Chrome 应用商店 | Edge 应用商店 | Firefox 应用商店
这个拓展程序帮助你提升煎蛋网(jandan.net)的浏览体验,目前的功能包括:
-
GIF 播放控制
- 现在你可以在浏览 GIF 图像时控制播放、暂停、前一帧、后一帧,也可以减速、加速,还可以正放、倒放、来回放。对了,还有一个超载鸡样式的播放进度条!
-
加速图片加载1,感谢 @bxb100 贡献
- 替换煎蛋无聊图的图床为原先的新浪图床。
-
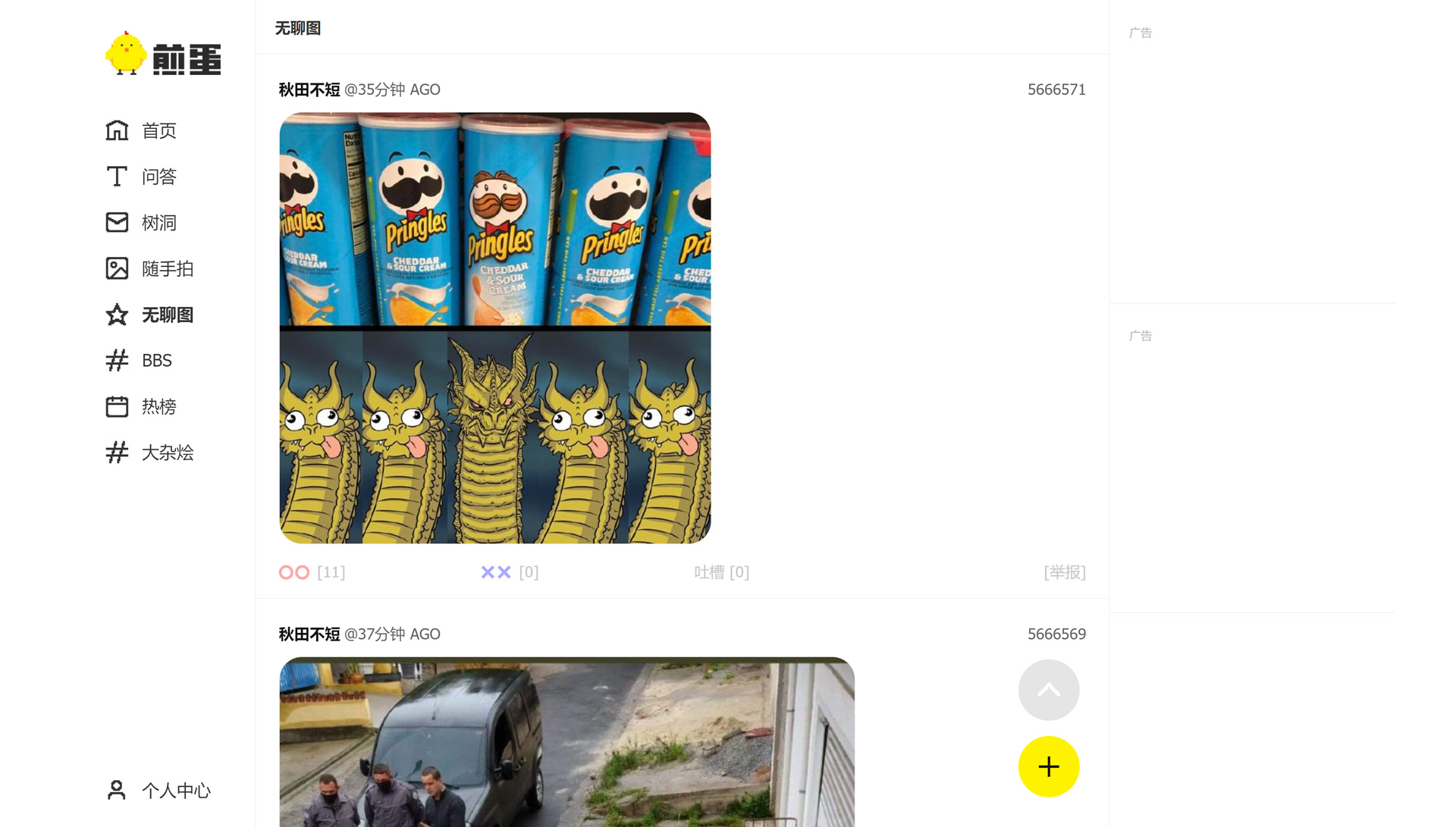
界面美化
- 已美化:问答、树洞、随手拍、无聊图、热榜
- 未美化:首页、大杂烩、BBS、个人中心、帖子详情页