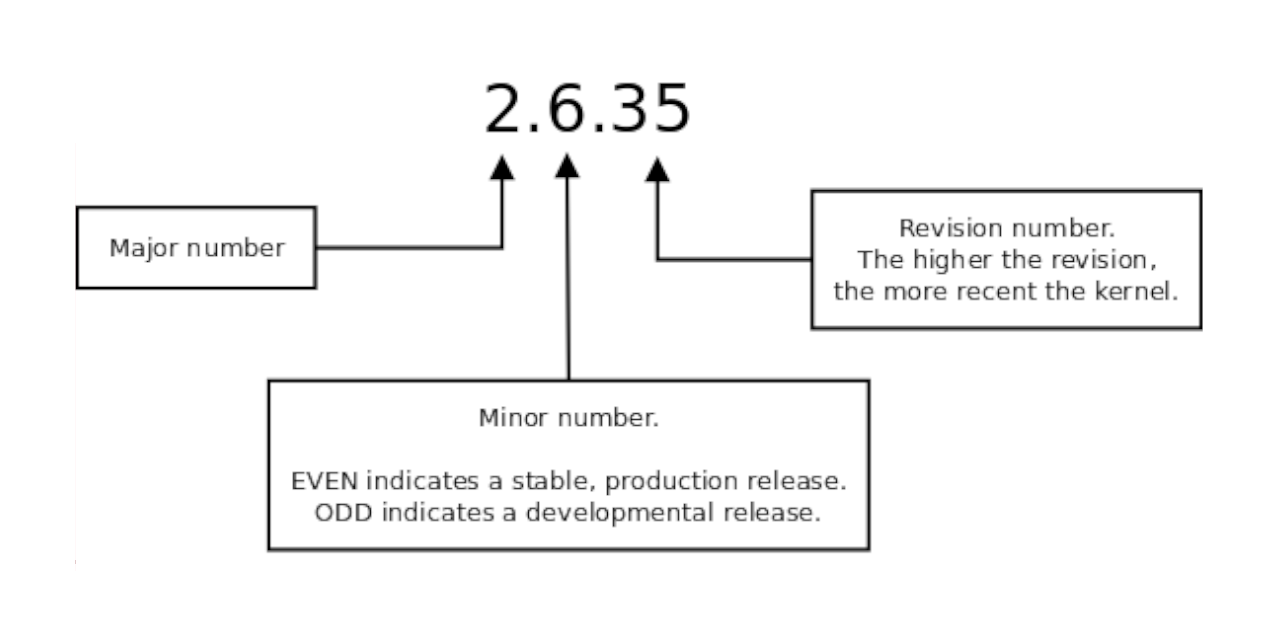
Source: How do Linux Versions Work?
The Enhanced Semantic Versioner for NPM
This module is a wrapper of the NPM module semver, it provide following additional features:
- Two CLI utils that will identify whether this VERSION is for production(stable) or development(unstable):
semver-is-prodsemver-id-dev
- Added two methods to
SemVerclass:isProd(version: string): booleanisDev(version: string): boolean
- TypeScript support. It contains the typing definations already
Learn more about the original semver from its GitHub homepage: semver
Copy from Linux Kernel Version Numbering - http://www.linfo.org/kernel_version_numbering.html:
The second number denotes the major revision of the kernel version. It was formerly the case that even numbers indicated a stable release, that is, one that was deemed fit for production use (i.e., use in a non-experimental environment), such as 1.2, 2.4 or 2.6. Likewise, odd numbers, such as 1.1 or 2.5, have historically represented development releases. They were for testing new features and device drivers until they became sufficiently stable to be included in a stable release. However, this has changed starting with the Linux 2.6.x series, and new feature development now takes place in the same revision number.
Following the Semantic Versioning 2.0 http://semver.org/, and we will be able to use the MINOR version to indicated the release is STABLE or NOT.
Numbering rule:
- even numbers, such as 0.8, 0.12 indicated a stable release, which is fit for production use.
- odd numbers, such as 0.11 or 0.13, represented as development releases.
See also: wechaty/wechaty#905
- remove binary
semver-is-devbecause it might introduce bugs when using in devops. Usesemver-is-prodinstead.
- Beta Release
- Wrap
semver - add new methods:
isProd&isDev - add new binary:
semver-is-prod&semver-is-dev
Huan LI (李卓桓) [email protected]
- Code & Docs © 2019 - now Huan LI [email protected]
- Code released under the Apache-2.0 License
- Docs released under Creative Commons