consiste em uma web app que lista centenas de paletas. Inspirado no color hunt. Consome uma API e retorna os dados. É possível criar e visualizar diferentes paletas. A API foi desenvolvida por mim.
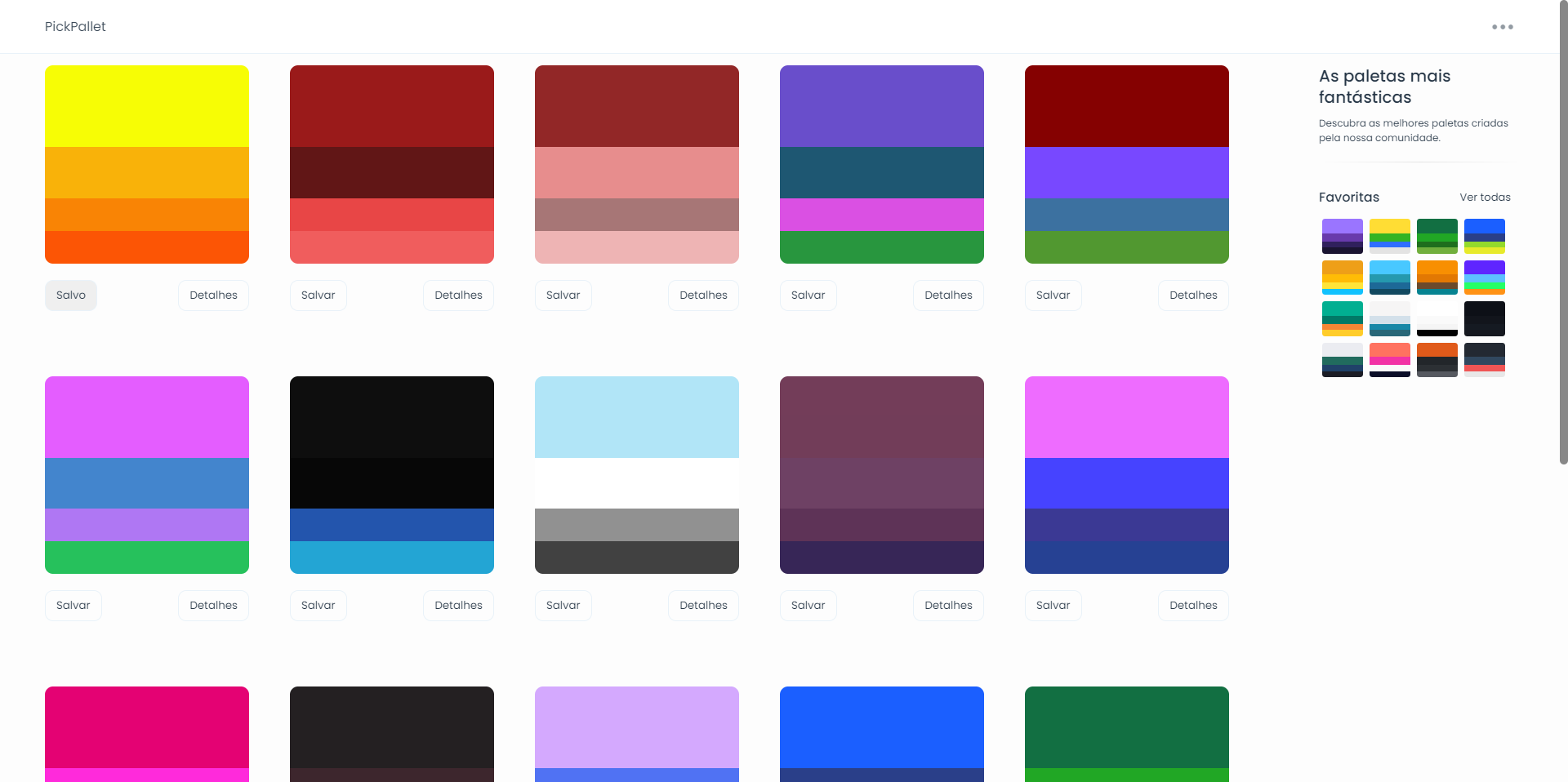
Veja abaixo uma foto do projeto.
Você pode conferir o resultado final em: https://pickpallet.caioaugusto.dev/
Este projeto foi desenvolvido para aqueles designers que não sabem onde encontrar paletas para seus respectivos projetos. Além disso, foi desenvolvido para aperfeiçoar os conhecimentos em Next.js e TypeScript.
Para a realização desse projeto foram utilizadas as seguintes tecnologias/linguagens:
- Next.js
- TypeScript
- Styled components
- date-fns
- react-hot-toast
- Next.js Progressbar
- git-commit-msg-linter
Para que este rode em sua máquina, siga os passos abaixo:
# Clone o repositório em alguma pasta em sua máquina
$ git clone https://github.com/CaioAugustoo/pick_pallet.git
# Entre no repositório
$ cd pick_pallet
Instale as dependências digitando no termimal:
$ yarn install
Rode a aplicação no modo de desenvolvimento.
$ yarn dev
Abra http://localhost:3000 no seu navegador para visualizar o projeto