vim-language-server extension for coc.nvim
- auto completion
- function signature help
- hover document
- go to definition
- go to references
- document symbols
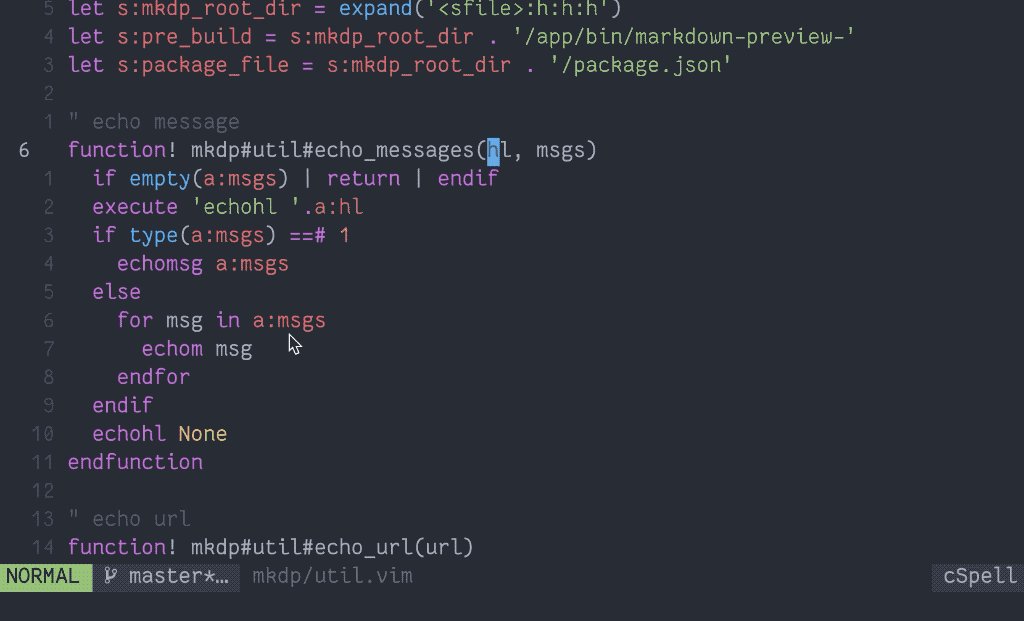
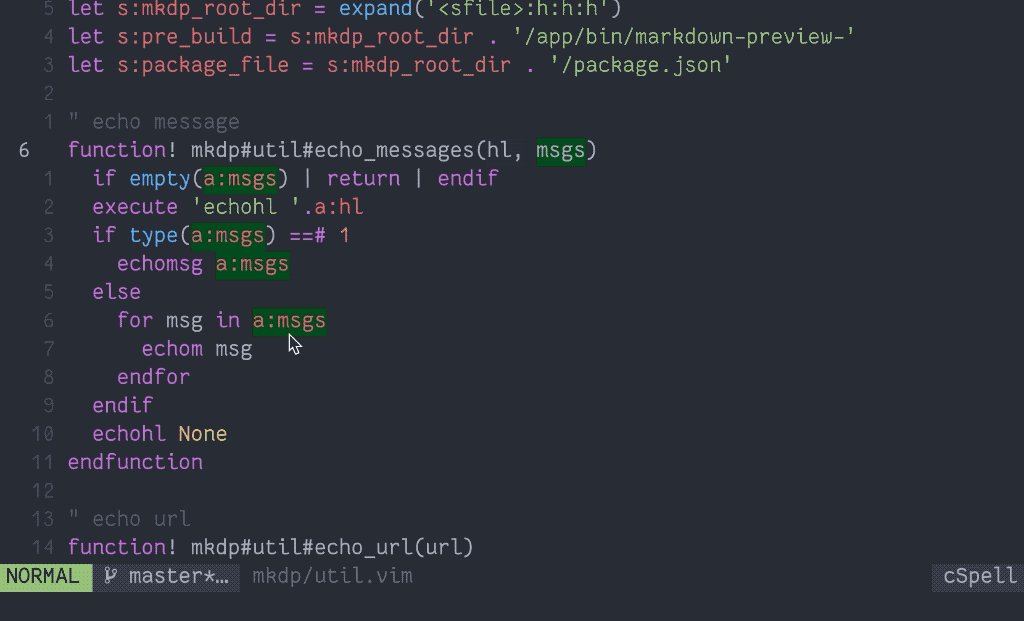
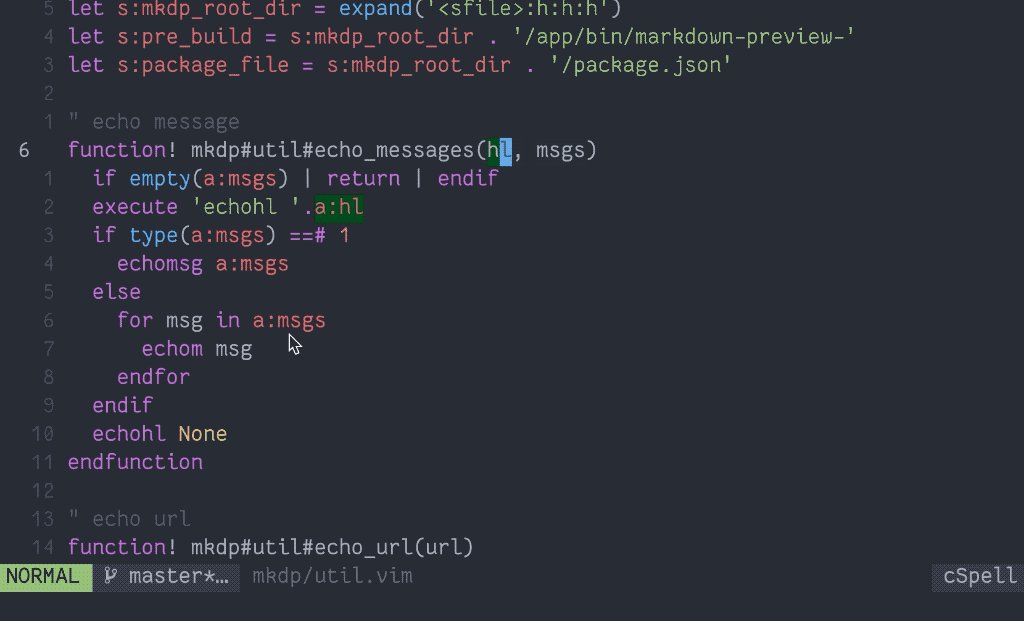
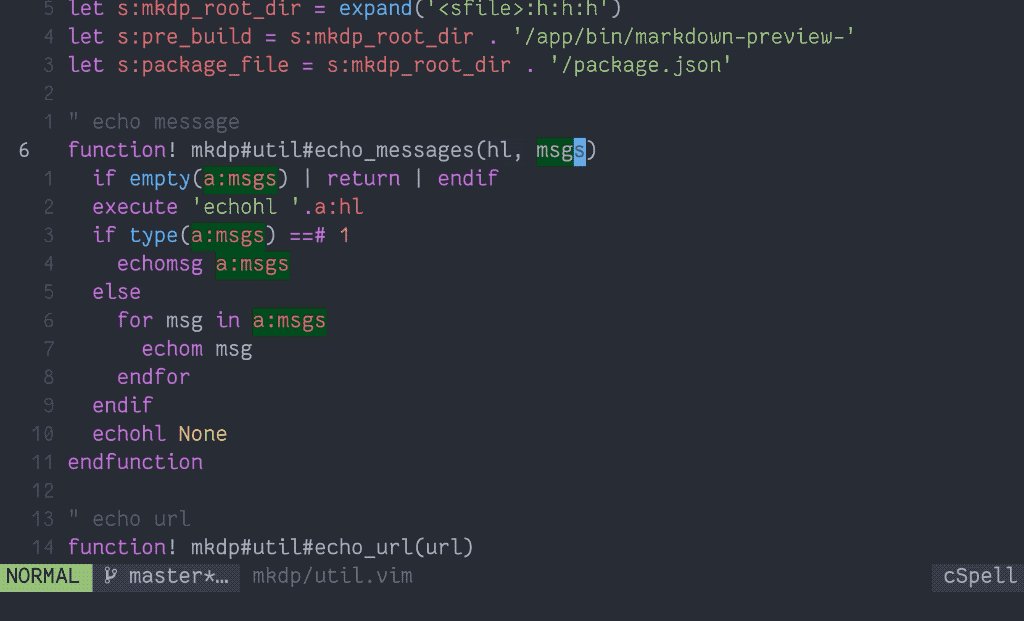
- document highlight
- folding range
- select range
- rename
- snippets
- diagnostic
:CocInstall coc-vimlspdocument highlight:
let g:markdown_fenced_languages = [
\ 'vim',
\ 'help'
\]coc-settings.json
vimlsp.trace.server"description": "Trace level of vim language server"
vimlsp.debug: default: false"description": "enable coc-vimlsp service debug"
vimlsp.diagnostic.enable: default: true"description": "enable diagnostic"
vimlsp.indexes.runtimepath: default: true"description": "if index vim's runtimepath files, this will effect the suggest"
vimlsp.indexes.count: default: 3"description": "count of files index at the same time, change to greater will speed up index but will cause high CPU usage for some time"
vimlsp.indexes.gap: default: 100"description": "time gap between parse file, change to smaller will speed up index but will cause high CPU usage for some time"
vimlsp.indexes.projectRootPatterns: default: [".git", "autoload", "plugin"]"description": "Names of files used as the mark of project root."
vimlsp.suggest.fromVimruntime:default: true"description": "completeitems from runtimepath's vim files, if this is true that fromVimruntime is true" > },
vimlsp.suggest.fromRuntimepath: default: false"description": "completeitems from runtimepath's vim files, if this is true that fromVimruntime is true"
Auto complete and function signature help:
Hover document:
Go to definition and references:
Document symbols:
Document highlight:
Folding range and selection range:
Rename:
Snippets and diagnostic: