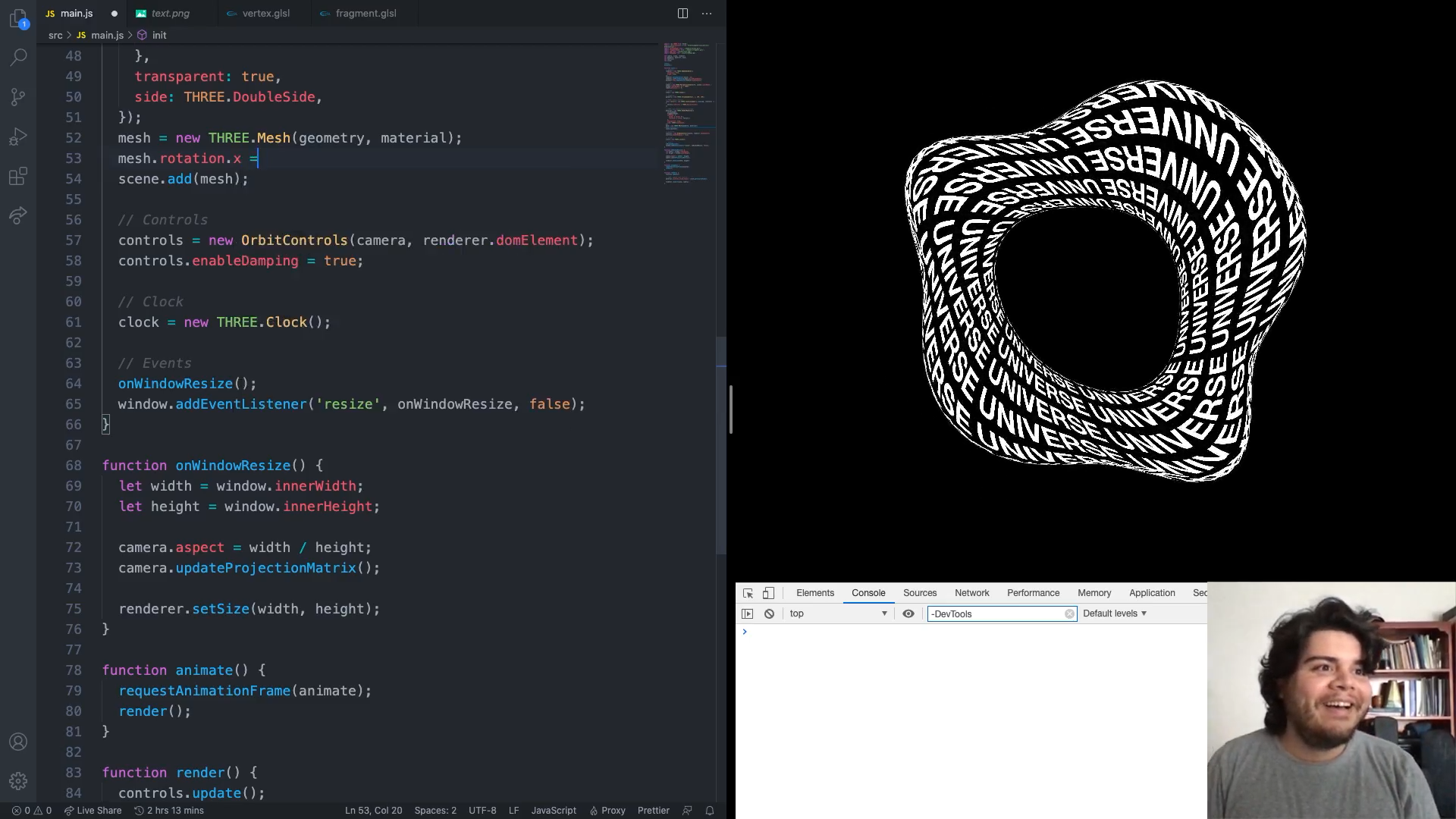
Kinetic Type with Threejs Tutorial for Github Universe
The repository bundles the files using Parcel, so make sure you have Node installed before running the next commands:
Install the dependencies:
npm install
Run the code and start a local server:
npm run start
Create a build of the code:
npm run build