注:当前项目为 Serverless Devs 应用,由于应用中会存在需要初始化才可运行的变量(例如应用部署地区、函数名等等),所以不推荐直接 Clone 本仓库到本地进行部署或直接复制 s.yaml 使用,强烈推荐通过
s init --project ${模版名称}的方法或应用中心进行初始化,详情可参考部署 & 体验 。
使用函数计算zip打包下载OSS文件
使用该项目,您需要有开通以下服务:
| 服务 | 备注 |
|---|---|
| 函数计算 FC | 需要创建函数处理核心业务逻辑 |
| 对象存储 OSS | 需要拉取存储 OSS 文件 |
推荐您拥有以下的产品权限 / 策略:
| 服务/业务 | 权限 | 备注 |
|---|---|---|
| 函数计算 | AliyunFCFullAccess | 需要创建函数处理核心业务逻辑 |
| 对象存储 | AliyunOSSFullAccess | 需要拉取存储 OSS 文件 |
您还需要注意:
您还需要注意:
OSS 创建的 bucket 和 应用函数需在同一个 region
免责声明:
免责声明:
本项目打包使用标准的 python zipfile lib 处理,因需要打包的文件大小、数量不同函数执行时间不同,需根据情况具体测试打包时间以及所产生的费用。
- 🔥 通过 Serverless 应用中心 ,
该应用。
- 通过 Serverless Devs Cli 进行部署:
- 安装 Serverless Devs Cli 开发者工具 ,并进行授权信息配置 ;
- 初始化项目:
s init --project start-zip-oss-v3 -d start-zip-oss-v3 - 进入项目,并进行项目部署:
cd start-zip-oss-v3 && s deploy -y
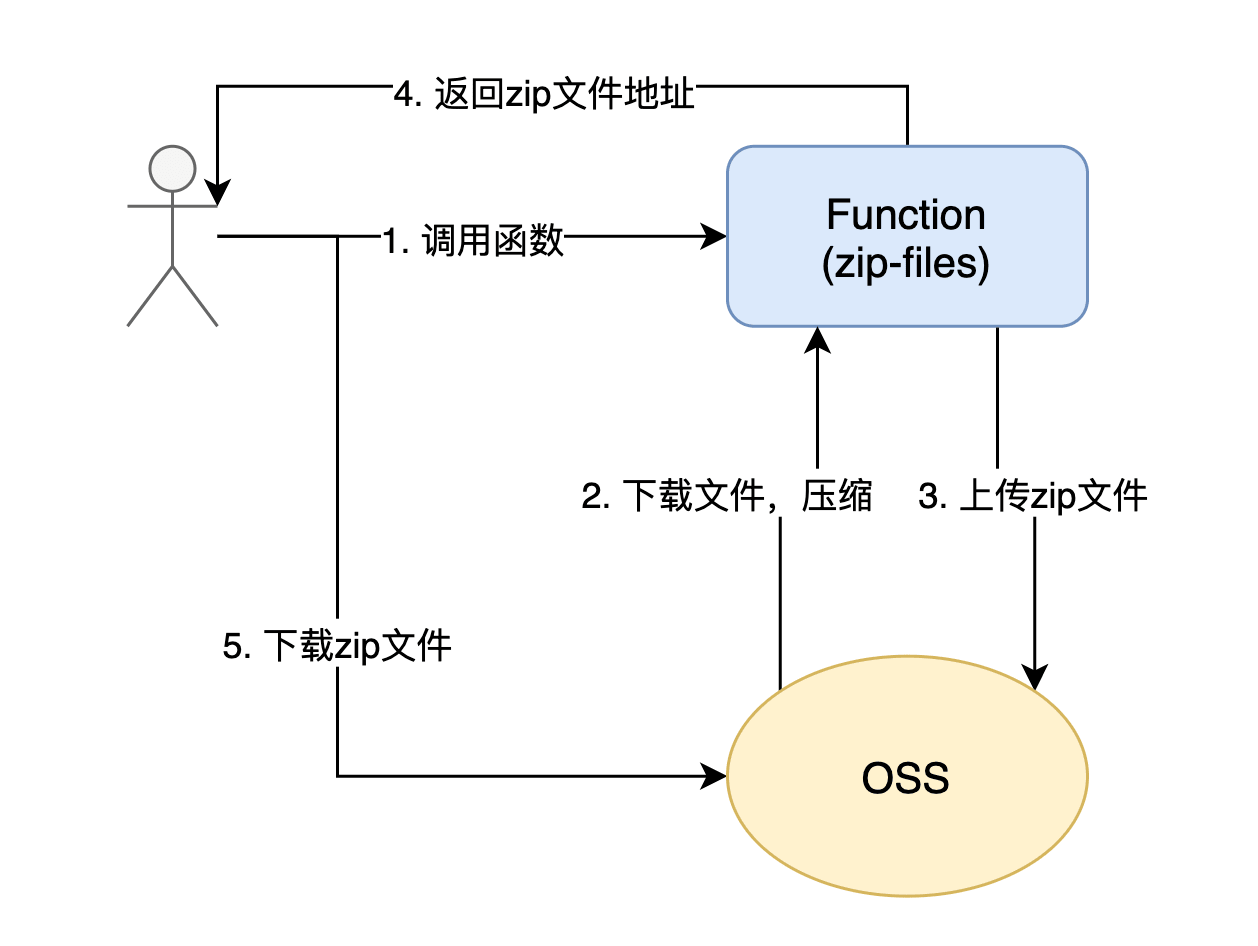
打包下载 OSS 上存储的多个文件,例如将 OSS 上的一个目录打包下载。这样可以节省网络传输的数据,达到减少费用和下载时间的效果。使用 Serverless Devs 开发者工具,您只需要几步,就可以体验 Serverless 架构,带来的降本提效的技术红利。
应用部署成功后, 会输出 HTTP trigger 对应的公网访问地址
- 在 OSS 上准备要打包的文件, OSS 和 应用函数在同一个 region
- 把文件放在 OSS 上面一个目录下面, 比如
