Highcharts extension that zero-aligns the scales of primary and secondary y-axes.
The extension adds a new tick positioner that aligns the scales of primary and secondary y-axes. Defaults to a minimal tick positioner in case of a single y-axis. Axes are aligned as follows:
i.e. scales whose min max values are both +ve.
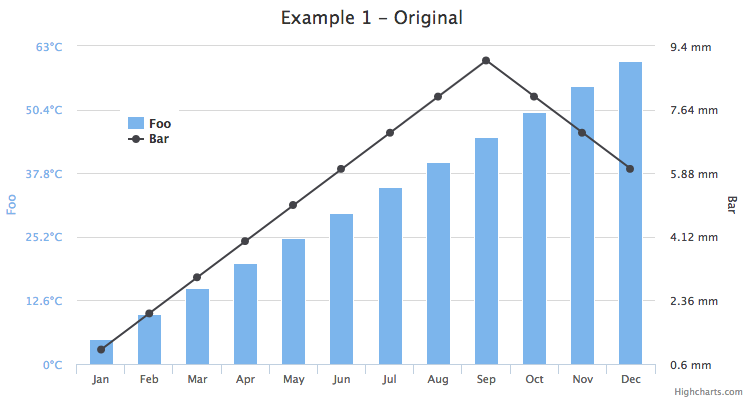
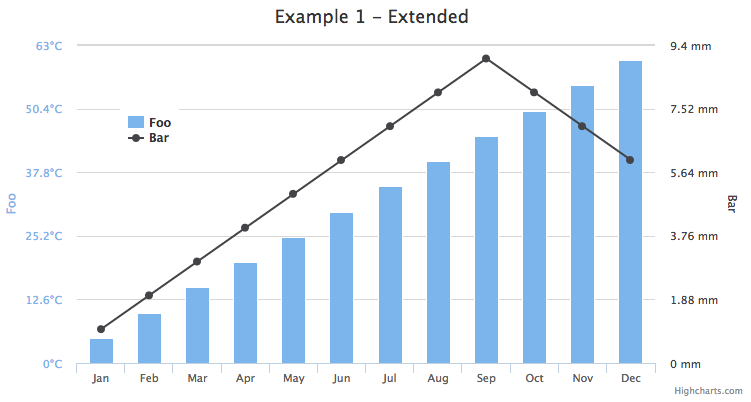
Alignment: Zero (0) set at the bottom of the chart. Consider the example:
| Original Chart | Extended Chart |
|---|---|
 |
 |
i.e. scales whose min max values are both -ve.
Alignment: Zero (0) set at the top of the chart.
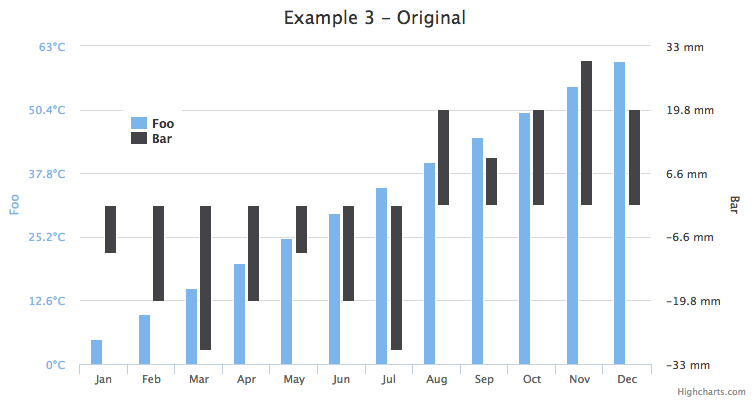
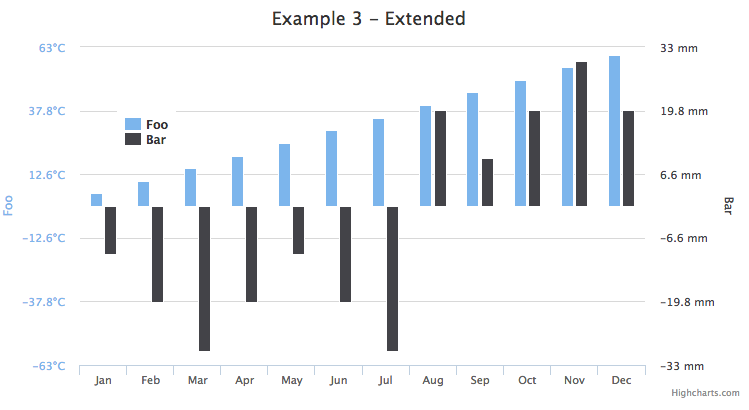
i.e. primary y: [min:-ve, max:+ve], secondary y2: [min:-ve, max:+ve].
