Moves one element to another element based on corner points.
It uses css transform property.
Demo: https://cihad.github.io/match-position/demo
For node package:
npm install match-positionor for browser:
<script src="http://unpkg.com/match-position"></script>Think you have two divs like this:
<div id="a"></div>
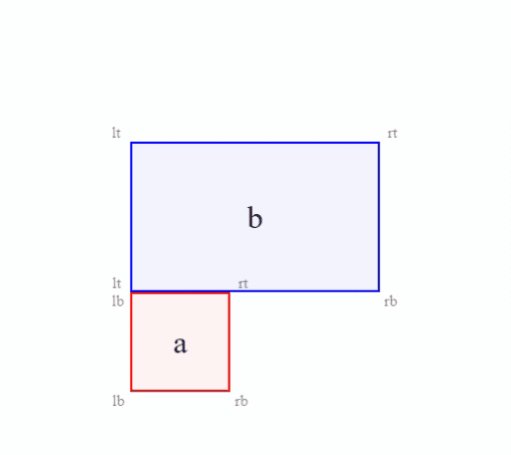
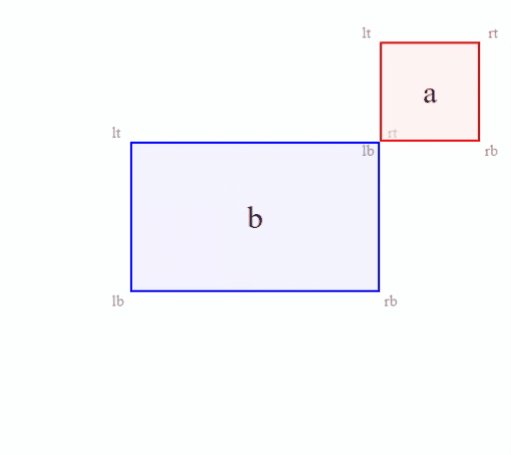
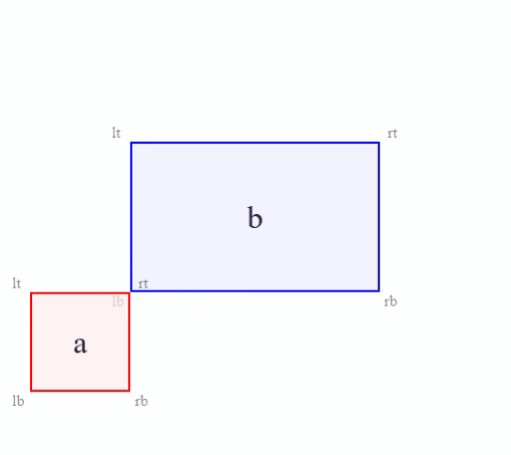
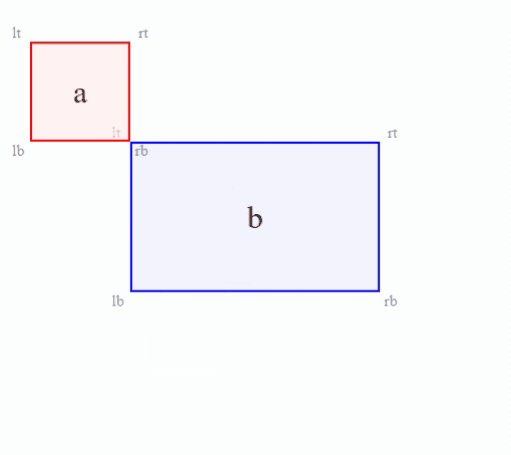
<div id="b"></div>You want to match div-a to div-b according corner points.
const { a, b } = window
MatchPosition.matchPosition({ a, aPos: "lt", b, bPos: "rt" })That's it. It's simply.