files目录
- 把文件放在 OSS 上面一个目录下面, 比如
Tips: 除了支持
source-dir指定目录, 也可以使用"source-files" :['1.txt', 'a/2.txt']这种形式指定多个文件
- 触发函数(通过 HTTP trigger 对应的公网访问地址)
- 使用 curl 命令直接调用函数
cat <<EOF > event.json
{
"bucket": "fc-test-bucket",
"source-dir": "files/"
}
EOF
curl -v -L -o /tmp/my.zip -d @./event.json https://zip-oss-func-zip-oss-xxxx.cn-shanghai.fcapp.run打开/tmp/my.zip,就是files/目录下所有文件的压缩包。
注意, 如果您有需求将上面的示例中的匿名非鉴权的 HTTP 函数改成需要鉴权的 HTTP 函数,可以采用相关的 sdk 去调用
使用函数计算先把多个文件压缩成一个 zip,存储到 OSS 上面,返回 zip 文件的地址,客户端下载此文件。一般的客户端都支持跟随 HTTP 302 跳转地址,所以在完成压缩后,返回一个 302 的地址,客户端再跟随这个地址下载压缩后的文件包。
- 函数运行环境的磁盘空间是有限的,采用流式下载和上传的方式,只在内存中缓存少量的数据
- 为了加快速度,一边生成 zip 文件时一边上传到 OSS
- 上传 zip 文件到 OSS 时,利用 OSS 分片上传的特性,多线程并发上传
| # | 文件数 | 压缩前总大小 | 压缩后总大小 | 执行时间 |
|---|---|---|---|---|
| 1 | 7 | 1.2MB | 1.16MB | 0.4s |
| 2 | 57 | 1.06GB | 0.91GB | 63s |
通过 Serverless Devs 开发者工具,您只需要几步,就可以体验 Serverless 架构,带来的降本提效的技术红利。
您如果有关于错误的反馈或者未来的期待,您可以在 Serverless Devs repo Issues 中进行反馈和交流。如果您想要加入我们的讨论组或者了解 FC 组件的最新动态,您可以通过以下渠道进行:
 |
 |
 |
|---|---|---|
微信公众号:serverless |
微信小助手:xiaojiangwh |
钉钉交流群:33947367 |