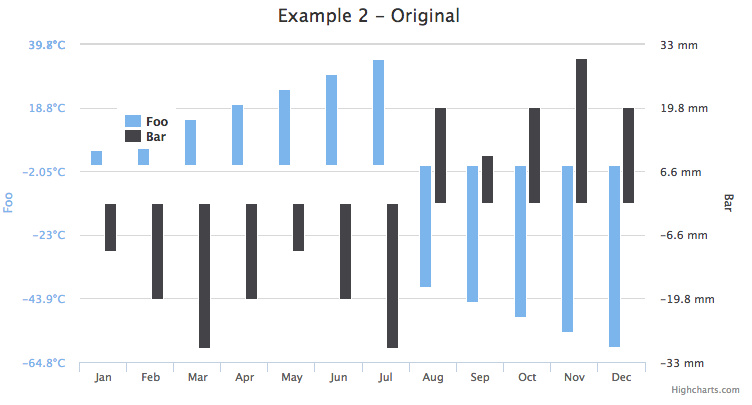
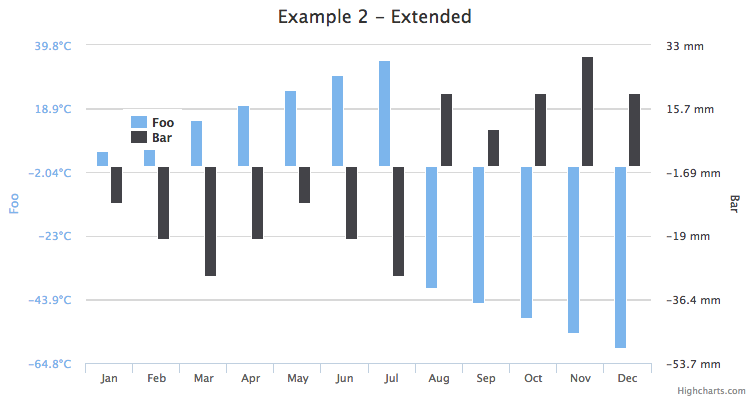
Alignment: Min of both axes set equal to the min/max fraction of the axis with the smallest min. Consider the example:
| Original Chart | Extended Chart |
|---|---|
 |
 |
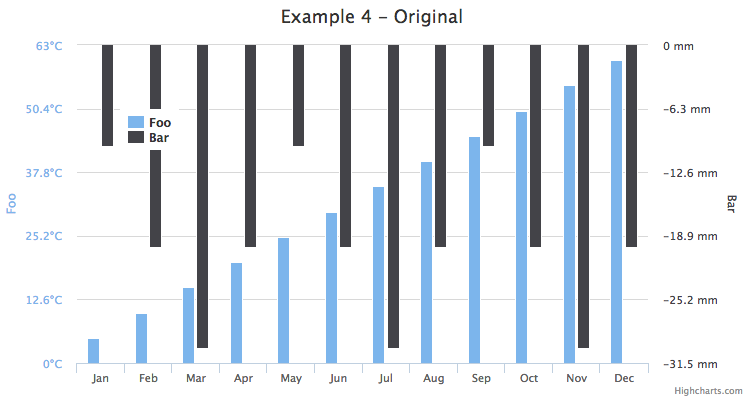
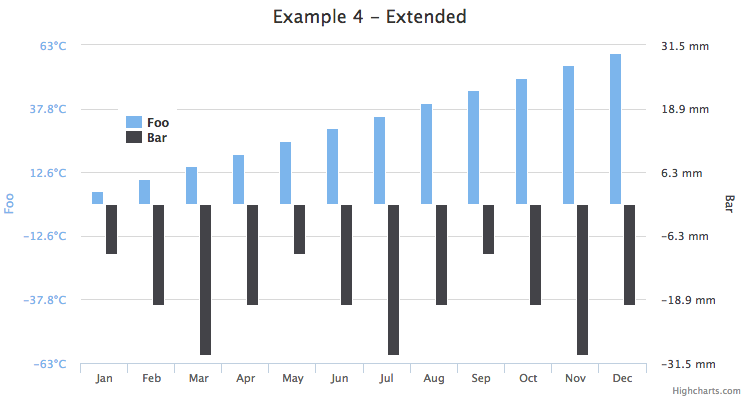
i.e. primary y: [min:-ve, max:-ve], secondary y2: [min:-ve, max:+ve].
Alignment: Max of both axes set equal to the max/min fraction of the axis with the largest max. Consider the example:
| Original Chart | Extended Chart |
|---|---|
 |
 |
i.e. scales that are in the opposite extremes e.g. primary y: [min:-ve, max:-ve], secondary y2: [min:+ve, max:+ve].
Alignment: Zero (0) set at the center of the chart. Consider the example:
| Original Chart | Extended Chart |
|---|---|
 |
 |
See working plunker for a live demo. You may activate/deactivate the alignment by toggling the variable tickPositioner.zero_align.
Compatible with Highcharts 4.1.7 and earlier.
MIT

