此项目是将 TimelineJS3 移植为思源笔记挂件。
反馈可在 Issues · choyy/Timeline-SY 或 [挂件] 时间线 - 链滴 。
-
界面介绍
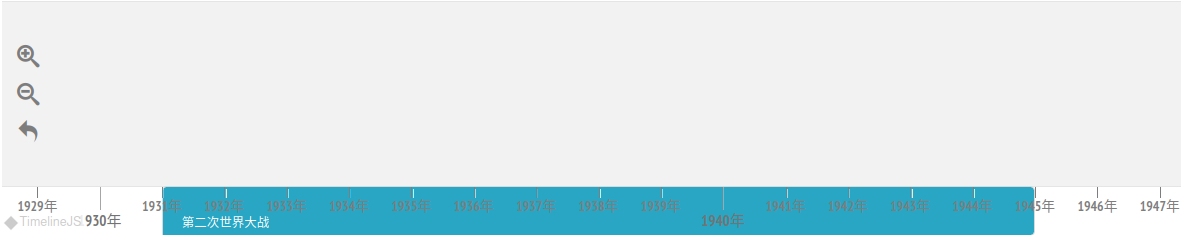
界面分为上、下两部分,上方为时间轴,时间轴上显示所创建的事件和时期;下方为幻灯片,点击时间轴上的事件或时期即可展示其具体内容。
-
时间线内容组成: 标题、事件、时期和纪元
-
时间线编辑操作: 新建、编辑和删除
-
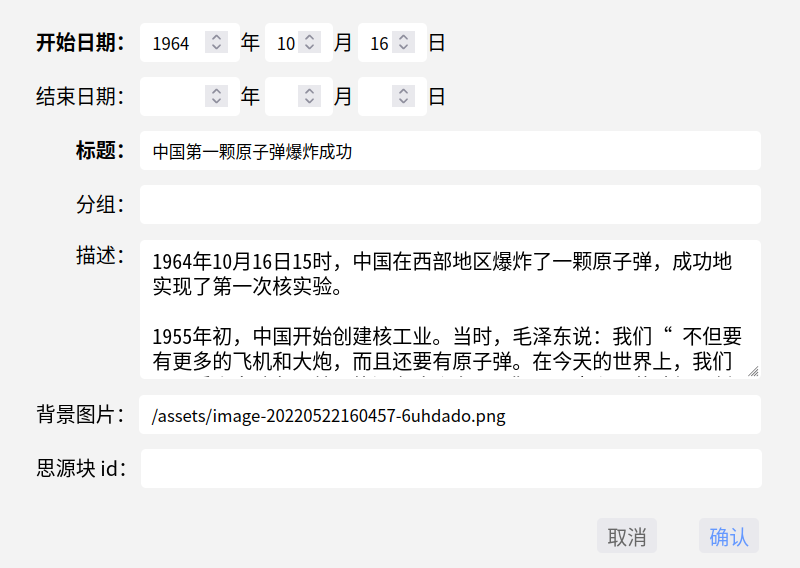
新建:点击新建按钮可新建一个项目,其中开始日期和标题为必填项,结束日期、描述、分组、背景图片和思源块 id 为选填项。
-
编辑:点击编辑按钮可编辑当前幻灯片所对应的事件或时期的内容。
-
删除:点击编辑按钮可编辑当前幻灯片所对应的事件或时期,注意当时间轴上仅有一个事件或时期时无法删除,因为时间轴上至少要有一个项目。
-
可在浏览器打开时间线进行编辑操作,在浏览器编辑后需在思源中刷新时间线才能看到浏览器编辑后的内容。
-
-
嵌入或链接到思源内容块
-
数据存储: 时间线数据存储在挂件块的自定义属性中,建议将数据做个备份以防不测。
感谢 leolee9086 提供的帮助以及贡献了“嵌入思源内容块"功能
感谢池鱼以及 Zuoqiu-Yingyi 提供的帮助
- 20230421:v0.0.16,支持时、分、秒
- 20230421:v0.0.14,支持全屏,修复#17
- 20220906:v0.0.13,修复移动端无法显示的bug
- 20220819:v0.0.12,支持分组重命名
- 20220810:v0.0.11,新增分组、时间线设置、给时间轴上项目标题添加颜色
- 20220701:v0.0.10,新增“纪元”
- 20220618:v0.0.9,新增刷新时间线,在浏览器编辑后在思源中刷新才能看到
- 20220614:v0.0.8,支持鼠标滚轮切换幻灯片
- 20220530:v0.0.7,支持直接插入思源块超链接,支持markdown语法插入思源块超链接
- 20220527:v0.0.6,描述支持换行,删除时自动跳到下一个
- 20220525:v0.0.5,支持嵌入思源内容块
- 20220524:v0.0.4,支持链接到思源内容块,支持markdown语法链接